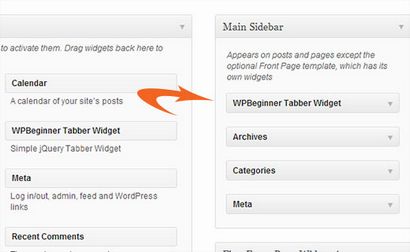
Comment ajouter jQuery Tabber Widget dans WordPress



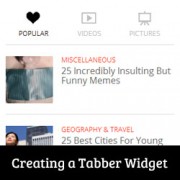
Pourquoi devriez-vous Ajouter un Widget jQuery Tabber?
Remarque: ce tutoriel est destiné aux utilisateurs de niveau intermédiaire et nécessitera HTML et connaissances CSS. Pour les utilisateurs de niveau débutant s'il vous plaît se référer à cet article à la place.
Création jQuery Tabber Widget dans WordPress
Commençons. La première chose que vous devez faire est de créer un dossier sur votre bureau et nommez-le wpbeginner-tabber-widget. Après cela, vous devez créer trois fichiers dans ce dossier à l'aide d'un éditeur de texte comme Bloc-notes.
Le premier fichier que nous allons créer est wpb-tabber-widget.php. Il contiendra le code HTML et PHP pour créer des onglets et un widget WordPress de séparation personnalisées. Le second fichier, nous allons créer est wpb-tabber-style.css. et il contiendra un style CSS pour le conteneur onglets. Le troisième et le dernier fichier, nous allons créer est WPB-tabber.js. qui contiendra le script jQuery pour commuter onglets et en ajoutant animation.
Commençons par fichier wpb-tabber-widget.php. Le but de ce fichier est de créer un plug-in qui enregistre un widget. Si ceci est votre première fois la création d'un widget WordPress, nous vous recommandons de jeter un oeil à notre façon de créer un guide widget WordPress personnalisé ou tout simplement copier et coller ce code dans le fichier wpb-tabber-widget.php:
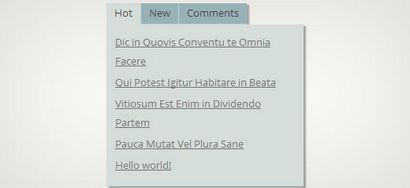
Dans le code ci-dessus, nous avons d'abord créé un plugin puis à l'intérieur ce plugin que nous avons créé un widget. Dans la section de sortie widget, nous avons ajouté des scripts et stylesheet et nous avons généré la sortie HTML pour nos onglets. Enfin, nous avons enregistré le widget. Rappelez-vous, vous devez ajouter le contenu que vous souhaitez afficher sur chaque onglet.
Maintenant que nous avons créé le widget avec PHP et le code HTML nécessaire pour nos onglets, l'étape suivante consiste à ajouter jQuery pour les afficher sous forme d'onglets dans le conteneur d'onglet. Pour ce faire, vous devez copier et coller ce code dans le fichier wp-tabber.js.
Maintenant, notre widget est prêt avec jQuery, la dernière étape consiste à ajouter le style aux onglets. Nous avons créé une feuille de style exemple que vous pouvez copier et coller dans le fichier wpb-tabber-style.css: