Créez votre propre menu déroulant avec des sous-menus imbriqués en utilisant le CSS et un peu JavaScript - Emanuel
Des menus déroulants sont parmi les choses les plus cool sur le web. A côté de cela, ils sont aussi très bons pour créer des navigations qui contiennent de nombreux éléments. Les principaux problèmes de la création des menus déroulants réside dans la façon inappropriée d'Internet Explorer d'afficher: classe: hover pseudo (non reconnu nulle part, sauf dans une balise), et le problème dans le calcul du z-index lorsqu'un élément est positionné tout à fait l'intérieur d'une position relative élément.

Comment commencer?
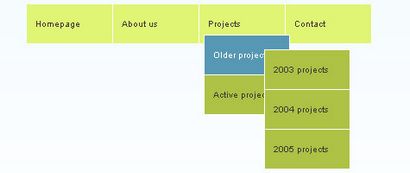
Pour mieux comprendre cet article, vous pouvez lire l'article déroulant Suckerfish sur A List Apart. Vous l'avez déjà? Alors s'il vous plaît continuer. Nous allons créer un menu horizontal avec un sous-menu sur « Projets » et deux sous-menus (anciens projets et projets actifs). Voici le code.
Maintenant, nous allons placer les deuxième listes de navigation de niveau. Comme nous l'avons dit, nous allons les placer absolument dans leurs éléments de liste. Parce que la première liste de niveau a le #menu ID si nous voulons définir un style pour le prochain niveau, nous devons utiliser #menu li ul qui dit en fait: « Cela fait référence à tous les deuxième niveau intérieur du premier levelLI UL de. UL à l'intérieur avec l'ID de #menu »(menu, nous pourrions également définir avec ul # li ul., mais cette façon nous gardons un peu shorther).
Nous ne voulons pas montrer la navigation deuxième niveau jusqu'à ce que la souris passe au-dessus de l'élément de navigation qui a le sous-menu (Projets). Nous devons donc utiliser l'écran: none; ici. Parce que nous ne pouvons pas voir le deuxième niveau, il n'y a aucune chance que nous verrons le troisième, à droite?
Styling les liens
Nous allons mettre en place un peu différents styles pour les premier et deuxième niveaux de navigation pour faire une différence entre eux. Pour les seconds éléments de menu de niveau, nous ajouterons à droite. bordures gauche et en bas, et une bordure à la
- marque. De cette façon, nous n'avons pas chevaucher les éléments de 1px sur le dessus.
Le deuxième niveau n'est pas visible par défaut, parce que nous l'avons hided avec display: none ;. Maintenant, nous voulons afficher un deuxième niveau, mais pas le troisième. Si l'on ajoute simplement #menu li: hover ul < display:block; > nous montrerait à la fois le deuxième et le troisième niveau parce que c'est héritée. Donc, nous allons ajouter #menu li: hover ul ul < display:none; > pour cacher le troisième niveau. Si vous souhaitez ajouter un quatrième niveau de la navigation, vous pouvez simplement le faire en ajoutant une UL au code CSS.
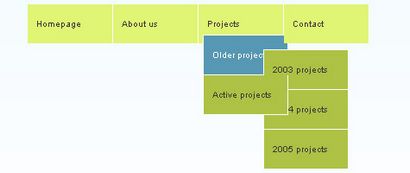
Z-index et problème de taille dans Internet Explorer
Plus tôt je l'ai mentionné le problème z-index dans Internet Explorer. Le problème apparaît lorsque vous voulez placer un élément tout à fait l'intérieur d'un élément relativement positionné (nos premiers éléments de menu de niveau sont flottaient gauche et positionnés relativement, et nos deuxième et troisième niveaux listes à puces sont en position absolue). Jetez un oeil à notre image suivante.

Pour résoudre le problème de calcul de la hauteur dans IE, nous devons utiliser ce morceau de code dans notre fichier CSS.
L'exemple
Pour en savoir plus
Ceci est la plus claire et la plus simple à faire dropdowns que j'ai trouvé ...
Je suis en train de mettre dans un troisième sous-menu bien et mal suffocation. Vous dites: « Si vous souhaitez ajouter un quatrième niveau de la navigation, vous pouvez simplement le faire en ajoutant une UL au code CSS. »
Où? Comment? Ma tête est nager avec ul et de Li!
J'ai essayé de le travailler, mais les deux sous-menus ne sont pas moi tout à fait assez pour déterminer le modèle correct.
S'il vous plaît sont censés mettre tous les codes dans un fichier ou nous sommes censés placer le syle dans un fichier CSS. pls aider
merci pour le tutoriel!
Je suis un problème avec certains de mes deuxième et troisième éléments de menu de niveau apparaissant derrière le niveau au-dessus eux dans Firefox. Aucune suggestion?
La barre de menu est merveilleux. Je me demandais si vous pouviez faire la lumière sur la façon dont je peux centrer la barre de menu sur la page avec une largeur de 900px sans lui créer deux barres de menu (l'un sur l'autre)?