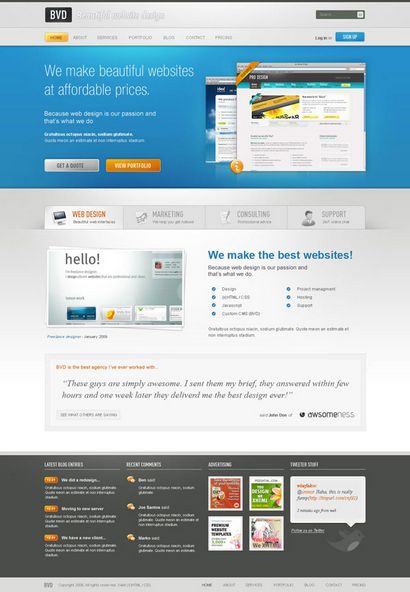
Concevoir un beau site à partir de zéro

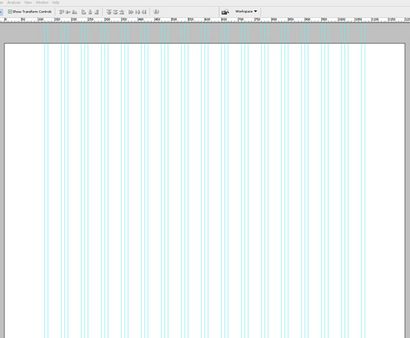
Étape 1 - Télécharger le 960 Grid System modèle
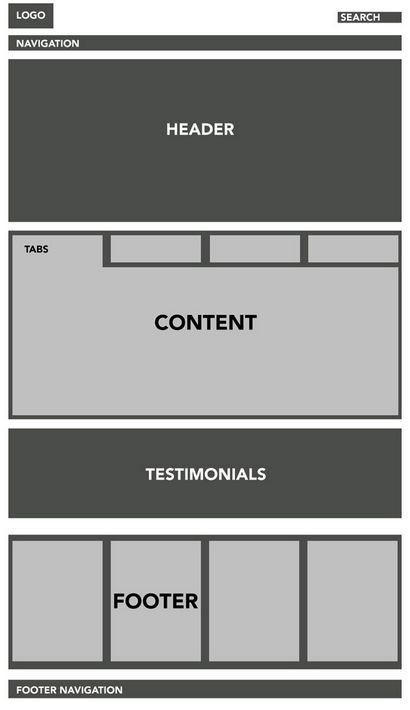
Étape 2 - Définition de la structure



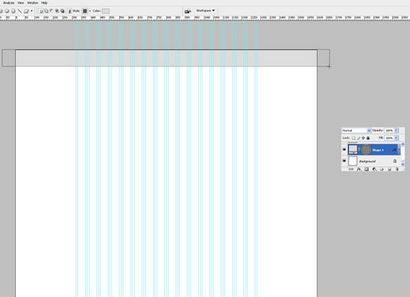
Maintenant, choisissez l'outil Rectangle et de dessiner dans un rectangle de la largeur de la toile et environ 80px élevé. Remplissez-le avec la #dddddd couleur.

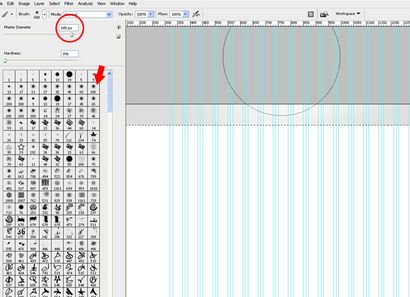
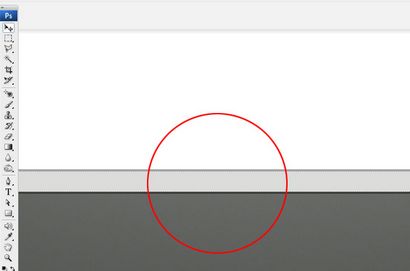
Créez un nouveau calque au-dessus du rectangle et régler le mode calque sur Recouvrement. Ctrl + cliquez sur le calque rectangle. Maintenant, le rectangle sera sélectionné. Choisissez une brosse douce 600px. définir la couleur au blanc, et cliquez quelques fois avec le bord de la brosse un peu sur la sélection, comme indiqué sur l'image. De cette façon, vous créez un joli effet de lumière subtile. De plus, vous pouvez lier ces deux couches.

