Comment faire pour transformer tout site en un seul site réactif - Vandelay Conception
Je me souviens du moment où notre plus grand souci était de faire travailler les choses dans IE6. Et je pense parfois qu'il était beaucoup plus facile alors. Maintenant, nous avons non seulement à vous soucier de choses folles IE (bien que maintenant il est beaucoup mieux), mais aussi avec beaucoup de nouveaux navigateurs / combinaisons de systèmes d'exploitation et aussi beaucoup de tailles d'écran.
Nous ne pouvons pas nier la puissance de la conception mobile. En fait, la recherche montre que dans quelques années mobiles dépassera la navigation sur le bureau. Mais aussi, vous ne pouvez pas vivre à l'avenir et besoin de résultats maintenant. Comme maintenant.
Donc, nous allons rock!
Quelle est cette chose sensible, et pourquoi devrais-je me?

Mais pourquoi dois-je faire tout cela?
Tout d'abord, il est beaucoup plus facile que vous ne jamais imaginer.
En second lieu, il vaut la peine (et ça va mieux quand vous vous rappelez combien peu cet effort est).

La même chose va certainement se produire avec d'autres appareils. Alors, soyez prêt pour de grands changements dans l'avenir proche.
En dépit des outils, nous avons 3 points que vous devez savoir lors de la conception pour les appareils mobiles. Les voici:
OS et navigateurs
Nous avons principalement 5 types d'OS là-bas:
- iOS - pour iPhones, iPads, iTouch
- Android - Le système d'exploitation le plus utilisé pour les appareils mobiles, il est partout
- BlackBerry OS - Vous ne voulez pas salir avec ce gars-là, il est terrible
- Symbian OS - La plupart du temps pour les gars Nokia
- WebOS - Presque mort, le pauvre
- Beaucoup, beaucoup d'autres ...
- Safari - La meilleure chose là-bas.
- Android Webkit - Type de bien aussi, peu plus lent que Safari mais fonctionne assez bien
- Dolfin - Je ne l'ai jamais utilisé ce type, désolé. Mais il est le navigateur de Samsung et semble fonctionner assez bien
- Blackberry Webkit - La meilleure option pour les mûres sauvages
- Opera Mobile - je l'ai entendu parler de ce gars il y a un moment, il est assez bon aussi, et d'améliorer beaucoup
- Palm Webkit - Ne sait pas beaucoup sur celui-ci, mais il a un bon support à des choses standards
- Nokia Webkit - la performance JS est pas vraiment bon
- Eh bien, vous avez obtenu le point
Alors, soyez prêt à tester beaucoup de choses si vous voulez un très bon résultat. Mais comme nous le faisons pour le développement de bureau, vous ne pouvez pas perdre des tonnes d'heures portant sur les questions relatives aux navigateurs, mieux vaut donc rester avec le top 3 et vous serez bon d'aller.
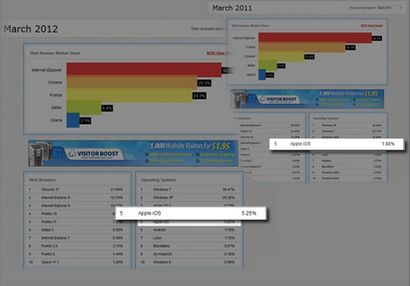
Tailles d'écran
Ils vont de 320 × 240 sur 640 × 960, de sorte que vous ne pouvez pas définir des valeurs absolues que vous utilisez pour le développement de bureau.
Densité de pixels
Je dois admettre, j'ai entendu parler des médias requêtes depuis longtemps, mais je ne l'ai appris l'année dernière. Je pense que je viens de remettre à plus tard quand je peux, non? Eh bien, vous n'avez pas besoin, mon ami. Ces requêtes des médias ne sont que des règles simples que vous ajoutez dans votre CSS pour cibler uniquement les périphériques inclus dans les règles.
Il est à peu près identique à la programmation. Jetez un oeil à ce code:
Il est juste de dire:
« IF (il est un appareil à écran) et (la largeur de l'écran est comprise entre 320 et 480), le corps aura un fond rouge »
Tout ce que vous avez à faire est de remplir les espaces vides;)
Éléments à réarranger
Remplacer le menu avec un menu déroulant
Masquer les éléments de la barre latérale
Vous pouvez simplement vous débarrasser des éléments que vous ne voulez pas la barre latérale, en utilisant ce CSS:
éléments repositionner
« Aller à » liens
Il est une bonne pratique d'avoir quelque chose comme ça dans votre code, si les lecteurs d'écran et les utilisateurs mobiles peuvent simplement sauter au contenu au lieu de faire défiler beaucoup (en supposant que vous avez la barre latérale d'abord, ou un menu commun):
Raccourcis et outils
Je sais que vous aimez obtenir vos mains sales qui font tout ce genre de choses de codage, mais vous ne pas besoin de réinventer la roue. Nous avons quelques plugins pour vous aider sur ce
plugins WordPress
Nous avons un bon nombre de plug-ins, mais ceux que j'aime la plupart sont:



plugins jQuery
Et pourquoi ne pas faire usage de la meilleure bibliothèque JS pour vous aider à ce sujet? Nous avons donc ici quelques choses où vous pouvez utiliser jQuery pour améliorer l'expérience utilisateur:



Plus frais choses
Vous pouvez également utiliser un système de grille pour vous aider à ce sujet, comme la grille 1140px.

Enfin et surtout
J'ai trouvé cette extension il y a quelques jours. Il vous aide à faire layouts sensibles si vous travaillez avec Fireworks, la configuration automatique des requêtes de médias et ajustement de la disposition. Il est tout simplement génial!

Alors, que pensez-vous à ce sujet?
A propos de l'auteur:
Je suis un WordPress et spécialiste FrontEnd (HTML5, JQuery, CSS3) de Itajuba, Brésil. J'adore écrire sur des sujets obscurs, faire des trucs cool et aider les gens là-bas.

Démarrez votre entreprise Freelance!
Savoir comment je suis passé d'un employé de l'entreprise de posséder ma propre entreprise et un blog indépendant. Inscrivez-vous à ma newsletter e-mail et obtenir une copie gratuite de mon ebook plus un coupon pour 10% sur votre premier cycle de facturation sur un plan Premier Vandelay!
La recherche d'hébergement? WPEngine offre d'hébergement WordPress géré sécurisé. Vous obtiendrez le soutien de WordPress expert, les sauvegardes automatiques et la mise en cache pour chargement de la page rapide.