Comment créer une mise en page adaptative avec grille CSS (Windows)
Cette documentation est archivé et n'est pas maintenu.
Parce que la mise en page Grille vous permet d'aligner les éléments en colonnes et des lignes, mais n'a pas de structure de contenu, il permet également des scénarios comme celui décrit dans cet article qui sont soit pas possible ou sont très difficiles à réaliser avec HTML ou les feuilles de style (CSS ) les tables. De plus, en utilisant la mise en page Grille en conjonction avec les requêtes des médias, vous pouvez activer votre mise en page d'adapter de façon transparente aux changements de facteur de forme de l'appareil, l'orientation, l'espace disponible, et plus encore.
La spécification CSS Grid Layout est actuellement Consortium World Wide Web (W3C) Projet de travail et est partiellement pris en charge dans Internet Explorer 10 dans le fournisseur préfixée forme. Pour une liste complète des propriétés prises en charge, voir la mise en page Grille sur MSDN. La spécification Grid Layout est encore en développement, le soutien dans Internet Explorer 10 pourrait correspond pas exactement à celle prévue dans le cahier des charges.
nous vous guider ici à travers la création d'une page simple boîte à lumière pour l'affichage des photos dans une galerie de photos. Nous utilisons la mise en page Grille pour organiser le contenu de la page, et les requêtes des médias pour optimiser la mise en page pour l'affichage soit dans un portrait ou paysage. Dans un mode portrait, la hauteur de la fenêtre du navigateur est supérieure à sa largeur; dans une orientation paysage, la largeur de la fenêtre du navigateur est supérieure à sa hauteur.
Conception de la page
Nous voulons que cette page boîte de lumière pour prendre tout l'écran dans Internet Explorer dans le nouvel environnement d'interface utilisateur Windows, sans défilement. Bien sûr, cette page devrait être tout aussi utilisable dans Internet Explorer pour le bureau, et devrait se rangent bien dans le chrome de ce navigateur ainsi.
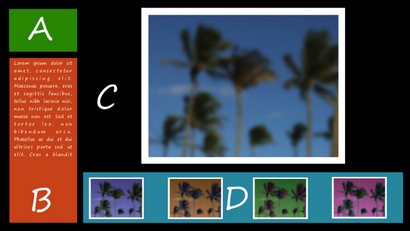
Le schéma suivant se rapproche de la façon dont nous voulons que notre page boîte de lumière pour regarder quand dans une orientation paysage. Nous avons choisi d'esquisser cette hypothèse le navigateur prend un plein écran large avec un format 16: 9.

Dans ce sketch, A est une petite zone destinée à un logo, B est destiné à une légende de la photo ou la description, C est la principale zone de visualisation de photos, et D est pour les vignettes des autres photos de la collection.
Parce que la page de boîte à lumière est destinée à être vue plein écran, nous devons tenir compte des différentes tailles d'écran. L'objectif de la page est la grande photo. Par conséquent, lorsque la taille de l'écran augmente, nous allons faire le panneau de photographie (C) se développer. Mais nous devons aussi empêcher le panneau A de l'expansion du tout, de prévenir le risque B d'étendre horizontalement, et de prévenir le risque D de se développer verticalement.
La construction de la grille
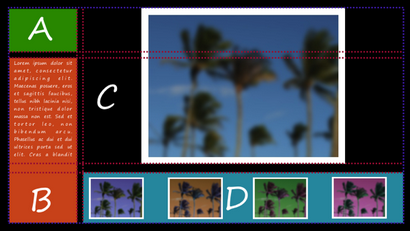
Dans cette image, la ligne en pointillé violet représente l'élément de grille. ou d'un conteneur de mise en page Grille. Les lignes en pointillés rouges représentent les lignes de la grille.

