Création Bouton effets de survol dans Fireworks
Ceci est un exemple de fantaisie similaire à ce que nous allons créer d'ici la fin de ce tutoriel.
Feux d'artifice crée des boutons de renversement en joignant deux cadres avec un simple comportement attaché à une tranche d'image. Ce tutoriel va vous apprendre comment faire cela facilement.
- Préparation
- Dessin de la première image (Up State)
- Dessin du deuxième cadre (Over State)
- Ajout du comportement
- Exportation du bouton
Préparation
Avant de commencer Feux d'artifice, je vous suggère de créer un nouveau dossier pour mettre tous les documents que nous finirons avec à la fin du tutoriel. J'ai créé un dossier nommé Boutons pour ce tutoriel.
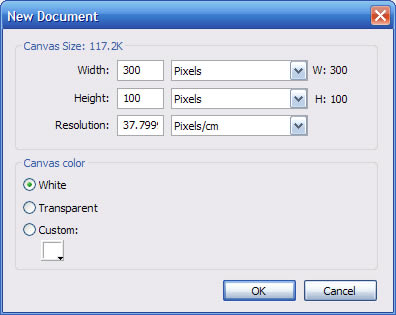
Lancez Fireworks et créez un nouveau document en passant par Fichier> Nouveau. Définissez la largeur de 300px. la hauteur de 100px. et la couleur d'arrière-plan blanc. Cliquez sur OK et vous devriez obtenir simple toile blanche.


Notre dossier est maintenant prêt. Nous établirons notre premier cadre suivant.
Dessin de la première image (Up State)
Notre bouton va avoir deux états, l'état et l'état sur l'état haut est l'aspect normal du bouton lorsque la souris est pas dessus. Nous allons avoir un simple rectangle avec un texte sur comme notre boutonner état.
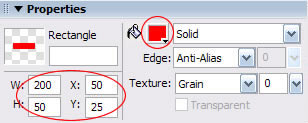
Prenez l'outil Rectangle et dessinez un rectangle simple. Sélectionnez la forme que vous venez de dessiner à l'aide du pointeur de la flèche puis accédez au panneau Propriétés et définir la largeur du rectangle à 200px. la hauteur de 50px. sa position de x à 50 sa position y à 25 et la couleur de remplissage rouge (# FF0000).

Si vous ne trouvez pas l'outil Rectangle vous pourriez avoir à cliquer et maintenir la première icône de forme qui apparaît sous la section Vecteur de la barre d'outils et sélectionnez l'outil Rectangle à partir de là.
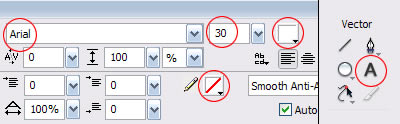
Nous allons créer l'étiquette du bouton maintenant, sélectionnez l'outil Texte (celui avec le symbole), cliquez sur le corps de la toile et puis tapez HOME en lettres majuscules. Accédez au panneau Propriétés puis et définir la police Arial. la taille de police à 30 la couleur de police à blanc. poule tand chercher la petite boîte avec un crayon à côté, cliquez dessus puis sélectionnez la case blanche avec une ligne à travers pour désactiver la couleur de la course pour le texte.

Création du deuxième cadre (Over State)
Nous avons terminé l'état haut de notre bouton et maintenant nous allons créer l'état fini, voici comment le bouton regardera lorsque la souris est dessus. Il est possible d'avoir ce que vous voulez dans l'état sur, mais pour simplifier les choses pour ce tutoriel, nous allons avoir la même chose, mais juste dans une couleur différente.
Nous devons avoir un autre cadre pour mettre notre état sur. Ouvrez le panneau Cadres et d'Histoire (généralement sur le côté droit de l'écran). Cliquez sur le bouton Options dans le coin supérieur droit de la fenêtre et sélectionnez l'image en double.
Vous devriez finir maintenant avec deux cadres sur le panneau comme indiqué sur l'image ci-dessous.
Nous allons modifier la couleur du rectangle pour ce second cadre, alors assurez-vous que le deuxième cadre est sélectionné. puis sélectionnez le rectangle rouge et changer sa couleur au vert (# 00FF00).
Ajout du comportement
Pour nos petits feux d'artifice projet interactif nous devons utiliser des tranches et des comportements. Une tranche est une division du document qui peut être traité comme un objet interactif ou un organisme indépendant avec des paramètres uniques d'exportation. Un comportement d'autre part est une action ou un comportement interactif qui peut être réglé à partir d'un panneau de comportement spécial. Nous allons utiliser ces deux pour rendre nos images agissent comme un bouton.
Assurez-vous que le rectangle est encore sélectionné puis passez par Edition> Insertion> rectangulaire tranche. Cela devrait insérer une tranche qui ressemble à ceci:
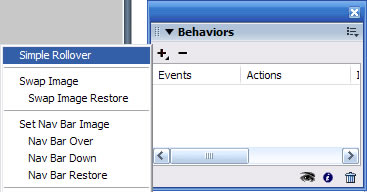
Sélectionnez la tranche que vous venez de créer, puis passer par la fenêtre> Behaviors - cela devrait ouvrir le panneau Behaviors. Cliquez sur le signe plus + et sélectionnez Survol simple comme indiqué ci-dessous:

Vous pouvez maintenant afficher un aperçu du comportement pour voir si vous avez fait cela correctement. Pour ce faire il suffit de cocher l'onglet Aperçu trouve au-dessus de la toile. La couleur du rectangle devrait changer lorsque vous passez la souris dessus.
Pour faire réellement votre bouton de lien vers une autre page, vous devez sélectionner la tranche, accéder au panneau Propriétés, puis mettre votre lien dans le champ de lien!
Exporter votre bouton dans le cadre d'une page HTML
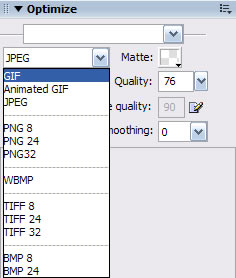
Vous avez le bouton de retournement prêt dans Fireworks, mais l'exporter dans le cadre d'une page HTML nécessite un peu plus de travail. Cette étape est extrêmement importante. Vous devez accéder au panneau Optimize (si pas visible passer par la fenêtre> Optimize) puis utilisez la deuxième menu déroulant pour sélectionner GIF comme format d'exportation et NON Animated GIF.

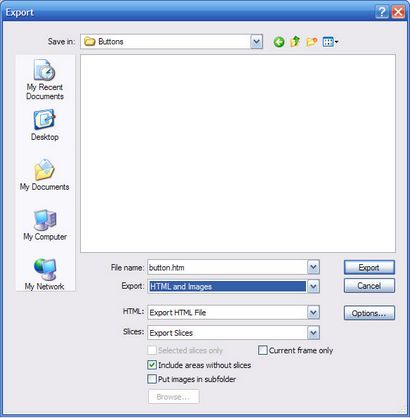
La dernière étape pour créer la page HTML est de passer par Fichier> Exporter. vous naviguez chemin vers le dossier que vous avez créé au début du didacticiel et enregistrer votre fichier en tant que bouton. utilisez le menu déroulant pour sélectionner HTML et images comme format d'exportation. et assurez-vous que les options de fichier et d'exportation d'exportation HTML Les tranches sont sélectionnés pour les deux menus déroulants baisse inférieure. Cliquez sur Exporter pour générer vos fichiers maintenant!

Il est possible de créer des boutons plus créatifs en ajoutant des objets supplémentaires et des effets sur chacun des premier cadre et le second cadre. L'expérience avec ces pour faire vos propres boutons super cool!
- Fin du didacticiel