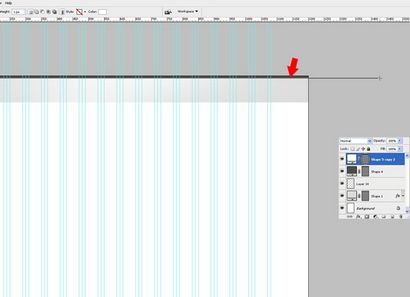
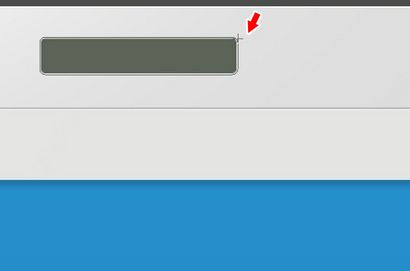
Nouvelle Couche. Choisir l'outil Rectangle de nouveau et de dessiner dans un mince rectangle gris foncé, comme le montre l'image.

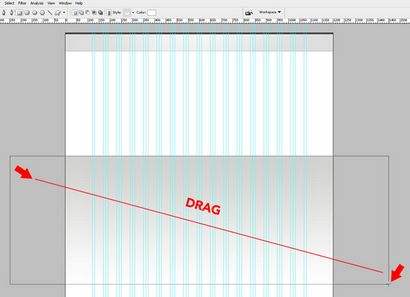
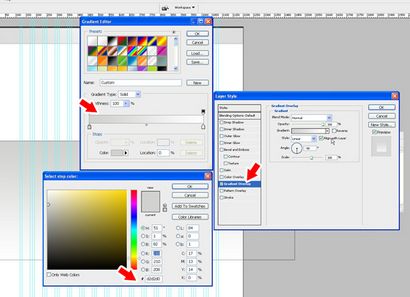
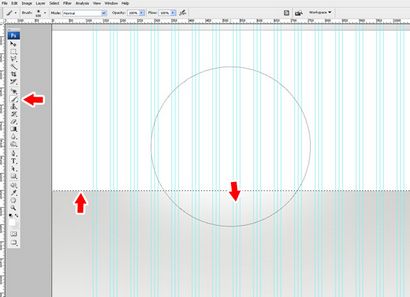
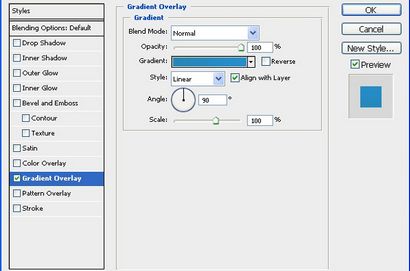
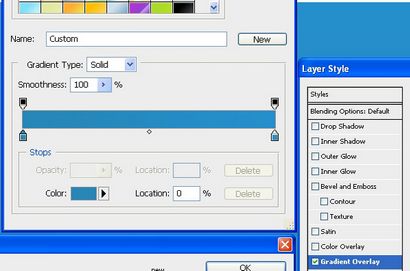
Avec l'outil rectangle sélectionné, dessiner dans une grande boîte autour de 500px sous le rectangle en haut. Faites-575px haute et lui donner un recouvrement dégradé linéaire de # d2d2d0 à #ffffff. -90 direction, échelle de 100%.


Maintenant, nous allons créer le même effet de lumière tel que décrit à l'étape 5. Nous allons utiliser cette technique beaucoup; La prochaine fois que je vous renvoie à l'étape 5 de l'effet.
Créer une nouvelle couche au-dessus de toutes les couches actuelles. Ctrl + clic sur le grand rectangle. Choisissez une brosse douce 600px, définir la couleur au blanc, et cliquez quelques fois avec le bord de la brosse un peu sur la sélection, comme indiqué dans l'image.

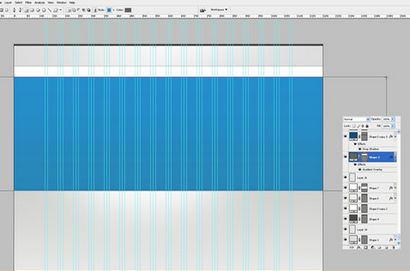
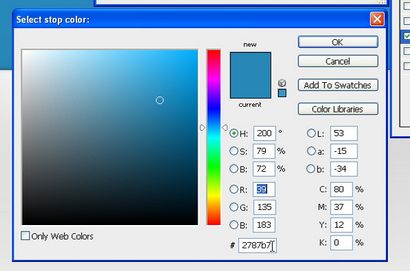
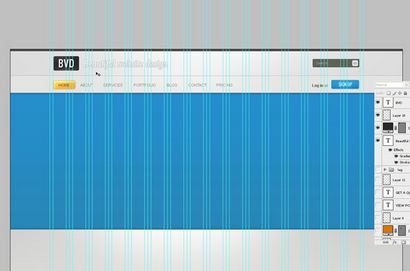
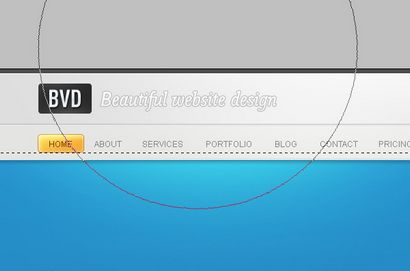
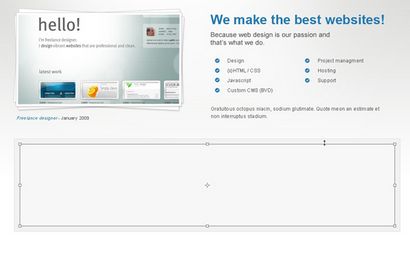
Créez un nouveau calque et dessiner dans un grand rectangle d'environ 400px élevé. Celui-ci est utilisé pour notre tête. Remplissez-le avec un dégradé bleu agréable de # 2787b7 à # 258fcd.
Voyez comment subtil changement de couleur est?




