Appel à l'action - Lignes directrices Boutons, les meilleures pratiques et des exemples

Il est important de gagner au moins une compréhension de base de la façon dont la couleur, l'échelle, la langue et d'autres facteurs influent sur le taux de conversion d'un appel à bouton d'action. Les concepts ici ne sont pas compliquées, mais ils prennent un peu de prévoyance et de planification pour créer l'appel le plus efficace pour les boutons d'action possibles dans une conception donnée. Lire la suite pour plus d'informations sur chacun de ces points et plus.
Le but de « Appel à l'action » Boutons

Types de boutons « Appel à l'action »
Il y a quelques différents types d'appel à des boutons d'action. Bien que chaque type vise à obtenir les visiteurs d'effectuer une certaine action, cette action peut varier considérablement. Voici les types d'appel les plus communs aux boutons d'action, en fonction de l'action qu'ils veulent que vous prenez.

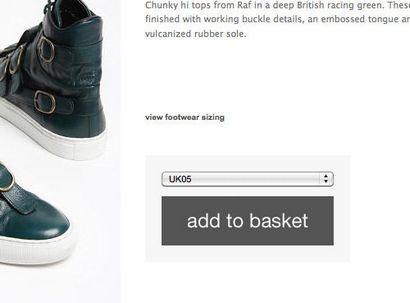
1. Ajouter au panier Boutons

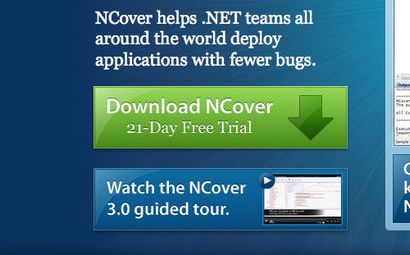
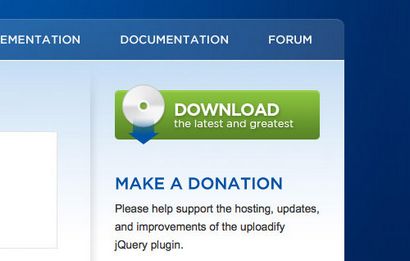
2. Boutons de téléchargement
boutons de téléchargement sont similaires à ajouter aux boutons de panier en ce qu'ils essaient d'attirer un visiteur de prendre possession d'un élément. Dans le cas des boutons de téléchargement, de nombreux designers optent pour inclure plus d'informations que d'autres types de boutons (tels que les informations de version ou de la taille de téléchargement).

3. Boutons d'essai

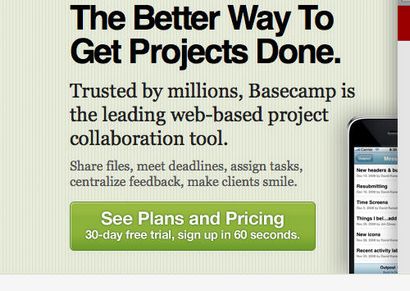
4. En savoir plus Boutons
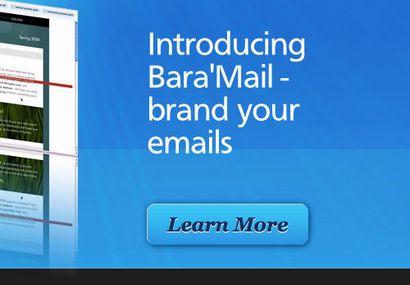
En savoir plus les boutons sont généralement utilisés à la fin d'un bloc d'information teaser (souvent sur la page d'accueil). Ces boutons sont généralement simples, mais souvent surdimensionné pour attirer l'attention des visiteurs.

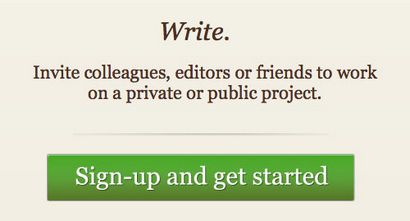
5. Inscription Boutons
boutons Enregistrer apparaissent le plus souvent en deux versions différentes. Le premier type est directement généralement associé à un formulaire d'inscription vers le haut. Le deuxième type est habituellement utilisé de façon similaire à « ajouter au panier » boutons, comme un moyen pour les utilisateurs d'acheter ou de vous inscrire à un service ou d'un compte, avant qu'ils atteignent en fait une forme d'inscription.

