Comment faire une carte de visite dans Photoshop CS5
Les cartes de visite sont faciles à distribuer et créer de nouvelles opportunités pour votre marque, de sorte que vous aurez envie de faire qui est créatif et représente votre mission.
Pour ceux qui ont peu d'expérience ou la conception ceux qui ont besoin d'imprimer un design facilement et rapidement vérifier les meilleures imprimantes de cartes de visite en ligne pour obtenir la qualité et de la valeur d'impression maximale.
Dans ce tutoriel, vous apprendrez comment créer une carte de visite à l'aide d'Adobe Photoshop CS5.
(Remarque. Ces étapes sont les mêmes pour la plupart des versions de Photoshop, comme CS4 et CS6.)
Étape 1: Créer un nouveau document
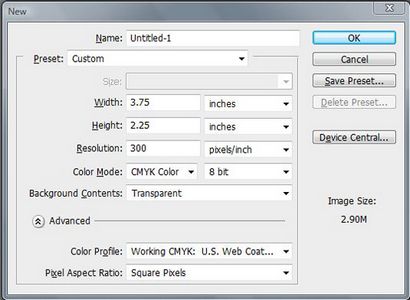
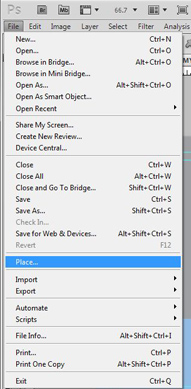
Dans Photoshop CS5, sélectionnez « Fichier » ➝ « Nouveau ». Cela ouvrira une nouvelle fenêtre de fichier où vous sélectionnez les propriétés de votre nouveau document. Les dimensions standard pour une carte de visite sont 3.5 "par 2. » Réglez votre résolution à 300. et assurez-vous que le mode couleur est CMJN. et le contenu de fond sont transparents.
Astuce: Si vous ne voulez pas avoir une bordure blanche autour de votre carte, vous devez ajouter un fond perdu pour ce projet serait de 0,25 "d'espace supplémentaire autour du document, il peut être imprimé et coupé à « saigner ». la taille finale de 3,5 "par 2. » Discutez avec votre imprimante avant de finaliser votre commande.

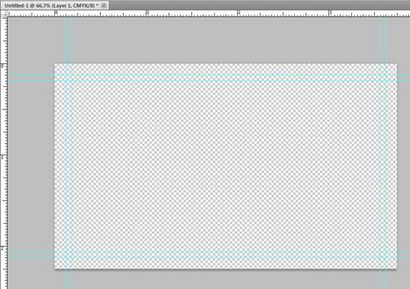
Allez dans le menu « Affichage » et sélectionnez « Rulers. » Cliquez sur la règle sur chaque bord, et faites glisser les lignes bleues aux mesures appropriées.

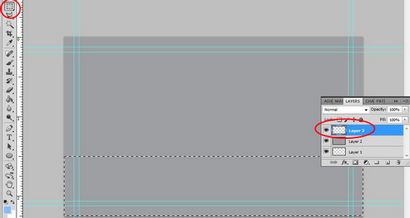
Étape 3: Créer un nouveau calque
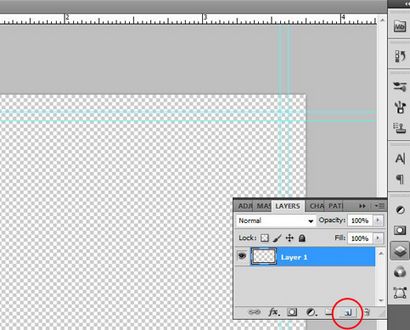
Allez dans le menu « Windows » et sélectionnez « couches ». Cliquez sur le « bouton Créer un nouveau calque » au bas de la fenêtre.
Astuce: Utilisez le menu Windows pour ouvrir les sous-menus pour les caractères, paragraphes, couches, et plus encore.

Étape 4: couleur de fond
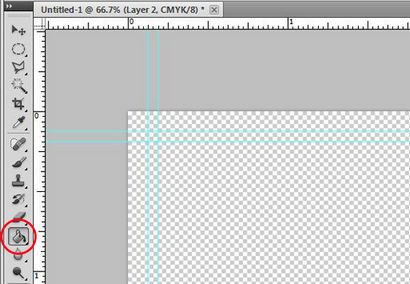
Si vous voulez une couleur d'arrière-plan, sélectionnez l'outil « Pot de peinture ». Assurez-vous que vous avez « Layer 2 » mis en évidence.