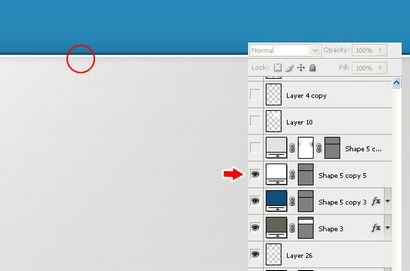
Ajouter une ligne de 1px bleu foncé sur le fond de la boîte d'en-tête, appliquez l'effet d'ombre baisse. Pour une utilisation d'ombre goutte mode Blend: Multiplier, Opacité: 65%, Angle: -90, Distance: 1px et Taille: 6px. Ensuite, créez une nouvelle couche au-dessus et dessiner une autre ligne blanche 1px sous le bleu foncé. De cette façon, nous créons des arêtes vives pour notre boîte de contenu. Fondamentalement, vous pouvez appliquer cette technique à la frontière sur chaque boîte dans votre conception juste avec des couleurs différentes.

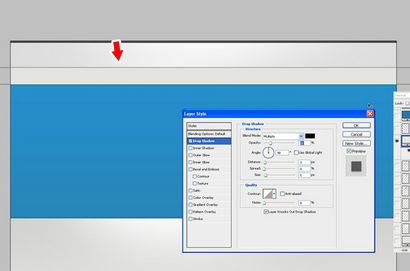
Créez un nouveau calque, et avec l'outil Rectangle. tracer un rectangle 50px haut dans la partie supérieure de la toile, comme illustré dans l'image. Il sera utilisé pour notre navigation.

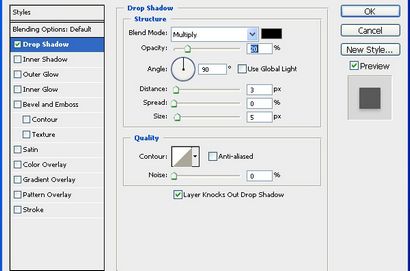
Appliquer une ombre. Utiliser les valeurs indiquées dans l'image.

Le temps pour la navigation. Utilisation de l'outil rectangle arrondi et définir le rayon de 5px. Dessiner un rectangle, remplissez-le avec # f6a836. et appliquer les effets suivants:
- Ombre interne - couleur: #ffffff, mode Blend: superposition, Opacité: 60%, Angle: 120 *, Distance: 7px, Taille: 6px.
- lueur intérieure - Mode de mélange: normal, couleur: #ffffff, Taille: 4px. Tout défaut de congé d'autre.
- Stroke - Taille: 1px, Position: à l'intérieur, la couleur: # ce7e01.

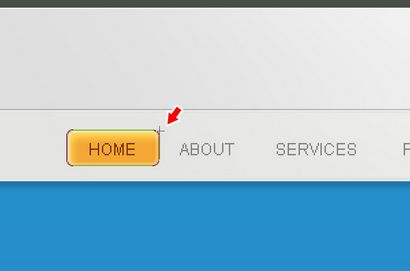
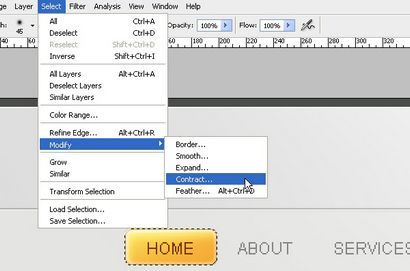
Maintenant, sélectionnez le rectangle avec Ctrl + clic. Aller à Sélectionnez> Modifier> Contracter et entrez 1px.