Il existe d'autres types d'appel à des boutons d'action, mais ceux-ci sont les plus communs. Lignes directrices applicables à ceux ci-dessus seront probablement également applicable à tout autre type d'appel à bouton d'action que vous pourriez concevez.
Utilisation de l'espace négatif efficacement

- Assurez-vous qu'il ya assez d'espace autour de votre bouton afin qu'il ne se sent pas encombrés
- Tenez compte des principes tels que la règle des tiers ou le ratio d'or pour déterminer la quantité d'espace pour inclure
- L'espace négatif donne à votre appel à la chambre bouton d'action pour se démarquer parmi vos autres contenus et distingue
Taille et couleur
Quelle appel à des boutons d'action sont très importants. Un bouton qui est trop grand noiera tout autour de lui. Un bouton qui est trop petit va se perdre dans le shuffle de tous les autres contenus sur une page. Vous voulez que votre bouton pour être assez grand pour se démarquer sans surcharger la conception.

- Votre appel à des boutons d'action devrait idéalement être les plus grands boutons sur une page donnée
- Utilisez des couleurs contrastées pour faire des boutons plus petits se distinguent plus
- Utilisez des couleurs moins distinctes pour faire des boutons surdimensionnés cadrent mieux
- Vous appelez à des boutons d'action doivent retenir l'attention sans surcharger votre conception
Le libellé exact que vous choisissez d'utiliser sur votre appel à des boutons d'action peut avoir un effet énorme sur la conversion. Comparer « Acheter » avec « Ajouter au panier ». L'un est beaucoup plus urgent que l'autre. Ou que diriez-vous « Essai gratuit » avec « Essai gratuit « ? L'un est beaucoup plus percutant que l'autre et se distingue plus.

La langue que vous utilisez sur votre appel à des boutons d'action doit être aussi droite vers l'avant et simple que possible. Vous voulez que les visiteurs sachent avec juste un coup d'œil exactement ce qu'ils vont obtenir quand le clic sur un bouton. S'ils l'interrogent, cela signifie qu'ils ont mis en pause, ce qui peut conduire à des taux de conversion plus bas.
Ne pas oublier vos tailles de police, aussi. Le texte de votre appel à bouton d'action doit être grande et audacieuse, bien adaptée à la taille et la couleur du bouton lui-même. Assurez-vous qu'il ya un contraste suffisant et que le texte est facile à lire.
- Utilisez un langage simple et directe
- Utilisez un grand caractères gras sur le bouton pour le texte principal
- Assurez-vous que la langue appelle clairement à une action spécifique
Créer Urgence

- Encouragez vos visiteurs à agir immédiatement
- Ne pas donner à vos visiteurs une raison de faire une pause
- Bien que l'urgence est important, ne pas induire en erreur vos visiteurs en aucune façon
Fournir des informations supplémentaires
Le cas échéant, utilisez votre appel à des boutons d'action pour donner aux visiteurs des informations supplémentaires sur ce qu'ils vont obtenir s'ils cliquent sur le bouton. Ceci est le plus souvent vu avec des boutons d'essai ou boutons de téléchargement. Des exemples courants d'informations supplémentaires comprennent la durée d'un essai gratuit dure ou la taille d'un téléchargement de fichier. Les informations de version est aussi souvent vu.

En incluant des informations supplémentaires, rappelez-vous que vous devez garder l'accent sur l'appel à l'action réelle. Assurez-vous que le texte de la langue incitant les visiteurs à agir est le plus important, avec d'autres informations beaucoup moins visibles.
- Seulement inclure des informations supplémentaires quand il ajoute à l'expérience utilisateur
- Informations supplémentaires ne convient sur certains types d'appel à des boutons d'action, notamment télécharger ou boutons d'essai
- Assurez-vous que l'appel à l'action principale est toujours le texte le plus important sur votre bouton
Donner la priorité
Il est important de donner la priorité à l'appel aux boutons d'action sur votre page s'il y a plus d'un. Cela peut se faire dans un certain nombre de façons, mais les plus courantes sont par l'utilisation de la couleur et la taille.

Utilisez la couleur pour mettre en évidence le bouton le plus important sur une page, ou pour rendre les moins importants semblent moins importants. Ou utiliser la taille pour rendre le bouton le plus important de se démarquer (en le rendant plus grandes) et désaccentuant les moins importants.
Icônes et images
Y compris les repères visuels dans votre appel à des boutons d'action peut aussi aider à augmenter les taux de conversion. Une icône d'un panier sur un bouton « ajouter au panier », par exemple, ou une flèche sur un bouton de téléchargement sont deux bons exemples. Pensez icônes uniques à utiliser, aussi, mais assurez-vous que l'icône ajoute à l'expérience utilisateur en précisant ce que le bouton est pour, et ne pas ajouter de la confusion.

