Comment rendre vos sites Web Retina prêts - par @allanberger
Faites-Retina premier
Le moyen le plus approprié et le plus de gagner du temps pour ajouter le support rétine est de créer une image qui est optimisé pour les appareils de la rétine et le servir à des dispositifs non-rétine ainsi.

Il y a deux façons de laisser le navigateur downsample images pour vous. En utilisant les balises img et en utilisant des images d'arrière-plan CSS.
Si vous avez des balises img servent la rétine image optimisée et définir la largeur et la hauteur des attributs à la moitié de la résolution de l'image réelle (par exemple 400x300 si les dimensions de l'image sont 800x600).
Si vous utilisez des images en arrière-plan CSS, vous pouvez utiliser la propriété background-size de CSS3 à sous-échantillonner l'image pour les appareils non-rétine.
Dans les deux cas, assurez-vous d'utiliser les numéros pairs dans les deux dimensions pour éviter le déplacement des pixels lorsque l'image est sous-échantillonnée par le navigateur.
Lorsque le sous-échantillonnage est pas assez bon
Habituellement downsampling du navigateur devrait fonctionner très bien. Cela dit, il y a des situations où downsampling dans le navigateur peut faire des images floues.
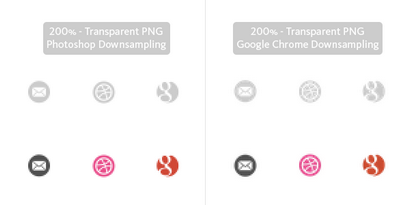
Ici, nous avons un tas d'icônes sociales px 32x32.

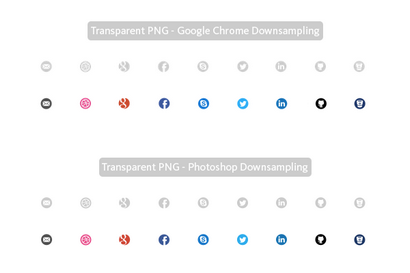
Et voici comment ils ressemblent à sous-échantillonnée par 16x16px de Photoshop ainsi que le filtre bicubique de Google Chrome. Il semble que nous obtenons de meilleurs résultats de Photoshop dans ce cas.


Pour obtenir les meilleurs résultats pour nos utilisateurs, nous pouvons créer deux versions de la même image. L'un pour les appareils de la rétine et un autre sous-échantillonnée par photoshop pour les appareils non-rétine.
Maintenant, vous pouvez utiliser une requête média CSS pour servir des images de la rétine ou non rétine en fonction de la densité de pixels de l'appareil.
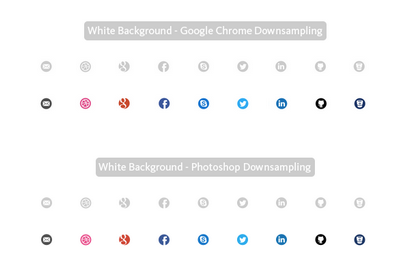
Si vous utilisez une couleur d'arrière-plan pour les petites icônes d'autre part, le sous-échantillonnage par le navigateur fonctionne très bien. Ceci est le même exemple avec le sous-échantillonnage fond blanc.

Polir vos images sous-échantillonnées
Si vous n'êtes toujours pas satisfait des résultats de Photoshop vous pouvez de sous-échantillonnage aller le mile supplémentaire et la main d'optimiser la version non-rétine pour obtenir des résultats super croquants.
Frontières - Strokes
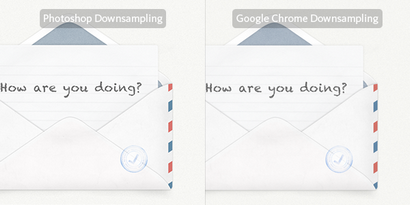
Voici un exemple des problèmes avec downsampling déliés où je redessiner les lignes de l'image sous-échantillonnée.
Voir la Retina version de cette image sur Dribbble.


Voici un exemple de sous-échantillonnage des problèmes avec le texte. Dans ce cas, je manuellement re-écrit le texte « Pipeline Feature » pour obtenir un résultat croustillant.
Lorsque les détails, les polices nettes et déliés propres sont importants, vous voudrez peut-être aller le mile supplémentaire.
Essayez d'éviter les images
Les principaux inconvénients des images tramées sont leur grande taille de fichier et qu'ils n'échelle pas bien à différentes tailles sans affecter la qualité d'image. Alternatives à graphiques tramées sont CSS, Scalable Vector Graphics (SVG) et icône Polices.
Voici quelques exemples d'éléments d'interaction en fleurs qui sont mises en œuvre en CSS. Le subtil dégradé est alimenté par des gradients CSS et la police personnalisée utilisé sur ce bouton est Kievit servi par Typekit. Aucune image.

