Code-il une jolie galerie d'images HTML simple pour la barre latérale

Aujourd'hui, je vais vous montrer comment utiliser HTML et un peu de CSS pour créer une galerie d'images de base pour la barre latérale de votre blog. Ceci est une mise en page souple que vous pouvez utiliser pour la navigation de la barre latérale, Blogrolls, ou tout simplement pour montrer vos images favorites.

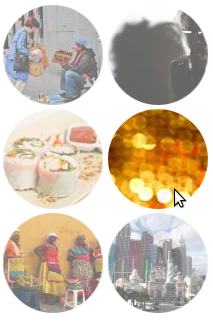
Dans ce tutoriel, niveau débutant, je vais vous guider à travers les étapes de création d'une galerie de barre latérale à deux colonnes avec six 100px images carrées. Chaque lien d'image vers une autre page. A la fin du poste, je l'ai inclus quelques options de style CSS pour personnaliser la galerie.
Ce que vous devez utiliser ce tutoriel
Vous n'avez pas besoin d'aucune expérience préalable avec HTML ou CSS pour utiliser ce tutoriel, je vais vous guider à travers elle.
Tous ensemble? Commençons!
Téléchargez vos images
Si vous utilisez Blogger, vous pouvez télécharger vos images à votre album Picasa Web pour votre blog. Si vous êtes sur Wordpress auto-hébergé, télécharger vos images vers votre bibliothèque multimédia. les utilisateurs peuvent télécharger des images Typepad au Gestionnaire de fichiers. Peu importe quelle plate-forme que vous êtes, si vous préférez utiliser Photobucket ou une autre image service d'hébergement, vous pouvez!
Une fois que vous avez téléchargé vos images, vous êtes prêt à commencer à écrire le code HTML de la galerie.
Voici le modèle de squelette pour une 6 galerie d'images:
J'ai créé une version modifiable de ce modèle sur Codepen. Vous pouvez ouvrir l'éditeur dans un nouvel onglet au code ainsi que le tutoriel. Lorsque vous utilisez Codepen pour écrire votre code HTML, vous verrez un aperçu de la façon dont votre galerie regardera avant de l'ajouter à votre blog. Ce qui est bien puisque vous n'avez pas à vous soucier de faire un désordre sur votre blog expérimenter!
Si vous préférez écrire votre code HTML « hors ligne », assurez-vous que vous avez un éditeur de texte approprié - Bloc-notes est intégré sur PC, TextEdit est intégré sur Mac (vous aurez besoin de le configurer pour être utilisé comme éditeur HTML premier). Ne jamais modifier le code HTML avec un programme de traitement de texte.
Permettez-moi de vous guider à travers le code HTML et expliquer ce que signifie chaque partie.