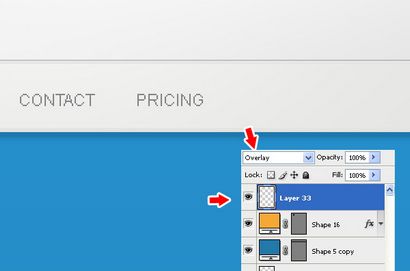
Créer une nouvelle couche au-dessus, réglez le mode de fusion pour superposer et créer le même effet décrit dans l'étape 5 en utilisant une taille de pinceau plus petit cette fois-ci. Ensuite, ajoutez le texte de navigation. Je Arial pour les liens de navigation, majuscules et Lissage réglée sur « none ».

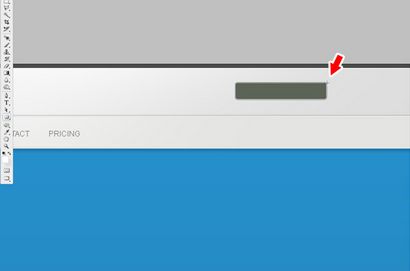
Maintenant, nous allons créer la zone de recherche. Avec l'outil Rectangle arrondi. 5px de rayon. créer une zone de recherche positionnée sur le côté droit de la présentation de la grille et au milieu de la bande grise haut de l'étape 4. Ajouter ces styles de calque:
- Ombre interne - color: # 000000, mode de mélange: Multiplier, Opacité: 9%, Angle: 90 *, Distance: 0px, Taille: 6px.
- Stroke - Taille: 1px, Position: à l'intérieur, la couleur: #dfdfdf.

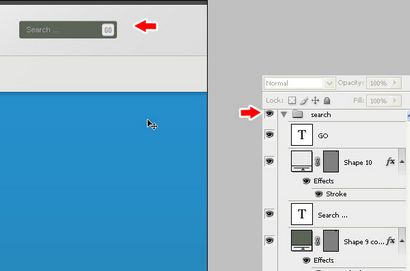
J'ai ajouté le bouton texte « recherche » et un gris clair « GO ». Voici comment il devrait ressembler.

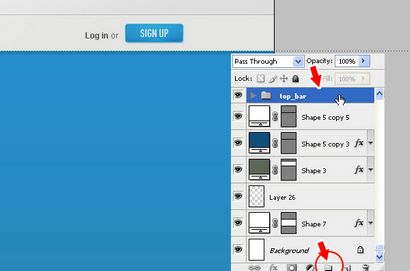
Jusqu'à présent, nous avons beaucoup de couches et nous devons organiser les choses un peu si nous allons créer un nouveau dossier de calque et nommez « recherche ». Sélectionnez toutes les couches qui rendent le champ de recherche et cliquez simplement sur + glisser à l'intérieur du nouveau dossier. Plus tard, nous allons organiser d'autres contenus dans les dossiers que nous avons une belle palette de couche organisée.

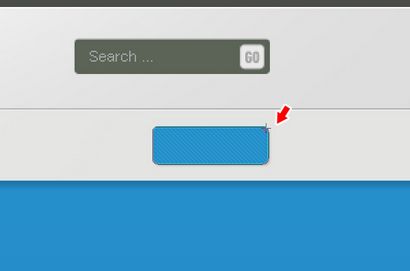
Maintenant, créez un nouveau calque et dessiner un « Sign Up » de la même façon que nous avons créé le champ de recherche - juste la moitié de la largeur. Placez-le dans le champ de recherche au milieu de la bande de navigation.

Encore une fois, nous créons l'effet de l'étape 5.

Utilisez une taille de petite brosse douce. Dans ce cas, il était 45px.


Maintenant, nous revenons à notre organisation de couche mentionné quelques étapes précédentes. Créer un nouveau dossier de calque vide et nommez-le « top_bar ». Déplacer tous les graphiques du haut de la mise en page dans ce dossier (logo, slogan, champ de recherche, inscrivez-vous bouton, navigation et arrière-plans).

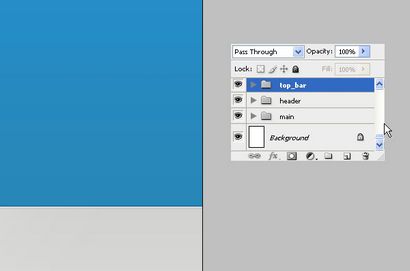
Créer un autre dossier de calque vide et nommez-le « en-tête ». C'est là que nous allons mettre nos graphiques d'en-tête. Voici comment il devrait ressembler.


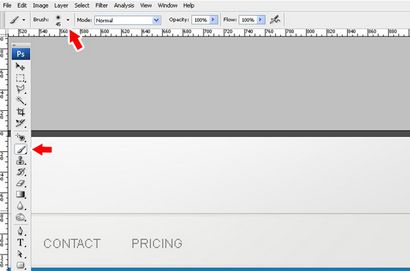
Choisissez une grande 600px brosse douce. couleur #ffffff et cliquez quelques fois dans la région sous la navigation. De plus, pour gagner plus en profondeur, nous pouvons changer la couleur au noir et faire la même chose que dans la partie inférieure de l'en-tête. Essaie!


