Création facile de site Web dans l'EDI NetBeans
Cet article est destiné aux nouveaux développeurs et programmeurs et développeurs nouveaux à l'IDE NetBeans. Pour suivre les exemples, vous devez disposer des logiciels suivants sur votre ordinateur:
L'une des choses merveilleuses sur l'IDE NetBeans est que vous ne devez pas connaître toutes les langues ou comment combiner les technologies. NetBeans gère les langues, et combine les technologies de façon transparente pour vous. En outre, l'IDE NetBeans a quelques merveilleux widgets glisser-déposer de différentes palettes intégrées. Par exemple, vous pouvez faire glisser et déposer les composants HTML pour créer une forme, Swing composants pour créer de grands boutons ou menus à la recherche, ou déposer des composants interactifs Ajax à l'aide de widgets jMaki.

Remarquez l'horloge qui garde le temps (à droite), une forme (à gauche) qui recueille des données auprès des utilisateurs avec le CAPTCHA tous importants (l'image au-dessus du bouton d'envoi) pour éviter le spam, une mise en page d'onglet dans le centre qui fait pour belle organisation, et un effet fisheye sur les photos en haut. Aucune programmation était nécessaire pour ceux-ci. Toutes ces fonctionnalités ont été ajoutées par glisser-déposer, ce qui est beaucoup moins de temps que le codage vous-même ces composants.
Il y a aussi de nombreux services disponibles que vous pouvez simplement tomber sur une page, puis ajouter des URL, ou tout ce que vous devez inclure à tirer dans ce service, comme un mashup. Par exemple, l'ajout de flux RSS à votre page est très facile.
NetBeans gère également l'écriture et l'extraction de données à partir d'une base de données, tel que décrit dans l'Utilisation des composants Databound pour accéder à un tutoriel de base de données.
Pour commencer, lancez l'IDE NetBeans. Sur l'écran d'ouverture, il y a des liens vers des tutoriels et des exemples de projets. Pour ce que je vais vous montrer, nous allons passer à l'un des menus en haut. Suivez les étapes ci-dessous:

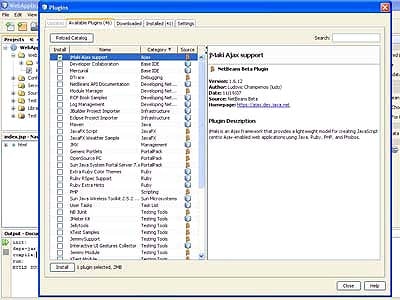
Figure 2: Installation de plug-in jMaki
Étape 1: Aller au menu principal et cliquez sur Outils> Plugins.
Étape 2: Cochez la case jMaki et installer.
Étape 3: Cliquez sur le bouton Fermer.
Plus tard, vous aurez envie d'enquêter jMaki en détail, comme vous pouvez ajouter des widgets à partir de sources externes ou créer un widget jMaki. Pour l'instant, assurez-vous jMaki est installé comme le montre la figure 2, vous avez toutes ces technologies merveilleuses disponibles pour vous par glisser-déposer de la palette.
Étape 4: Redémarrez l'IDE NetBeans.
Étape 5: Créer un nouveau projet, en sélectionnant Web comme la catégorie, et l'application Web que le projet.
Étape 6: Cliquez sur le bouton Suivant.
Étape 7: Donnez un nom au projet et cliquez sur le bouton Suivant.
Etape 8: Sélectionnez le cadre jMaki, puis choisir ce modèle que vous souhaitez commencer. Ceci est une belle nouvelle fonctionnalité qui crée une mise en page pour vous.
Remarque: Ce sont toutes les dispositions de base, et si vous connaissez bien CSS, vous pouvez modifier les fichiers CSS de quelque manière que vous le souhaitez. Vous pouvez également faire beaucoup de travail de conception à l'aide JavaServer Faces (JSF) dans Création d'une page fixe à base de CSS mise en page - Partie 1.
Etape 9: Cliquez sur Terminer.
Sur le côté gauche de la page, vous pouvez regarder les fichiers dans votre projet, et comment NetBeans organise vos fichiers. pages JSP avis sont enregistrés sous le répertoire Web et un dossier css est en ressources.
Ajout de composants Web avec glisser-déposer
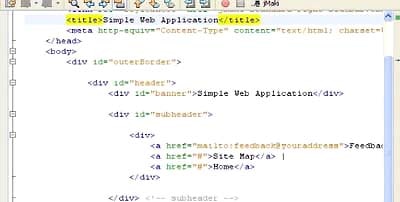
Vous pouvez voir le texte à changer en regardant l'impression en noir. Si vous connaissez HTML, bien sûr, vous pouvez ajouter du code, ou plus simplement vous pouvez glisser et déposer les composants HTML de la palette à droite, à droite sur l'espace de travail.

