5 façons de rendre les données visuellement intéressant - SitePoint
En tant que développeur, il est parfois trop facile à vider des données tabulaires sur une page Web et appelez-le « bon ». Vous savez, juste faire une table simple, donner un peu de CSS de base pour l'embellir, et vous avez terminé, à droite ? Faux. Si vous êtes un concepteur réfléchi, vous reconnaissez que les données sur la page pour prouver un point, et il est de votre devoir de faire que les données autrement fastidieux intéressant et convaincant.
Nous vivons à une époque de données abondantes. Certains pourraient appeler « l'ère de la surcharge d'information. » Voilà pourquoi tournant que les données en informations est vraiment important. Alors, comment pouvons-nous prendre des quantités massives de données et de créer, d'informations engageant? Les éléments suivants sont quelques endroits pour commencer. Alors que la plupart d'entre eux sont un peu technique, vous pouvez consulter le dernier conseil ainsi que les exemples à la fin de recueillir l'inspiration du côté de la conception des données.
Personnalisation des tables avec « While » boucles
Je sais que je ne faisais que moquais des développeurs qui déversent simplement les données dans une table et appelez-le bien aller, mais il existe des moyens puissants d'utiliser encore des tables qui nécessitent plus de gifles sur certains CSS et marche loin. Je suis toujours fais des ensembles de données dynamiques en utilisant PHP «tandis que » les boucles. Il est facile de générer des tableaux de cette façon, mais pas toujours si facile de les faire paraître bonne et engager les utilisateurs.
Le n-ième enfant CSS Pseudo-classe
J'ai régulièrement utiliser PHP ou un autre langage de script pour générer une liste énorme de données tabulaires. L'un des moyens les plus faciles à faire vos tables visuellement attrayant lors du traitement de données dynamique est d'utiliser le n-ième enfant appel CSS. Voici un exemple du CSS:
[Language = sourcecode » html »]
.SomeClass tr: nth-child (impair)
.SomeClass tr: nième enfant (même)
[/code source]
Lorsque vous codez votre table, voici ce qu'il ressemblerait à ceci:
[Language = sourcecode » html »]
| Prénom | Nom de famille |
|---|---|
| Gamelle | Joel |
| Joey | Sams |
| Sammy | Factures |
[/code source]Maintenant, le style de quelques pas en utilisant cette technique pseudo-classe. Soyez conscient que IE ne supporte pas cette pseudo-classe, mais il y a des solutions de contournement jQuery. La façon la plus simple que j'ai trouvé pour faire ce travail est d'ajouter un autre ensemble de classes CSS comme ceci:
[Language = sourcecode » html »]
/ * CSS pour IE utiliser la classe pseudo-n-ième enfant * /
.SomeClass tr: nth-child (impair)
.SomeClass tr: nième enfant (même)
[/code source]Ensuite, utilisez cette jQuery pour le faire fonctionner:
Je mets tout le code ci-dessus dans la section d'en-tête de mon document HTML.
Colonnes triables
J'aime aussi faire mes colonnes triables. Cela rend plus facile pour les utilisateurs de manipuler rapidement et organiser les données pour leurs fins et la compréhension.
- Téléchargez la bibliothèque JS de TableSorter.com
- Ajouter la référence dans votre code HTML (voir la documentation)
- Ajouter la classe à votre table.
Rappelez-vous que vous pouvez toujours avoir plusieurs classes pour tout élément HTML; il suffit d'utiliser:
[Language = sourcecode » html »]
[/code source]
Consultez le code Pager.js à TableSorter.com qui le rend facile à la page à travers les résultats de la table. Si vous avez des tables trop grandes, alors vous aimerez la façon dont il est facile à mettre en œuvre.
Colonnes de filtrage
Enfin, je suis devenu très friands de la capacité d'utiliser des filtres avec des tables. Autant que nous détestons l'admettre, les cerveaux humains ont limité la mémoire active, en se concentrant sur certaines sélections si ou aspects de données peut faire pour un impact plus fort et une meilleure compréhension de l'information. Si vous êtes familier avec Excel, l'utilisateur peut choisir de filtrer une colonne, puis soit sélectionner dans une liste ou d'utiliser une fonction de recherche pour filtrer les données qu'ils recherchent.
Il y a beaucoup de paquets de filtres robustes déjà construits et prêts à l'emploi. J'aime le tableau PICNet filtre comme il est facile de brancher dans les tables dynamiques, que j'utilise très fréquemment.
Si vous cherchez un jeu de table plus robuste, consultez Flex Grille. qui a à peu près tout ce que vous pouvez désirer. Il est pas aussi facile de lier dans les tables dynamiques, mais il fait un excellent travail même si vous ne voulez prendre le temps de développer un système complet.
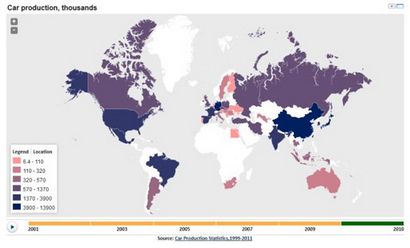
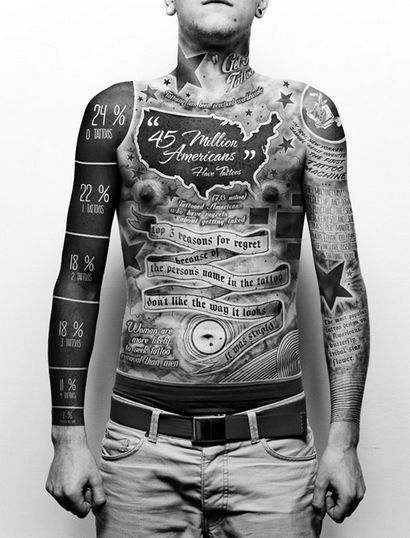
Dispositions intéressantes



graphiques d'information dans le contexte de Peter Ørntoft



Lunar Tides infographique physique par Daniel O Comite
Avez-vous des histoires de données intéressantes? Avez-vous déjà été chargé de transformer une énorme quantité de données dans la conception, une action visuelle?