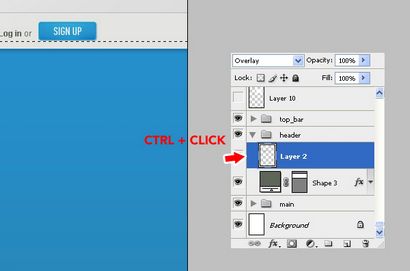
Maintenant, pour faire ces deux images se détachent un peu, créez un nouveau calque et définir le mode de superposition. Créer l'effet décrit à l'étape 5.

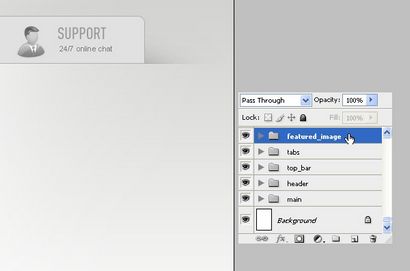
Voici comment notre tête doit regarder après avoir ajouté une belle tagline et quelques boutons. Ne pas oublier de mettre tous ces graphiques dans la couche « en-tête »
dossier pour garder les choses organisées ici;)

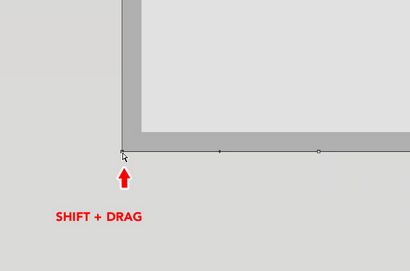
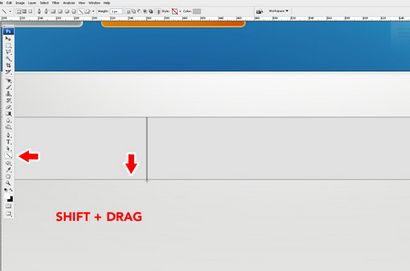
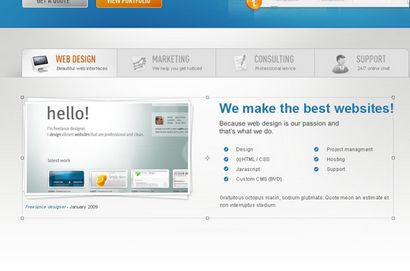
Si vous regardez la finale aperçu de l'image, vous pouvez voir que nous avons de beaux onglets dans la zone de contenu. Pour créer ces onglets, nous aurons besoin d'effectuer quelques étapes supplémentaires, mais il vaut vraiment la peine. Tout d'abord, créer une grande forme rectangulaire avec l'outil Rectangle arrondi. Faites-70px haut et un rayon de 10px ou plus si vous le souhaitez. Maintenant, nous devons nous débarrasser du rayon de fond et de faire un coin parfait hors de lui. Choisissez l'outil Sélection directe et cliquez sur le chemin de la forme. Cliquez sur le point vertical et faites-le glisser vers le bas tout en maintenant la touche Maj enfoncée jusqu'à ce qu'il atteigne le même niveau avec l'axe horizontal. Jusqu'à présent, si bon, mais il est toujours déformé. Vous voyez la petite poignée. Cliquez dessus et déplacez-le vers le haut au point du chemin.

Maintenant, nous avons créé un coin parfait. Voici comment il devrait ressembler. Répétez cette étape pour le coin inférieur droit.

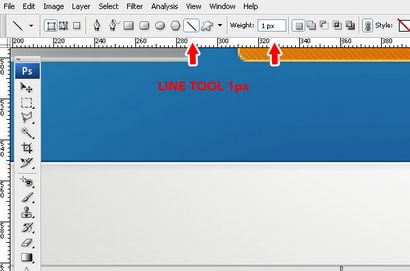
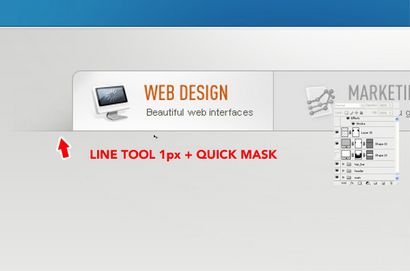
Choisissez l'outil de ligne et le mettre à 1px.

Dessiner dans des séparateurs gris tout en maintenant la touche Maj enfoncée.