Figure 4: Insérer du texte sur le texte noir
Créer une page séparée à inclure dans un volet à onglets en procédant comme suit:
Étape 1: Dans le volet Fichiers, cliquez droit sur le nom du projet et sélectionnez Nouveau> JSP.
Étape 2: Entrez un nom pour la page.
Étape 4: Modifier la page JSP vous venez de créer dans le volet central (l'éditeur de code).
L'IDE NetBeans crée automatiquement vos pages Web sous forme de pages JSP, à moins que vous lui dites de faire autrement. Vous pouvez également utiliser cet IDE avec d'autres langages de programmation tels que Ruby on Rails ou PHP. Une fois que la page est créée et que vous avez ajouté le contenu que vous voulez, puis l'inclure dans la page à onglets en changeant le code Tabbed Voir les éléments suivants:
Bien sûr, il y a beaucoup d'autres façons, donc expérimenter avec tous les widgets disponibles pour vous. Maintenant, faites glisser et déposez les autres composants sur la page dans leurs bonnes colonnes. Les autres composants ne nécessitent aucune modification de code, à l'exception de la forme, où vous devez dire où un script est de traiter la forme. S'il n'y en a pas, laisser ce vide pour l'instant.
Pour créer des scripts qui envoient des données au serveur et renvoient quelque chose, comme des formes, vous aurez besoin d'obtenir une compréhension des JavaServer Pages ou technologies de servlet. Utilisation de l'NetBeans IDE, vous pouvez créer un contrôleur frontal avec un servlet, ajouter des méthodes pour les demandes de cookies, et utiliser JavaServer Pages Bibliothèque Standard Tag (JSTL) pour l'internationalisation, ainsi que des tâches structurelles courantes, telles que l'itération et conditionals, les balises pour la manipulation XML documents, balises d'internationalisation, et les balises SQL. Tous ces sujets seront abordés dans les prochains articles.
Une fois que vous avez vos composants en place, vous devez construire et exécuter votre projet. Vous aurez seulement besoin de faire une fois pour chaque session NetBeans. Une fois que vous faites construire, vous pouvez ajouter d'autres composants, puis rafraîchissez ou recharger la page du navigateur. Pour construire et exécuter votre projet, procédez comme suit:
Étape 1: Allez construire dans le menu principal.
Étape 2: (. Si vous obtenez une boîte pop-up qui dit: « Le projet principal n'a pas été réglée, » assurez-vous que votre projet est sélectionné dans cette fenêtre, puis cliquez sur OK) Sélectionnez Générer le projet principal
Dans la fenêtre de sortie au bas de l'écran, vous pouvez regarder comme l'IDE crée des fichiers .jar, compile les pages JSP, puis vous indique si la construction a réussi. En supposant qu'il a été, exécutez votre projet avec les deux étapes suivantes:
Étape 1: Allez sur Exécuter dans le menu principal.
Étape 2: Sélectionnez Exécuter le projet principal.
Si vous avez eu des erreurs lors de la construction, l'IDE NetBeans vous informe de cela dans la fenêtre de sortie en indiquant les erreurs. Si vous avez suivi cet article, toutes les erreurs que vous avez sera probablement en raison du changement de code que vous avez fait pour le volet Tabbed. Vérifier que la zone pour les zones de syntaxe, puis exécutez à nouveau sur Générer. Pour les projets plus complexes, l'IDE NetBeans a un débogueur très utile, que vous pouvez en savoir plus sur la FAQ Debugging.
Ajout d'autres composants

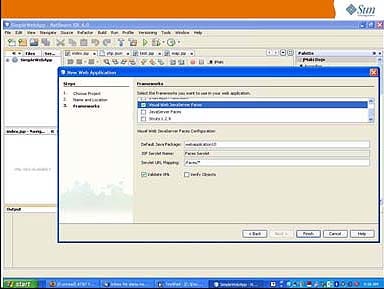
Figure 6: Utilisation JavaServer Faces cadres
Si vous voulez jouer avec un design plus complexe, vous avez également visuel JavaServer Faces à votre disposition, tout simplement en cochant la case lorsque vous ouvrez un nouveau projet. Cette offre une vaste sélection de composants que vous pouvez glisser-déposer sur l'espace de travail. Cela permet d'économiser une quantité incroyable de codage du temps, et raccourcit la courbe d'apprentissage de façon drastique.
Ajout d'autres composants
L'IDE NetBeans a une quantité incroyable de fonctionnalités en plus de ceux que nous venons de parler. Vous découvrirez que vous créez, que vous obtenez la complétion de code dans une langue que vous travaillez. Il y a aussi d'autres fonctionnalités, telles que la modélisation UML que vous pouvez utiliser, un accès facile aux services Web, et vous pouvez coder, tester, et le débogage pour les applications de mobilité.
NetBeans permet d'économiser beaucoup de temps et écrit tant de votre code pour vous. C'est idéal pour les nouveaux programmeurs aux développeurs avancés. En tant que nouveau développeur, ou quelqu'un de nouveau à la plate-forme Java, vous pouvez apprendre le langage de programmation Java peu à peu en créant de petites applications web, et travailler progressivement jusqu'à complexes applications d'entreprise.
Pour plus d'informations