Comment concevoir Logo Fox avec Illustrator étape par étape
Dans cette étape par tutoriel de conception de logo étape, je suis en train de vous montrer tous les trucs et astuces pour créer et concevoir Fox Logo avec Adobe Illustrator. Je vais vous expliquer et vous guider la façon complète et facile à concevoir le logo de renard dans Illustrator. Rappelez-vous que l'idée du logo fox est pas à moi, je l'ai vu sur Google et maintenant essayer de vous montrer les façons de concevoir ce logo renard dans Illustrator.
Fox Design Logo Dans Illustrator
Voyons voir, comment nous allons concevoir le logo de renard attrayant dans Illustrator. L'objectif principal de ce tutoriel de conception de logo est un guide facile pour vous de travailler rapidement et mieux.

Fox Logo Design dans Illustrator - Technig
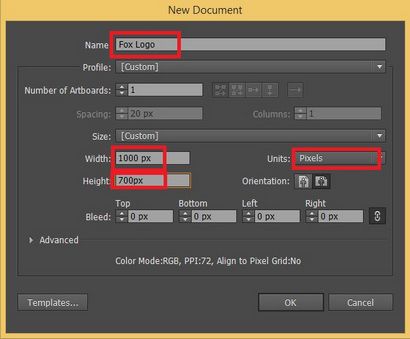
1. Ouvrez un nouveau document 1000 x 700 px, nommez Fox Logo cliquez sur OK, puis choisissez l'outil Rectangle et faire une forme à la taille du conseil d'Art et de donner ce code couleur (172D49) pour le rectangle et le nom de cette couche de verrouillage de fond la couche d'arrière-plan.

Nouveau document Illustrator
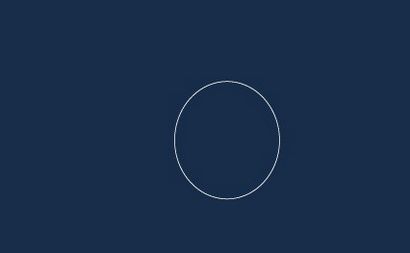
2. Créez un nouveau calque, nommez-le-Main. puis choisissez l'outil Ellipse et créer un choix Ellipse horizontalement pour remplir aucune couleur de remplissage et blanc pour les AVC.

Logo Design Fox attrayant dans Illustrator
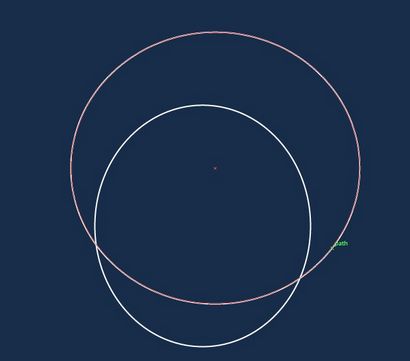
3. Maintenant, appuyez sur (Ctrl + C) pour copier et (Maj + Ctrl + V) au passé en place, puis redimensionnez la forme copiée et déplacer un peu pour faire la partie blanche qui est la queue de Fox.

Logo Design Fox attrayant dans Illustrator - Technig
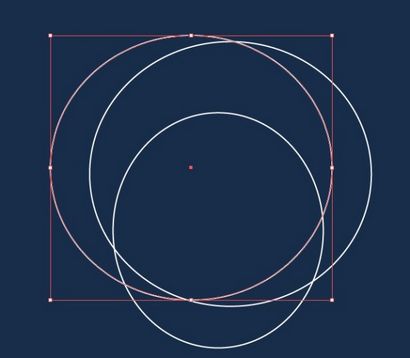
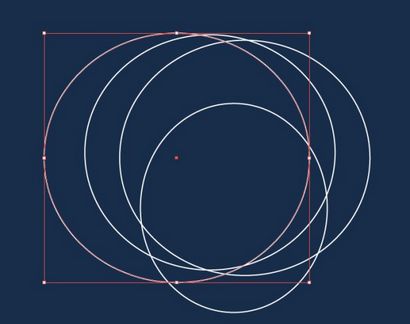
4. Faites une copie du grand en maintenant le cercle et le déplacer à gauche, n'échelle ou faire pivoter pas, (Alt + gauche de la souris Touche) ou utiliser (Ctrl + C) pour copier et (Ctrl + F) pour faire la seconde partie du corps de la Fox.