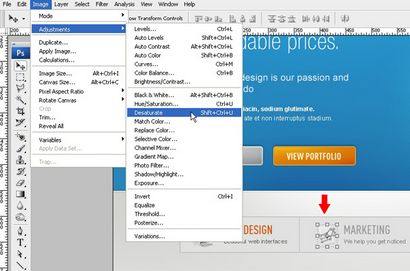
Placez quelques icônes, rubriques, et une description pour chaque onglet. Je Ray Cheung icônes disponibles à partir de - WebAppers.com. En général, un onglet est toujours actif et les autres sont inactifs. Pour que cela soit clair dans notre
conception, nous avons besoin de trouver un moyen d'y arriver. Je désaturé les autres icônes et réduit l'opacité pour les rubriques et le texte tout en gardant le premier onglet actif coloré et lumineux.

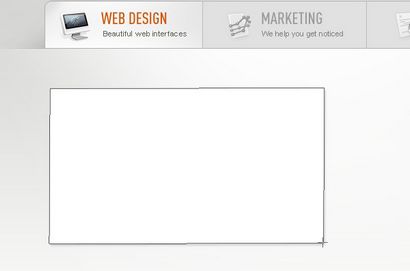
Pour l'onglet actif plus évident, nous allons lui donner un fond blanc délavé. Pour ce faire, sélectionnez d'abord l'objet entier puis soustraire de la sélection pour obtenir que le premier onglet sélectionné.

C'est ce que votre sélection devrait ressembler.

Avec une petite brosse douce, de la peinture dans un fond blanc.

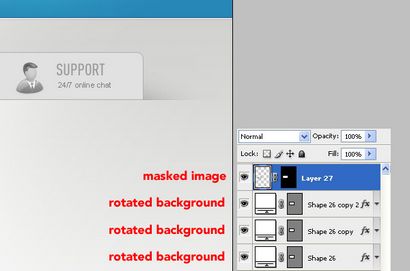
Ajouter l'ombre. Créer un rectangle gris foncé derrière les pattes, comme le montre l'image.

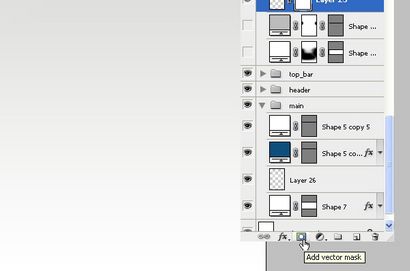
Ajouter un masque vectoriel en cliquant sur la petite icône en bas de la palette des calques.

Définissez la couleur au noir, choisissez une grande brosse douce. et commencer à supprimer les parties du rectangle. En conséquence, nous obtenons un bel effet d'ombre faux derrière nos onglets.

Finaly l'attention aux détails. Tracer une ligne gris 1px sur la partie inférieure des pattes. Masque la couche à nouveau comme décrit plus haut et avec une grande brosse douce supprimer l'extrémité gauche et à droite de la ligne. Maintenant, nous obtenons une belle ligne fanée qui suit notre ombre derrière les onglets.

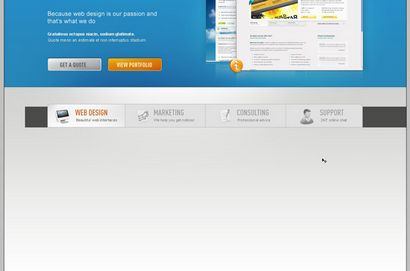
Voici comment nos onglets devraient regarder.

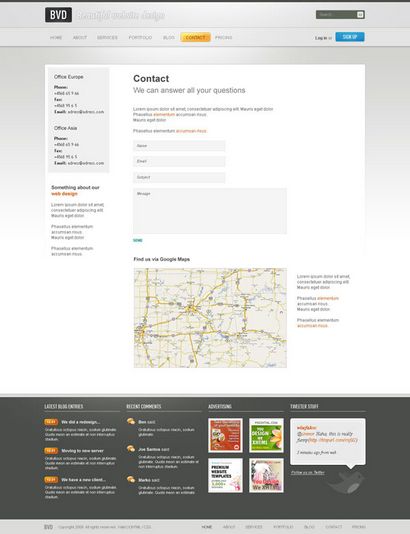
Il est temps de concevoir le contenu de notre premier onglet. Nous avons besoin d'une image de conception en vedette, une belle tête et du texte. Premièrement, nous
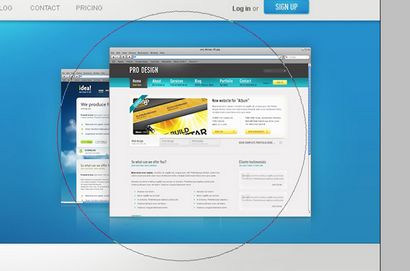
va créer l'image sélectionnée. Je pensais que ce serait bien de briser le edginess de la conception en créant une belle des photos Stacked effet pour notre
image sélectionnée conception. Pour ce faire, dessiner un rectangle blanc avec une bordure gris clair 1px. et un effet d'ombre portée très subtile.