- Assurez-vous que les icônes utilisez vous aider à clarifier le sens de votre bouton, plutôt que de le confondre
- icônes facilement reconnus peuvent indiquer immédiatement ce qui signifie à vos visiteurs
- Ne pas avoir peur d'utiliser des icônes moins couramment utilisés, aussi longtemps que leur signification est toujours claire
Voici quelques exemples de grand appel à des boutons d'action. Bien qu'ils ne se conforment pas tous parfaitement aux lignes directrices ci-dessus, ils répondent suffisamment aux critères pour être considérés comme grands.
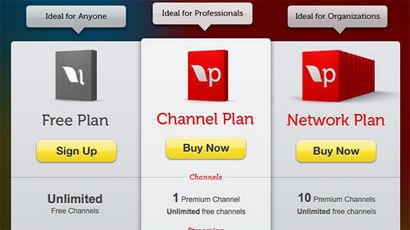
Livestream Différencier le « acheter maintenant » (pour les options payées) et « inscrivez-vous » (pour les options gratuites) boutons est une bonne stratégie.

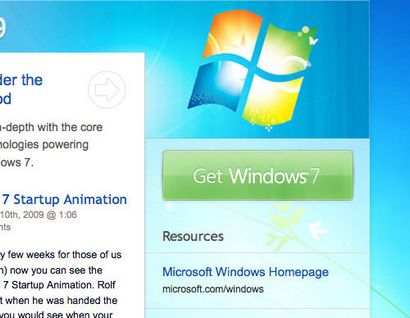
Windows 7 Le grand bouton vert « Get Windows7 » est facile pour les visiteurs à repérer.

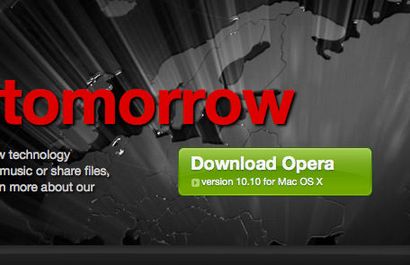
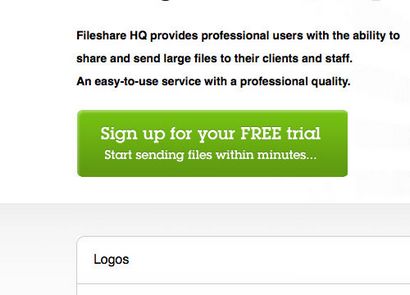
Fileshare HQThe bouton vert vif ici se démarque vraiment sur le fond blanc.

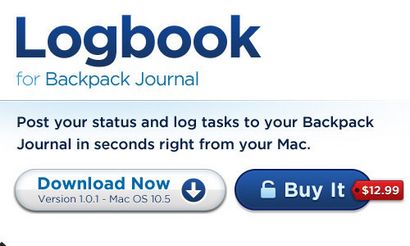
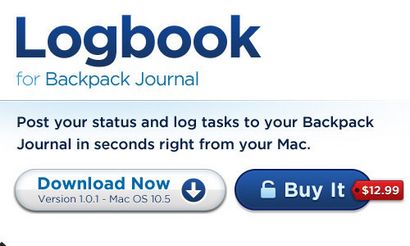
LogbookUsing couleurs différentes pour le « Download » et « Acheter » boutons les différencie et donne la priorité au bouton « Acheter ».

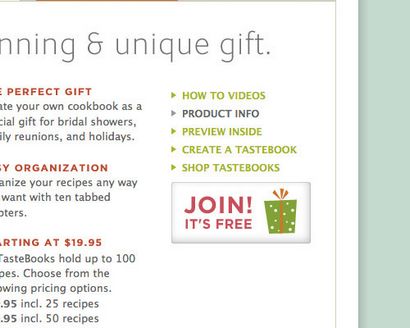
TasteBookThis bouton fait grand usage d'une icône et utilise un texte plus grand, gras pour se démarquer.

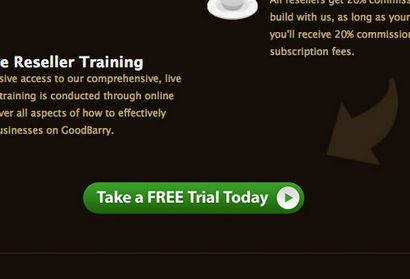
GoodBarry Un autre appel vert clair à bouton d'action.