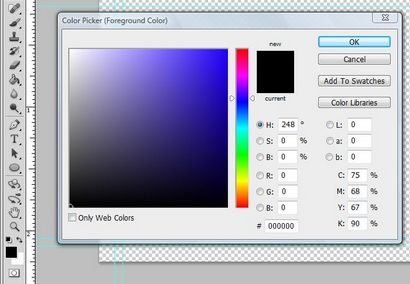
Étape 5. Sélectionnez Couleur
Pour choisir la couleur d'arrière-plan pour l'outil « Pot de peinture », double-cliquez sur le menu « Premier plan » couleur, qui va tirer le « Color Picker ». Cliquez n'importe où sur la diapositive de couleurs à choisir l'ombre que vous voulez, puis cliquez sur « OK » lorsque vous êtes prêt.
Avec l'outil Pot de peinture encore sélectionné, cliquez simplement partout sur la toile pour remplir le fond avec la couleur choisie.

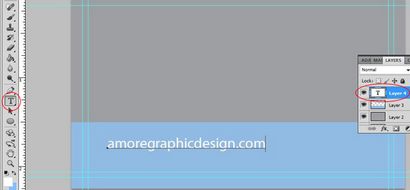
Étape 6. Créer un pied de page

Étape 7: Insérer du texte
Pour insérer un nouveau texte dans votre document, répétez les étapes pour créer une nouvelle couche. Sélectionnez ensuite l'outil « Type horizontal » et cliquez sur la zone de votre document que vous souhaitez insérer le texte et commencez à taper.
Astuce: Pour déplacer le texte que vous venez de taper, déplacez votre curseur vers le bas jusqu'à ce qu'il passe d'un curseur de texte à une flèche, puis cliquez et faites glisser le texte.

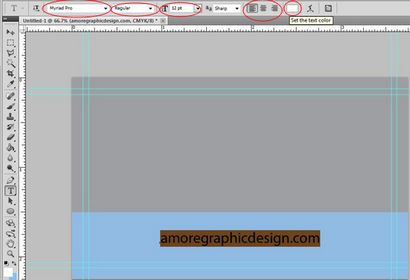
Étape 8. Changer la couleur du texte
Pour changer la couleur du texte, sélectionnez l'outil « Texte » et sélectionnez le texte. Aller à la « Couleur du texte » case en haut de l'écran et cliquez deux fois pour tirer le « Color Picker. » Le haut de l'écran affiche désormais les menus déroulants pour la police, le style de police, taille de police, et le paragraphe Orientation.

Etape 9: Insérer une image
Pour insérer une image, comme un logo, allez dans le menu « Fichier » et sélectionnez « Place. » Cela affichera une fenêtre de navigation où vous pouvez localiser le fichier image que vous souhaitez placer, sélectionnez le fichier, puis cliquez sur « Endroit ."

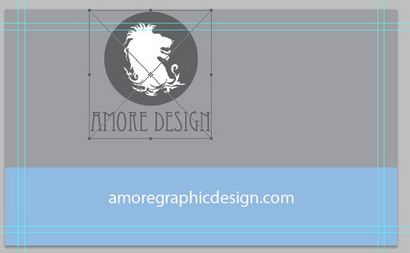
Étape 10: Redimensionner l'image

Étape 11: Placez l'image
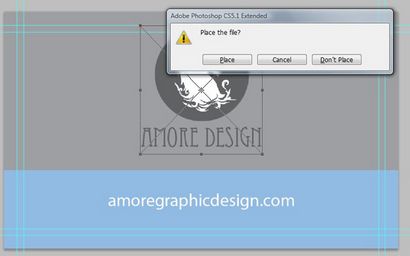
Maintenant que votre image est redimensionné et déplacé, vous êtes prêt à le placer. Aller à l'outil « Move » (le premier outil sur la barre d'outils à gauche) et sélectionnez-le. Cela demandera une fenêtre vous demandant si vous êtes prêt à placer le fichier, cliquez sur « Place. »
Conseil: Une fois que vous avez placé le fichier, il crée automatiquement une nouvelle couche. Pour redimensionner une couche, vous pouvez sélectionner cette couche et allez à « Modifier » et « Transformation ».

Étape 12: Tweak votre conception
Maintenant que vous avez les bases, vous pouvez ajouter d'autres éléments, créez la face arrière de votre carte de visite, et d'améliorer les éléments que vous avez. En double cliquant sur une couche, vous apporterez le menu « Style de calque », où vous pouvez ajouter des ombres, lueurs, des contours et des gradients.
Astuce: Chaque fois que vous voulez faire un changement à une couche, assurez-vous d'avoir cette couche en surbrillance dans la fenêtre Calques.


La pratique rend parfait
Utilisation de Photoshop pour créer des cartes de visite vous permettra d'être créatif tout en produisant un produit fini qui ressemble poli professionnellement. Comme tout logiciel, la pratique vous aidera à affiner vos compétences Photoshop. Utilisez les menus et les outils nécessaires pour tester les fonctionnalités de Photoshop, et inspirer d'autres modèles pour voir si vous pouvez reproduire quelque chose pour vous-même.