Comment faire Layouts - Le livre de Howrse
Comment faire Layouts
Pour mises en page, il y a deux façons. La première est appelée une mise en page de div. La seconde est appelée une mise en page de table. Ici, je vais vous apprendre à faire une mise en page de div, bien Parce que-, parce qu'il est beaucoup plus facile, prend environ 4 heures de moins, et même je ne l'ai pas maîtrisé encore les mises en page de table. ;)
J'ai aussi un tuto vidéo POUR CE PROCESSUS SI vous préféreriez ECOUTER VOIR QUE READ CLIQUEZ ICI!
Première étape: L'image
Il y a quelques façons d'obtenir votre image- la première est de trouver un, la seconde est d'en faire un, le troisième est à prendre une photo vous-même. Vous ne aurez pas besoin d'aide pour prendre votre photo, je suis sûr, mais je peux vous aider avec les autres options.
Première méthode: Trouver une image non RequiredAttributation
La première chose que vous devez faire est de trouver une photo que vous voulez. Je fais une recherche admissible images. C'est ainsi:
Aller à cette page liée (ouvre dans un nouvel onglet / fenêtre) et faites défiler vers le bas. Vous y trouverez une option avec un menu déroulant:
Sélectionnez la dernière option, « libre d'utiliser, partager ou modifier, même dans le commerce ». Puis cliquez sur « Recherche avancée » et il vous amène à Google Images. Ensuite, vous pouvez effectuer une recherche comme normale, mais il ne faire apparaître les images que vous ne pouvez pas avoir des ennuis pour l'utilisation.
Donc, pour rechercher votre image. Dans cet exemple, la mise en page que je fais pour le tutoriel, nous sommes à la recherche de « cheval de près ».
Lorsque vous trouvez l'image que vous devez vous assurer qu'il est compatible avec la mise en page que vous voulez faire. Par exemple:

Méthode des deux: la recherche d'une image sur DeviantArt (Avec Attributation requis)
Trois méthodes: Faire votre image (Faire un Manip)
Vous devriez maintenant avoir votre image! orsque vous trouvez un concurrent, assurez-vous de l'enregistrer dans un endroit où vous trouverez facilement. Maintenant, il est temps de modifier ces it- parties suivantes sont complètement en option, mais ils font de votre mise en page look très professionnel!
Deuxième étape: modifier l'image
Maintenant, il est temps de se diriger vers un éditeur de photos en ligne! Vous pouvez également utiliser une normale comme GIMP; sais que je ne peux pas vous montrer comment faire que je ne l'utilise qu'à ce moment. Certains différents éditeurs de photo en ligne incluent Pixlr, Canva, Polarr, Lunapic. et Fotor.
Maintenant, nous allons mettre nos zones de texte où nous les voulons.
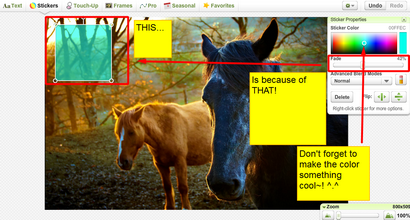
Tout d'abord télécharger votre photo à ribbet, et cliquez sur les onglets en haut pour tout ce que vous voulez. Les effets que vous pouvez faire sont par centaines, et alors que certains disent « prime » à côté d'eux, ils sont en réalité tout à fait gratuitement. Alors faites ce que vous voulez! Mais gardez à l'esprit où vous allez mettre vos zones de texte. Et puis quand vous avez fini avec les choses amusantes, préparez-vous pour les choses exactement. Tout d'abord, cliquez sur l'onglet « base ». Cliquez sur « redimensionner ». Votre image doit être 890 x ---- pour une large mise en page ou 503 x --- pour une mise en page étroite. ribbet fera la hauteur bien paraître, aussi longtemps que vous avez le bouton rapport d'aspect vérifié. Il suffit de taper 800 dans la première case et cliquez sur « Appliquer ».
Maintenant, cliquez sur l'onglet « autocollants ». faites défiler jusqu'à l'option « géométrique ».

Mettez un rectangle où vous voulez une zone de texte et la redimensionner pour que ce soit juste la façon dont vous le voulez pour la zone de texte.
L'utilisation d'un carré est une mauvaise idée, parce que, étant un carré, doit être la même hauteur et la largeur pour les quatre côtés. Rectangles d'autre part, peuvent être ajustés pour tenir dans un espace.