Aussi la flèche encerclée sur le côté droit de la capture d'écran ci-dessous est CSS pur.

Voici quelques outils impressionnants qui peuvent vous aider à gagner du temps lorsque vous créez des effets en utilisant le CSS.
Le principal avantage de SVG est que, contrairement graphiques tramées ils échelle bien raisonnablement différentes tailles. Si vous avez des formes simples, ils sont généralement aussi une manière plus petite que PNGs et sont souvent utilisés pour des choses comme des graphiques.
Icône Les polices sont souvent utilisés pour remplacer sprites. Similaire à SVG peuvent être étendus à l'infini sans perte de qualité et sont généralement de plus petite taille par rapport à sprites. En plus de cela, vous pouvez utiliser les CSS pour changer leur taille, la couleur et même ajouter des effets comme des ombres.
Les deux SVG et l'icône Polices sont bien pris en charge par les navigateurs modernes.
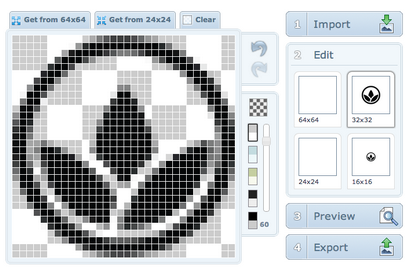
Retina prêt Favicons
Pour rendre votre favicon Retina prêt, je vous recommande vivement X-Icon Editor. Vous pouvez télécharger une seule image et laisser l'éditeur redimensionner pour les dimensions différentes ou vous pouvez télécharger des images distinctes optimisées pour chaque taille pour obtenir les meilleurs résultats.

Comment faire existants Images Retina prêt
Tout d'abord essayer d'identifier les images que vous pouvez éviter en utilisant des alternatives comme CSS, SVG et image Polices comme mentionné précédemment. Boutons, icônes et autres widgets de l'interface utilisateur commune peuvent généralement être remplacées par des solutions modernes qui ne nécessitent aucune image.
Si vous avez réellement besoin de recréer des images tramées dont vous avez besoin pour revenir à vos fichiers source. Comme vous pouvez le supposer, le redimensionnement simplement vos images bitmap tramées deux fois plus grande ne reçoit pas le travail parce que tous les détails et les frontières se pixélisé.
Mais pas besoin de désespoir - compositions d'images qui contiennent principalement des vecteurs à savoir dans Adobe Photoshop ou Illustrator sont assez faciles à grande échelle. Cela dit ne pas oublier de vérifier si vos effets Photoshop dans les options de fusion telles que coups, les ombres et les biseaux regardent toujours comme prévu.
Comment optimiser la taille du fichier d'images
Dans Photoshop, vous pouvez optimiser la taille du fichier d'image via la fonction « Enregistrer pour le Web ». En plus de cela, il est un outil gratuit étonnant appelé ImageAlpha. ce qui peut réduire la taille du fichier de vos images encore plus avec juste une légère perte de qualité.
Contrairement à Photoshop vous pouvez utiliser ImageApha pour convertir 24 bits canal alpha PNGs à PNGs 8 bits avec le support du canal alpha. La cerise sur le gâteau est que ces images optimisées sont multi-navigateurs compatibles et même travailler pour IE6.
Vous pouvez jouer avec différents réglages ImageAlpha pour obtenir le meilleur compromis entre la qualité et la taille du fichier. Dans le cas ci-dessous, nous pouvons réduire la taille du fichier de près de 80%.
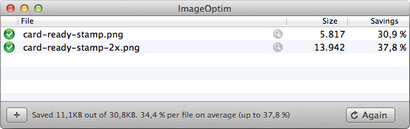
Lorsque vous avez terminé la configuration votre boîte de dialogue de niveaux de compression souhaités ImageAlpha vous faire économiser offre également « d'optimiser avec ImageOptim » - un autre outil gratuit génial.
ImageOptim sélectionne automatiquement les meilleures options de compression pour votre image et supprime les méta-informations inutiles et les profils couleur. Dans le cas de notre dossier de timbre ImageOptim a pu réduire notre taille du fichier par un autre 34%.

Gagnez du temps, lisez ce livre