Logo Design Fox attrayant dans Illustrator - Technig

Logo Design Fox attrayant dans Illustrator - Technig
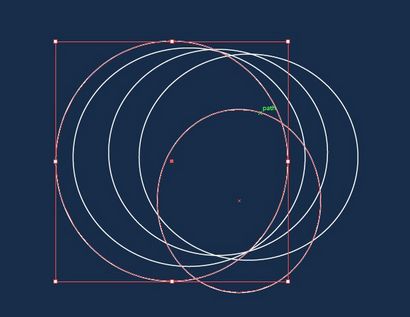
6. Faire la dernière copie et déplacez-le à nouveau à gauche et à l'échelle vers le haut de la partie supérieure du cercle et essayer d'aligner soigneusement comme l'image ci-dessous.

Logo Design Fox attrayant dans Illustrator - Technig
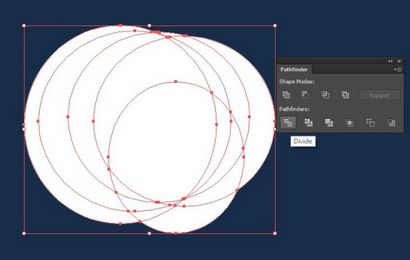
7. Maintenant, sélectionnez tous les cercles et remplacez dégrouper les cercles de remplissage et la couleur Stroke (Maj + X) puis passez à Fenêtre> Pathfinder puis utilisez l'opération Diviser pour diviser tout le chemin des cercles puis appuyez sur (Maj + Ctrl + G).

Logo Design Fox attrayant dans Illustrator - Technig
8. Il est temps de supprimer une partie supplémentaire des cercles divisés pour rendre le corps de la Fox, supprimer la partie de la couleur des cercles que je couleur pour vous guider ne supprimez pas les parties blanches.

Logo Design Fox attrayant dans Illustrator
9. Après avoir supprimé les parties supplémentaires des cercles, votre logo doit ressembler ci-dessous, il ressemble à la lune. si elle est pas comme mon logo, essayez de supprimer soigneusement les parties colorées.

Logo Design Fox attrayant dans Illustrator
10. Maintenant, essayez de rassembler l'le reste des parties des cercles bien que je le fais comme ci-dessous, et remplir chaque partie avec des couleurs différentes, quelle que soit la couleur que vous remplissez avec, parce que nous allons le remplir gradient Whit plus tard.

Logo Design Fox attrayant dans Illustrator - Technig
11. Faire une nouvelle Ellipse remplir verticalement avec la couleur blanche, et aligner les points d'ancrage à la partie orange foncé du jeu de corps de la Fox avec des poignées de point d'ancrage, essayez de votre mieux jusqu'à ce qu'il ressemble à ci-dessous.

Logo Design Fox attrayant dans Illustrator - Technig
12. Choisissez maintenant l'outil Rectangle et faire un carré parfait faites pivoter, puis utiliser l'outil de sélection directe et sélectionnez les points d'ancrage haut et en bas puis le convertir en lisse point d'ancrage, puis jouer un peu Whit les poignées jusqu'à ce que vous obtenez le résultat comme ci-dessous.
Logo Design Fox attrayant dans Illustrator - Technig
13. Copiez la forme de la tête et l'échelle vers le bas et changer la couleur à la couleur orange et aligner les chemins supérieurs à la forme de la tête blanche utiliser l'outil de sélection directe pour le faire.
tête Couleur Orange
14. Le temps de faire les oreilles à notre logo de renard, donc faire une ellipse image 1 ci-dessous puis utilisez l'outil de point d'ancrage qui est dans le groupe d'outil Plume. Et maintenant, le point d'ancrage à droite de l'ellipse et jouer whit les poignées et faire l'ellipse comme l'image 2.
15. Maintenant, faites une copie de l'oreille et à l'échelle horizontalement puis changer sa couleur à l'orange et sélectionnez les deux oreilles groupe blanc et orange les, puis faites pivoter et utiliser l'outil Reflect faire une copie des oreilles comme ci-dessous.

Oreilles Fox - Technig
16. Don pas oublier de créer la main gauche du renard utiliser l'outil Ellipse pour créer et donner la couleur orange. Il est temps de mettre toutes les parties de Fox ensemble, donc placer chaque partie comme ci-dessous et notre conception de logo Fox a été fait, votre Fox ressemble à ceci et essayez d'utiliser gradient pour une partie orange du corps Fox.

Résultat final de la conception Fox logo dans Illustrator - Technig