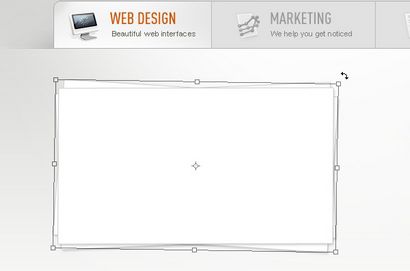
Maintenant, copiez cette couche et faites-le pivoter légèrement avec l'outil Transformation manuelle. Pour ce faire, une fois de plus.

Importez votre image sélectionnée et placez-le sur les rectangles blancs. Ne vous inquiétez pas si l'image circule en dehors des cases, nous allons corriger cela. Faire une sélection du rectangle en haut, allez à Sélectionnez> Modifier> Contracter et insérez 5px. Avec la couche d'image sélectionnée sélectionnée cliquez sur l'icône Masque sur le fond de notre palette de couche. Vous aurez bien bordé effet d'image comme le montre l'image ici.

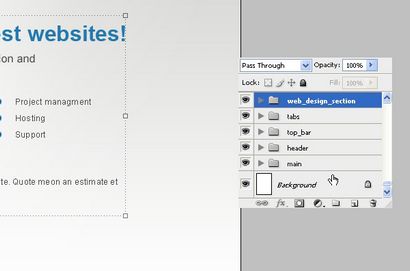
Voici comment votre commande de couche devrait ressembler.

Ne pas oublier de garder les choses organisées. Donc, créer plus de dossiers de calques et d'organiser votre palette. Voilà comment je l'ai fait.

En ajoutant un titre agréable, du texte et des listes à puces, notre travail de conception web est terminée. Allons-nous en.

Et encore une certaine organisation de la couche.
Étape 27: Témoignages

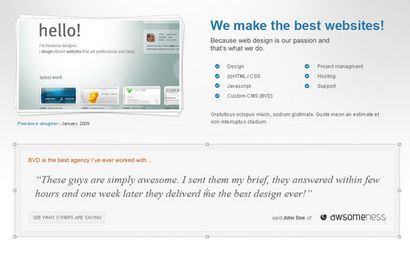
Je pensais que ce devrait être énorme; donc j'ai mis cela dans une grande boîte juste après la section principale. Tout d'abord dessiner un grand rectangle gris clair au sujet 220px élevé. Donnez-lui une bordure grise 1px.

Ensuite, dessinez dans un autre rectangle plus clair par 10px plus petit de tous les côtés. Ajoutez également une bordure gris clair 1px.

Enfin, ajoutez un texte et nous avons fini!

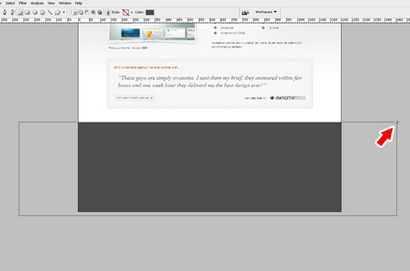
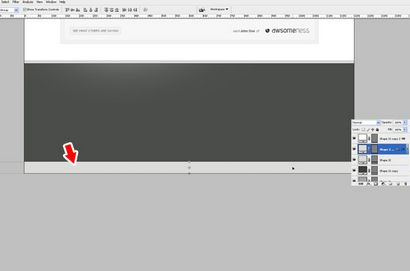
Il est temps pour le pied de page. Dessinez un grand rectangle gris 400px haut, sombre.

Ajouter un effet lumière de la même manière que celle décrite à l'étape 5.

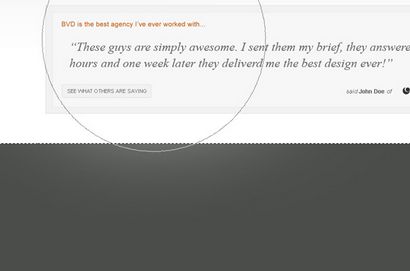
Ensuite, dessinez un rectangle 10px au-dessus du pied de page et ajouter un effet subtil en ajoutant deux lignes en haut et en bas, comme le montre l'image.


Le souci du détail à nouveau. Ajouter une ligne blanche 1px au-dessus de la boîte de navigation bas de page pour lui donner un bel effet de frontière.

Ajouter un contenu de pied de page et le séparer bien au sein de votre réseau.

