2D tutoriel d'animation en utilisant la colonne vertébrale pour les applications mobiles
Dans le livre classique par les animateurs Disney Frank Thomas et Ollie Johnson, « L'illusion de la vie », l'art de l'animation de personnages est décrit comme l'artisanat,
Animation, en particulier des êtres vivants, semble comme un obstacle majeur pour le développeur d'applications mobiles qui a besoin de créer des gens, des insectes, des oiseaux et des plantes réalistes pour apporter leurs jeux mobiles à la vie. Beaucoup se tournent vers des feuilles de sprite, en utilisant des logiciels tels que la texture Packer pour tourner une série de dessins en une « image animée » tout comme les animateurs de Disney ont fait, image par image avec chaque sprite se déplaçant légèrement pour donner l'illusion d'un personnage en mouvement quand il est joué dans séquence, comme un flip book à l'ancienne.

feuilles de Sprite présentent toutefois quelques problèmes pour les applications mobiles si elles sont du tout compliqué. Tout d'abord, ils sont difficiles à modifier et à entretenir, à changer tout élément de la feuille de sprite consiste à remplacer avec précision tous les éléments d'une feuille de sprite. Une erreur et l'animation semble saccadé et « irréel ».
Il doit y avoir une meilleure façon!
Entrez la colonne vertébrale, le logiciel facile à utiliser et bien conçu par Esoteric Software. Colonne vertébrale a été créé comme un projet Kickstarter et est rapidement devenu un outil de choix pour de nombreux développeurs de jeux mobiles. En tant que développeur Corona a noté,
« ... acheté après l'avoir essayé quelque chose comme 2 secondes. Ceci est la meilleure chose qui est arrivé pour les jeux Corona depuis Corona! »
Au lieu de créer des animations image par image, la colonne vertébrale fonctionne en créant des animations squelettiques. En bref, vous créez un squelette et « l'habiller » dans une peau, appliquer des images clés et créer une animation dans un court laps de temps. Il est un processus intuitif une fois que vous comprenez les bases du logiciel. Dans ce tutoriel, je vais vous montrer comment créer une animation simple en deux parties: une abeille qui a deux états, voltigeant et marquer une pause.
Pour commencer, vous devez au moins la version d'essai de la colonne vertébrale. Téléchargez à esotericsoftware.com/spine-download. Notez que vous ne serez pas en mesure d'exporter des fichiers à utiliser dans vos applications mobiles jusqu'à ce que vous achetez une version du logiciel, que ce soit la version Essential à 60 $ ou le professionnel à 249 $. La plupart des fonctionnalités d'un développeur indépendant a besoin est inclus dans Essential, donc je vous recommande d'acheter si, après la version d'essai, vous montre les capacités de la colonne vertébrale, vous pensez que vous pouvez l'utiliser dans vos projets.
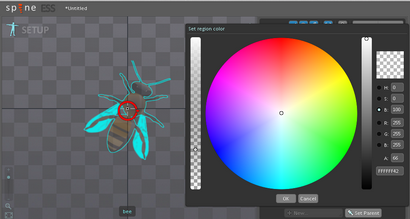
Avant de commencer, pensez à ajouter un espace réservé de l'image de base à la colonne vertébrale de sorte que vous obtenez votre droit de placement de l'os. Vous pouvez importer avec les fragments d'images et de supprimer à la fin du processus d'animation. Vous pouvez préférer définir son faible opacité ou coloriser pour vous rappeler de le supprimer plus tard.

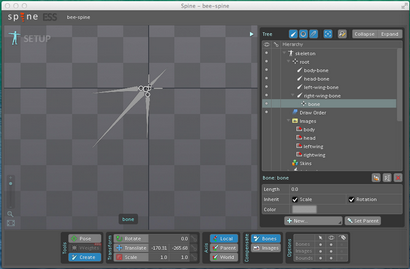
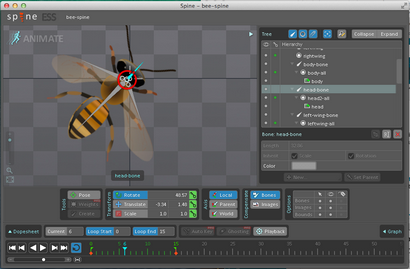
Je commence par la création d'un nouveau « squelette » (Cmd + n / Ctrl + n) dans la colonne vertébrale et en tirant les quatre éléments de l'animation - la tête, le corps et deux ailes. Je l'ai appelé chacun « os » du squelette approprié. Pour ce faire, assurez-vous que vous êtes dans la région « Setup » de la colonne vertébrale (le texte « Setup » permet de basculer si vous cliquez dessus, entre la configuration et les états Animer). Cliquez sur « créer » dans la boîte à outils et d'en tirer les os sur la grille. Si vous êtes coincé, assurez-vous que votre écran ressemble à celui ci-dessous.

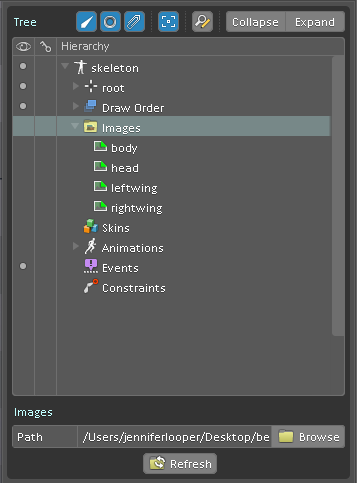
Une fois que vous êtes satisfait de la façon dont les os regardent, vous devez importer les images qui « peau » les os. Si vous dites Spine ce dossier pour rechercher, il importera les images dont vous avez besoin pour votre animation. Je l'ai appelé ces images aussi bien.

Faites glisser la peau (images) à partir du panneau de droite sur les os. Pour vous assurer que les éléments sont écorchés dans l'ordre, vous pouvez sélectionner l'un des éléments dans le panneau et cliquez sur « + » ou « - » pour le déplacer au-dessus ou au-dessous dans l'ordre des créneaux horaires.

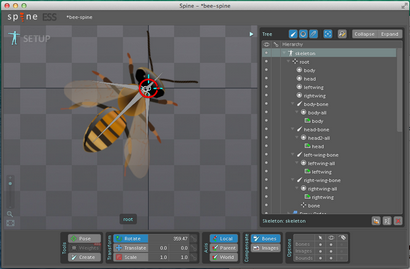
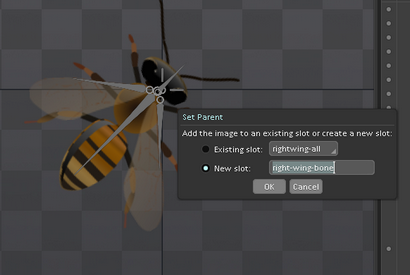
Ensuite, relier les os à la peau en sélectionnant l'un des éléments de la peau que vous venez d'importer et en cliquant sur « parent set » dans le panneau de droite. Une fois qu'un élément de la peau est donnée un parent d'os, vous pouvez organiser une pose en faisant glisser l'os.

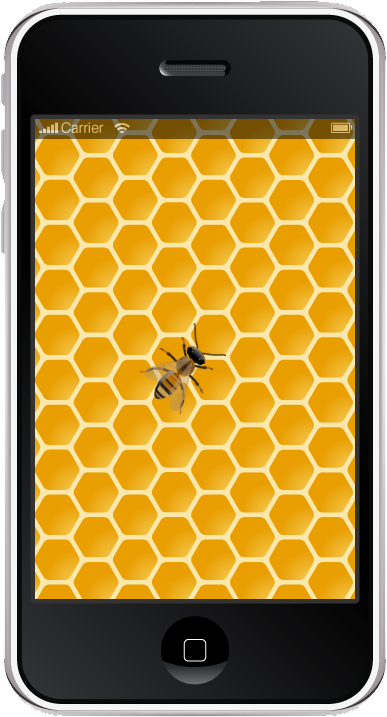
Maintenant que les peaux sont disposées le long des os, vous êtes prêt à animer! En tant que démo, j'ai créé une interface de jeu « abeille paresseux ». Ceci est un exemple application SDK Corona où l'abeille repose sur un nid d'abeilles. Nourrir l'abeille « pollen » en cliquant dessus et cliquez sur le nid d'abeille pour l'abeille de voler à son nouvel espace. Si vous ne nourrissez l'abeille, il reste en mode « repos » sur le nid d'abeilles, se déplaçant légèrement.

