Comment faire pour créer un design pour ordinateur portable avec CSS, CSS-Tricks
De Chris: Hey les gens! Aujourd'hui est un poste client par ancien développeur de 14 ans Allen Lawson. J'ai remarqué beaucoup plus d'engagement et de l'activité dans la communauté web par les jeunes gens et je pense que c'est génial et je veux encourager le mieux que je peux.

Tout d'abord, nous allons commencer par la création d'une enveloppe de base en spécifiant que l'étiquette du corps doit avoir les propriétés CSS suivantes:
, Nous allons faire suivant une liste non ordonnée, je vais appeler la liste mienne:
La raison pour laquelle il est important d'ajouter padding: 0; est parce que plus tard dans le tutoriel lorsque nous ajoutons les lignes de portables rouges choses vont se foiré. La largeur peut être spécifié pour tout ce que vous voulez; Je viens de 600px parce qu'il convient le mieux. Une autre propriété clé est la frontière ici. Cela permet de maintenir un aspect agréable et propre.
nous style suivant la Li:
Ceci est à peu près explicite. Assurez-vous que vous ajoutez le border-bottom: 1px #ccc pointillé ;. Cela, pour moi, est ce qu'il donne vraiment tout le thème « notebook papier ».
Si vous voulez, vous pouvez utiliser la classe pseudo: hover sur li pour le faire paraître encore plus propre. Qui n'apprécie pas un beau vol stationnaire affecte?
Voici notre HTML jusqu'à présent:
Enfin, nous ajouterons les lignes rouges verticales:
Ceci est probablement la chose plus beau sur ce tutoriel, mais c'est la chose que je déteste le plus juste parce qu'il n'y avait aucun moyen pour moi de faire à l'endroit où si vous avez ajouté un nouvel élément de liste qu'il redimensionnée lui-même. Ainsi, chaque fois que vous ajoutez une nouvelle li vous devez ajouter à la hauteur des lignes rouges - qui est une grande douleur dans le cul. Autre que cela assurez-vous que vous spécifiez une largeur de 2px ou bien il sera une ligne.
Une dernière chose, vous devez ajouter du texte tiret 25px la liste de points afin que le texte ne rend pas juste à côté des lignes rouges.
Une fois que vous êtes prêt à ajouter les lignes rouges, insérer ce code avant la
- .
-
Ajout JS (jQuery)
$ ( «Liste ») trouver ( « case à cocher. ») Chaque fonction ((i, el) $ (this) .cliquez (function () $ (this) .toggleClass ( « checked")..
$ (This) .parent () parent () toggleClass ( « de retrait sur des prises)..
>);
>);Essayez :) belle séance d'entraînement Allen: D
Un travail impressionnant pour un « jeune »! Ou « oldster » pour cette question.
Vous n'avez pas besoin pour éviter un rembourrage, il suffit d'utiliser origine d'arrière-plan pour positionner correctement l'arrière-plan par rapport à la zone de contenu.
J'ai fait une page similaire pour mes A la recherche d'index de répertoire Apache en utilisant des gradients de css - plusieurs images de fond:
Beau travail Allen. Félicitations et continuez!
Il y a une meilleure façon de le faire, qui ne nécessite pas de changer la hauteur, et ne nécessite pas une div factice.
Essayez-le sur toute liste =)
Grand tutoriel! Je ne peux pas attendre pour jouer avec cette idée ...
Articles Liés
Votre CSS final ressemblera à ceci:
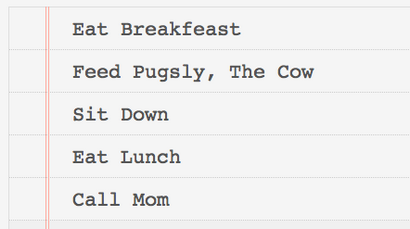
Voici une démo du thème complété:
Partager:
Je me suis mis en avant dans la conception / développement quand j'avais environ 15 aussi, je l'ai fait croire ou pas plus de 10 ans maintenant! Heureux d'entendre les jeunes deviennent très impliqués encore en développement frontal. Vous pouvez faire beaucoup de $ en tant que développeur front-end, et en plus, son plaisir! Bonne chance à vous tous dans le domaine.
Une façon de rendre plus automatiquement se produire les lignes rouges serait d'utiliser un URI de données dans le css. L'image nécessaire est si petit que je pense qu'il convient ce cas bien, mais je suppose qu'il est techniquement css « pure » puisque vous ne pouvez pas vraiment le modifier sans l'aide d'un outil spécial.
Si vous venez de brancher ce droit dans la démo, vous aurez des effets étranges sur vol stationnaire en raison des transitions étant réglé sur « tous », aussi l'image ne recouvrez pas tout à fait sur le vol stationnaire - Tous facilement résolu cependant.
Il semble que vous pourriez être en mesure d'accomplir les deux frontières gauche (la frontière note extérieure - les doubles lignes rouges) en utilisant l'attribut de contour (qui je crois est CSS3).
Cela permettrait aux lignes rouges de croître avec le conteneur, ainsi que la suppression de la nécessité pour la div vide.
Je ne suis pas un designer, et je ne sais pas ce que le soutien pour les grandes lignes ressemble parmi les navigateurs d'aujourd'hui. Ces gars-là savent plus sur ce que je fais!
Je ne sais pas quelqu'un d'autre, mais je suis déçu quand je ne pouvais pas cliquer et modifier la liste. Cette idée est Criant pour « contenu modifiable » et une solution de stockage nifty HTML5 pour enregistrer ce que les modifications de l'utilisateur.
Je sais que ce n'était pas l'idée originale, il est juste ce qui vient à l'esprit, il est ce que mon subconscient attendait.
A l'origine dans ma conception, je l'ai fait ajouter le contenu modifiable. Je l'ai pris à òû. Dernière minute avant d'envoyer le dossier à Chris parce que je garde vraiment didn pour cela. Mon idée était de faire une liste sur le thème du cahier que je n'étais pas concentré sur la fonctionnalité. Mais oui ce projets cris HTML5 et CSS3
Il suffit de faire un petit réglage à votre code :)
choisir < float: right;
position: relative;>
Ajouté HTML: ajouter