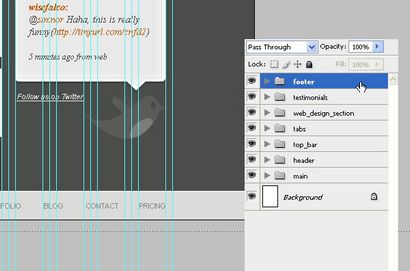
Enfin organiser toutes vos couches à l'intérieur des dossiers de calques. Voilà comment je l'ai fait.
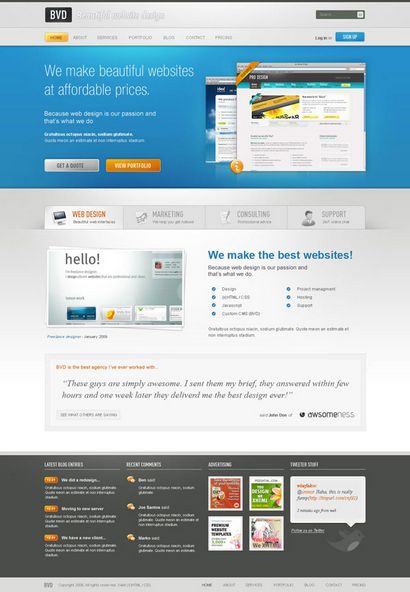
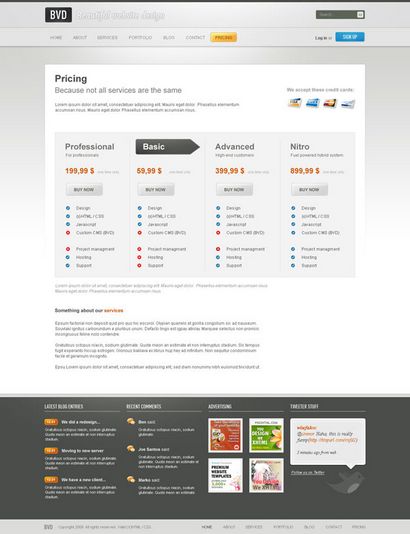
La conception






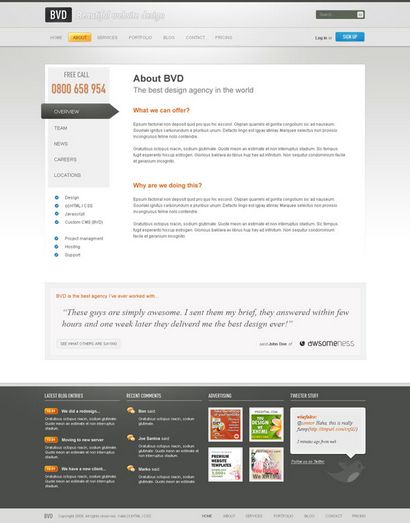
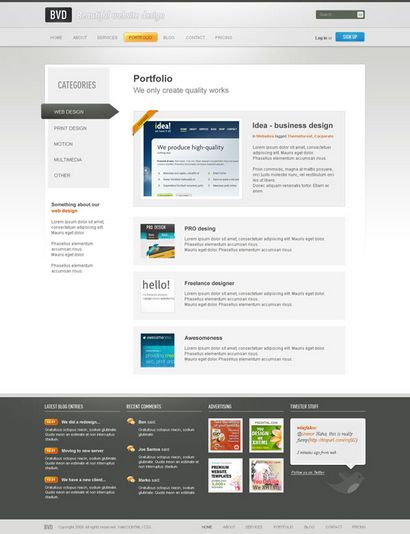
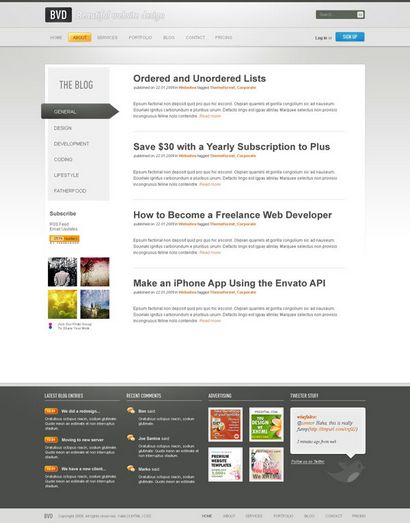
Donc là, nous allons, la conception finale, avec quelques variations pour différentes pages. Les dessins finaux PSD sont, bien sûr, en vente à ThemeForest.net.
Dernières pensées
- Suivez-nous sur Twitter. ou abonnez-vous à la Nettuts RSS pour le développement web plus quotidiens Tuts et articles.
Ressources supplémentaires
Si vous êtes intéressé à voir comment les professionnels concevoir des pages d'atterrissage efficaces, Envato Studio a une grande collection de page d'atterrissage Design - Services de développement que vous aimeriez explorer.