Cliquez sur le texte « setup » à la main gauche pour passer à l'écran animé. Voici où nous commençons à vivre flash déjà vu, que nous allons commencer à attribuer à des poses images clés. Pour « abeille paresseux », je dois créer deux animations, un état « repos » avec un mouvement d'aile pulsant, et un « volant » état avec un effet de flottement de l'aile et le corps looping tortiller.
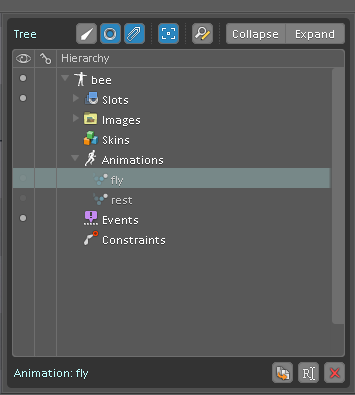
Pour ce faire, cliquez sur « Animations » dans l'arbre de la main droite et de générer une nouvelle animation. Cliquez sur l'image clé 0 et sélectionnez comme « début de la boucle » et 15 comme « Boucle ». Cliquez ensuite sur chaque image clé successivement et déplacer les os (avec la peau attachée) très légèrement pour faire les ailes et déplacer le corps. Pour le bouton « voler » l'animation, les ailes se déplacent plus rapidement de façon spectaculaire et plus, un environnement contrôlé via la « lecture ». Pour l'animation « repos », les ailes ne se déplacent que sur un peu et seulement huit images clés.

Pour chaque image clé, faites pivoter, traduire (déplacé) ou à l'échelle d'un os particulier, puis cliquez sur le bouton « » à côté de la propriété pour sauver l'image clé. boutons sans changement d'image clé commencent comme vert orange, sous la direction des images clés, et quand modifié et enregistré le bouton devient rouge. Une bonne astuce est de permettre « Auto Key » de sorte que la colonne vertébrale se souvient de votre os automatiquement des images clés.
Une fois que vous avez enregistré tous les mouvements, à la lecture de l'animation en boucle, cliquez sur le bouton « répétition », puis sur le bouton « play ». Cela va vous montrer si vous avez des os mal placés ou tout ce qui ne bouge pas naturellement. Apporter des modifications si nécessaire, par images clés d'images clés, en veillant à enregistrer chaque modification via le bouton d'images clés. Voir plus de détails à grains fins de l'animation en cliquant sur « feuille dope ». Changer la vitesse de lecture en éditant dans la zone « de lecture », accessible depuis le bouton « lecture ».

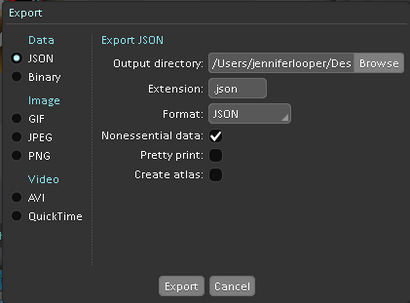
Satisfait de l'animation? Maintenant, il est temps d'exporter. Pour cela, vous avez besoin d'une licence payante. Il y a plusieurs options pour l'exportation, et même un outil de texturepacking intégré afin que vous puissiez emballer toutes vos images en un seul .png et générer un atlas, si vous préférez construire sprites.
Pour mes besoins, je les animations sauvé en tant que fichier .json. Vous pouvez l'enregistrer au format « assez d'impression » pour le rendre plus facile à lire et à déboguer.

Pour utiliser votre nouvelle animation dans votre application mobile, vous avez besoin d'un des runtimes construit par Esoteric Software. J'importé le temps d'exécution SDK Corona dans mon application.
Le projet achevé est disponible sur GitHub. Une fois le fichier .json et les images sont accessibles à votre principale base de code, vous pouvez ajouter des effets de particules et boutons peuvent attacher vos animations à un événement donné (Le code ci-dessous est lua).
Vous pouvez voir ici le produit final:
Dans ce tutoriel, je vous ai présenté le strict minimum que vous pouvez faire avec la colonne vertébrale. Je le recommande vivement pour les utiliser dans vos jeux et applications mobiles lorsque vous avez besoin pour animer votre interface avec une animation. Avec cet outil, les animations complexes deviennent facile à gérer, même pour les plus petits magasins de développement Indie.
Merci à Laura Tallardy, Illustrator et développeur d'applications-animés Spine. Découvrez ses animations Spine dans sa dernière application, Princesse Casse-tête. la remorque app est disponible ici