Cette grille a un total de cinq lignes et trois colonnes:
- Les gouttières sont les deuxième et quatrième rangées et la deuxième colonne
- Les première et dernière lignes ont des hauteurs fixées pour tenir compte de la hauteur des panneaux fixes A et D
- La troisième ligne de la hauteur est variable, de sorte que la mise en page à l'échelle un écran
- La première colonne a une largeur fixe, pour tenir compte de la largeur fixe de panneaux A et B
- La dernière largeur de colonne est variable, de sorte que la mise en page à l'échelle un écran
Structurer la page
A propos des fractions de part
Pour activer la grille à la taille elle-même fonction de l'espace dont il dispose, nous utilisons les fractions de parts (fr). La taille d'une fraction de part dépend à la fois l'espace total disponible et le nombre total d'unités fractions spécifiées. Dans notre boîte à lumière page d'exemple, nous utilisons seulement une fraction de part, mais mises en page plus complexes sont également possibles. Par exemple, considérons le cas où quatre colonnes sont spécifiées avec des longueurs d'automobiles, 100 pixels, une unité fractionnaire, et 2 unités fractionnaires. Les colonnes apparaissent comme suit:
- Colonne 1 (mot-clé automatique): colonne est monté sur le contenu de la colonne.
- Colonne 2 ( "100px"): la colonne est de 100 pixels de large.
- Colonne 3 ( « 1FR »): colonne prend une unité de fraction de l'espace restant.
- Colonne 4 ( « 2FR »): Colonne prend deux unités de fraction de l'espace restant.
Parce qu'il y a trois unités de fraction totale de cette grille, la colonne 3 est attribuée une unité de fraction divisée par 3 unités-ou fraction 1/3-de l'espace restant. La colonne 4 est attribué 2/3 de l'espace restant.
Attribution d'éléments de page à colonnes et de lignes
Si vous regardez la page maintenant. il est certainement pas encore prêt. Tous les différents éléments de la page se chevauchent parce que nous n'avons pas encore défini dans quelle colonne (s) chaque élément doit aller. Nous le faisons en utilisant une combinaison des -ms-grid-ligne. -ms-grid-colonne. -ms-grid-ligne-portée. et les propriétés -ms-grid-colonne portée.
Les -ms-grid-rangée et les propriétés -ms-grid-colonne, lorsqu'elle est appliquée à un élément de page, spécifient la cellule de grille où l'élément de page commence. Dans de gauche à droite, les langues de haut en bas, la propriété -ms-grid-ligne indique la rangée supérieure que l'élément est d'occuper. De même, vous spécifiez la colonne de gauche que l'élément est d'occuper la propriété colonne -ms-grid.
Les propriétés -SM-grid-ligne-portée et -ms-grid-colonne-portée, lorsqu'elle est appliquée à un élément de page, indiquez le nombre de lignes et de colonnes de l'élément de page est à portée.
Sachez que si vous essayez d'étendre au-delà du nombre de colonnes définies ou lignes dans la grille, une autre colonne ou une ligne est implicitement créé et sa largeur ou la hauteur est réglée sur Auto (correspondent au contenu) pour chaque colonne ou une ligne au-delà du nombre défini .
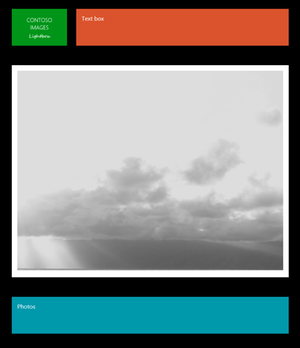
Maintenant, vous pouvez voir la page terminée. Si vous ne disposez pas d'un appareil, vous pouvez tourner pour afficher la page en orientation portrait, ouvrez la page dans Internet Explorer pour le bureau et le redimensionner afin que sa largeur est inférieure à sa hauteur.

Création d'un chevauchement des éléments avec grille
CSS Grille ouvre beaucoup plus de possibilités de mise en page. Par exemple, la grille vous permet de créer facilement des superpositions de contenu, qui, lorsqu'il est combiné avec la propriété d'opacité, peut créer, par exemple, des bandes translucides de texte sur une image. Pour plus d'informations et pour voir des superpositions de grille en action, voir l'exemple de superposition de grille CSS dans la galerie d'exemples d'Internet Explorer.
Conclusion
Vous devriez maintenant avoir une idée des possibilités de mise en page Grille, et comment utiliser les propriétés de la grille avec les requêtes des médias. Pour en savoir plus, consultez les liens dans la section suivante.