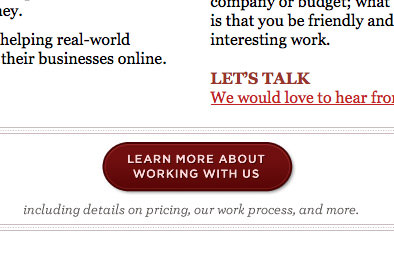
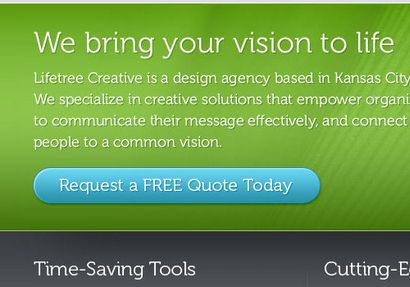
Lifetree Creative continue la même police de la copie du corps à l'appel à bouton d'action crée un sentiment de cohésion.

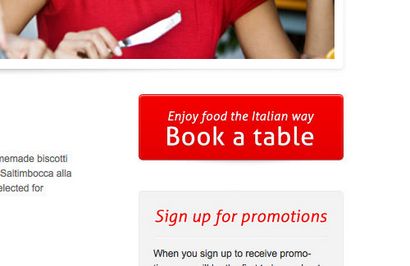
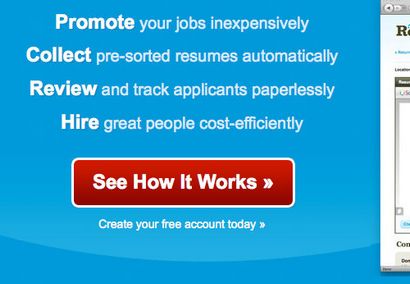
Le Resumator Un appel rouge vif à bouton d'action avec caractères gras se détache sur le fond bleu.

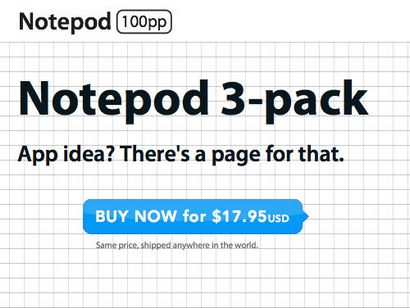
Notepod Un bon exemple d'inclure des informations supplémentaires dans un appel à bouton d'action.

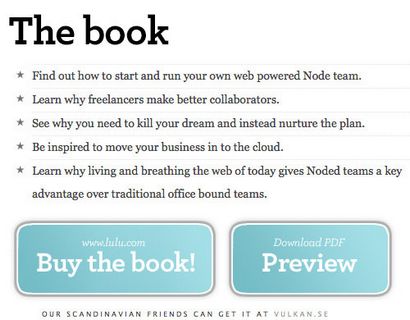
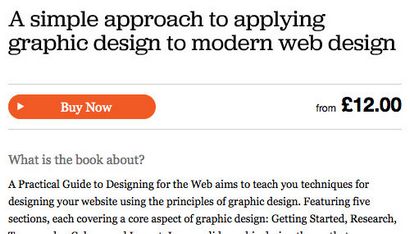
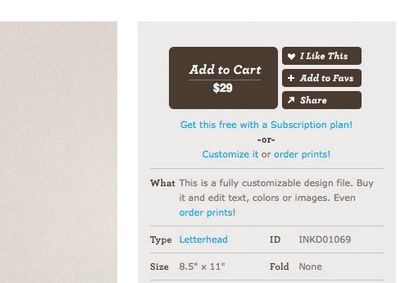
Inkd Un bon exemple de priorité des boutons avec la taille.

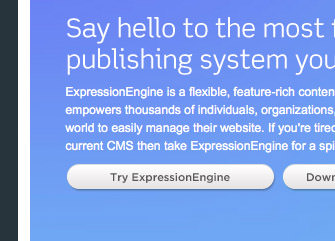
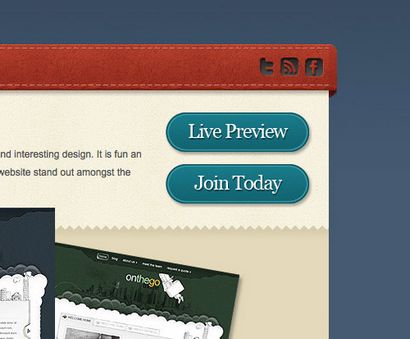
Thèmes élégants Un autre excellent exemple d'utiliser la couleur pour se démarquer sans se heurter avec autour des éléments de conception.

Zendesk Un autre grand exemple de faire un bouton se démarquer en utilisant la couleur.

Storenvy Un bouton rond est inattendu et se distingue, en particulier quand ils sont entourés d'une bordure blanche.