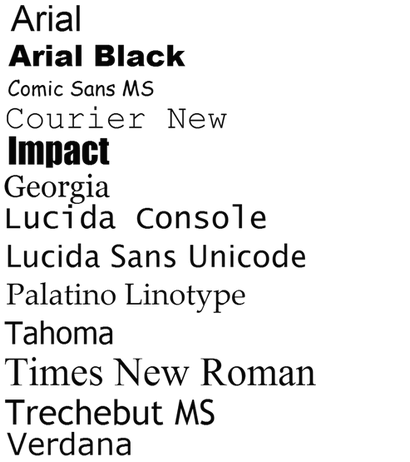
Maintenant obtenir le reste des zones de texte puis, il est temps de titrer vos zones de texte! Cliquez sur l'onglet texte, et vous trouverez beaucoup de polices pour faire le travail.
Un truc cool que vous pouvez faire avec le texte si vous aimez est d'obtenir tout mis en place comme vous le souhaitez, puis faites un clic droit et cliquez sur « duplicate ». Placez le texte en double à l'endroit où vous pouvez voir à peine le bâton d'origine dehors et boom! effet d'ombre instantanée. ;) Je tiens à le faire avec le texte dos noir et texte avant de couleur, mais vous pouvez le faire de toute façon que vous voulez là.
Si vous voulez ajouter une bordure autour de lui, vous pouvez, mais pas avec ribbet- ses deux étapes supplémentaires, mais ça va regarder très cool. Dans cet exemple, je ne l'ai pas pris la peine, mais vous pouvez tout simplement aller de l'avant et enregistrer l'image (après tout, mais les frontières sont faites là-dessus), puis aller dans vos photos et trouver. Si vous avez un ordinateur Windows, vous trouverez un programme appelé peinture sur somewhere- pour autant que je sais que vous devez avoir Windows Vista ou plus récent et je ne suis pas positif sur Windows 8 maintenant, mais si vous regardez la photo devrait voir un « ouvrir avec » option en haut de la barre et s'il n'y a pas un là, un clic droit et planant au-dessus du « ouvert avec » nom, puis cliquez sur « peinture » dans le menu qui apparaît. Il va ouvrir l'image dans la peinture, puis vous pouvez sélectionner les boutons appropriés et les couleurs que vous voulez et la largeur de votre besoin pour dessiner un carré avec. Dans la peinture, vous pouvez sélectionner le carré de ne pas avoir un remplissage en sorte que vous pouvez simplement dessiner autour des arrière-plans que vous avez fait avec ribbet. Lorsque vous avez terminé l'enregistrer comme JPEG et vous pouvez l'utiliser comme normal. Je suggère de ne pas les intitulant qu'après que vous faites, et puis télécharger à nouveau ribbet pour ajouter des titres.
Lorsque vous avez fait cela, vous pouvez cliquer sur « enregistrer » au sommet dans cette rangée supérieure des pattes (ils sont verts) et enregistrer votre image. Vous devez enregistrer au format JPEG pour une normale. Si vous avez utilisé des effets de transparence (par exemple sélectionné la case « coins transparents » l'effet "des coins arrondis) alors vous devez l'enregistrer comme .PNG ou il ne sera pas transparent.
Maintenant, vous pouvez diriger vers glitterbase.com ou lunapic.com mettre des accents scintillants / texte sur l'image ou mis sur un texte animé, mais je pense que nous allons laisser cela tel quel, et le prendre à l'autre et le plus fondamental AVT le code!
Troisième étape: Le code HTML
Maintenant, quand vous arrivez à l'éditeur, il y aura quelques exemples HTML là-dedans. Supprimez-le, vous n'avez pas besoin. Maintenant, il est temps de mettre dans votre première ligne de code:
Une fois que vous remplissez que, appuyez sur Entrée, et commencer le code pour personnaliser votre texte plus:

Maintenant, vous pouvez mettre dans votre texte au hasard, sur une nouvelle ligne, et assurez-vous d'utiliser une tonne pour vous assurer que votre boîte va défiler vers la droite. Comme ça:
* Soyez prudent + copie coller ce morceau de « texte » ci-dessous si vous utilisez Google Chrome. Pour une raison quelconque, il se fige toujours votre ordinateur en place. Je devrais le savoir.
texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte
Et puis vous pouvez vous les code- comme celui-ci:
Et maintenant descendre une autre ligne et de mettre:
texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte
texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte
texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte texte
Comment ai-je les deux autres zones de texte que vous demandez? Comme ça:
Et il y a plus de choses que vous pouvez faire trop- par exemple, dans le code de zone de texte, vous pouvez ajouter de la couleur d'arrière-plan = « rouge » ou quoi que la couleur et avoir un fond sur le texte box- vous ne pouvez pas disparaître dehors comme nous l'avons fait sur la retouche photo. )
Et tu as fini!
Dépannage:
Si cela n'a pas aidé, envoyez-moi-moi, ou PM, et je vais voir ce que je peux faire. )
Je voudrais donner un cri à Overo dans le serveur international Equideow pour l'affichage de ce tutoriel de mise en page et d'être avec mon brevet si sans fin, et inévitablement ennuyeux, questions par PM. XD. S'il vous plaît cliquer sur le lien ci-dessus, pour arrêter et la féliciter!