Dreamweaver Tutoriel Comment créer un site Web avec Dreamweaver CS3 (Partie 1) ()
Ce dont tu auras besoin
Dreamweaver CS3
Vous aurez besoin de Dreamweaver CS3 (évidemment). Le tutoriel suppose que vous utilisez Dreamweaver CS3. Il existe des versions de Dreamweaver pour Windows et Mac OS X - soit la version fera l'affaire. Pour la plupart, les deux versions fonctionnent de la même manière.
Remarque: si vous utilisez une autre version de Dreamweaver, s'il vous plaît voir la série de tutoriel pour cette version à la place: par exemple, Dreamweaver CS6 Tutorial pour CS6, Dreamweaver CS5.5 Tutorial pour CS 5.5, Dreamweaver CS5 Tutorial pour CS5 et Dreamweaver CS4 Tutorial pour CS4.
Un compte d'hébergement Web
Objectifs généraux du tutoriel Dreamweaver
Objectif du présent chapitre
Dans ce chapitre, vous apprendrez à créer une page web à deux colonnes rudimentaires (comme cette page web que vous lisez actuellement) et de le publier afin qu'il puisse être consulté sur Internet. À la fin de ce chapitre, vous consultez votre page Web sur Internet avec votre navigateur web préféré.
Notez que ceci est un tutoriel pratique. Pour en bénéficier, en fait, de comprendre même, vous devez suivre les étapes que je les décrire. si vous ne faites pas les choses mentionnées la nature pratique de ce guide, il est difficile à suivre ou à comprendre.
Démarrez Dreamweaver.
En haut de la boîte de dialogue est l'onglet « Basic ». Si elle n'est pas sélectionné, cliquez dessus pour la sélectionner. Si vous n'êtes pas sûr, il suffit de cliquer dessus.
Cliquez sur le bouton « Suivant » en bas de la fenêtre pour passer à l'écran suivant.
Acceptez la valeur par défaut « Non, je ne veux pas utiliser une technologie de serveur » pour l'instant. Cliquez à nouveau sur le bouton « Suivant ».
Création d'un Web à deux colonnes Simple Page avec en-tête et pied de page
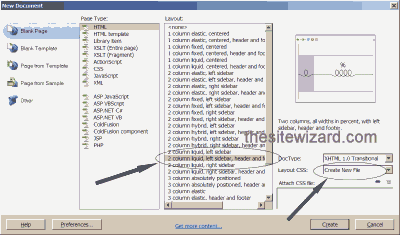
Cliquez sur « Fichier | Nouveau ». Cela est, cliquez sur le menu « Fichier » puis l'élément « Nouveau » dans le menu qui apparaît. Une nouvelle fenêtre intitulée « Nouveau document » apparaît.

Regardez dans la « mise en page » colonne dans la fenêtre qui apparaît et localiser l'élément « 2 liquide colonne, barre latérale gauche, en-tête et pied de page ». Sélectionnez l'élément en cliquant dessus une fois.
Cliquez sur le bouton « Créer ».
Une boîte de dialogue intitulée « Enregistrer feuille de style sous » apparaît. Acceptez le nom par défaut et l'emplacement en cliquant sur le bouton « Enregistrer ».
Dreamweaver vous présente maintenant une page avec deux colonnes avec un contenu factice tapé. Nous allons remplacer une partie du contenu factice avec notre propre contenu.
Conception de la page d'accueil: Préambule
Jetez un oeil à la page affichée. Vous verrez qu'il ya une bande couvrant toute la ligne haut de la page. Les mots dans cette bande lu actuellement « en-tête ». En dessous, il y a deux colonnes: une étroite colonne de gauche, a appelé la barre latérale, et une plus grande colonne de droite à la rubrique « Contenu principal ». Tout le texte qui est donné dans la fenêtre peut être remplacée par votre propre contenu.
Vous devez maintenant remplacer tout le texte dans la colonne de droite avec votre propre texte. Il suffit de cliquer sur le titre « Contenu principal » et le remplacer par un contenu approprié. Vous pouvez jeter un oeil sur le texte que je vais utiliser ci-dessous à titre d'exemple. Lorsque vous avez fini avec cela, cliquez sur le « Lorem ipsum dolor sit amet » (etc) mots, les supprimer et les remplacer par votre message. Saisie et édition de texte dans la page fonctionne plus ou moins comme il le fait dans un traitement de texte. Si vous avez besoin de créer de nouveaux paragraphes, appuyez simplement sur la touche Entrée (Windows) ou la touche Retour (Mac OS X).
Exemple Société traite de toutes sortes d'exemples. Nous avons des exemples d'œuvres littéraires, pulp fiction, livres de texte, critiques de films, des scripts, des chaises, des tables, des appareils ménagers, et ainsi de suite. Nous avons même des exemples d'exemples.
Produit en vedette
Laissez la colonne de gauche (barre latérale) seule pour l'instant. Nous allons ajouter un menu de navigation à cette section dans les chapitres de ce tutoriel.
Une fois que vous êtes satisfait de votre page, cliquez sur « Fichier | Enregistrer sous. ». Une boîte de dialogue apparaîtra vous demandant où enregistrer la page. Tapez « index.html » (sans les guillemets) dans la zone d'édition « Nom du fichier », puis cliquez sur le bouton « Enregistrer ».
Le téléchargement ou publication de votre premier page Web avec Dreamweaver: Préambule
Une autre raison pour laquelle vous publiez votre page à ce moment est que vous pouvez vous familiariser avec les deux grandes étapes de la conception d'une page Web. Une fois que vous obtenez cet obstacle de la route, et vous savez comment obtenir votre page web à partir de votre ordinateur dans l'ordinateur de votre hébergeur, vous avez maîtrisé ce qui est sans doute le plus grand défi technique un nouveau venu est susceptible de faire face. Ne vous laissez pas effrayer bien - il est assez facile!
Fondamentalement, vous devez saisir les informations que votre hébergeur vous avez fourni lors de votre première inscription pour un compte d'hébergement Web. Les hôtes Web vous fournissent généralement avec un tas de détails sur votre compte lors de votre inscription. Parmi ceux-ci est quelque chose appelé votre « adresse FTP ». FTP ou protocole de transfert de fichiers, est le moyen habituel par lequel vous transférez vos pages web à partir de votre ordinateur à l'ordinateur de votre hébergeur. Transfert de vos pages de votre ordinateur vers votre ordinateur hôte Web est connu comme « l'édition » ou « upload » vos pages.
Dans la zone vide pour « Quelle est l'adresse de nom d'hôte ou FTP de votre serveur Web? » entrez l'adresse FTP que votre hébergeur vous a donné. Si vous avez votre propre domaine et sont hébergés sur un hébergeur commercial. cette adresse est généralement votre nom de domaine préfixé par « ftp ». Par exemple, si votre domaine est « example.com », de nombreux hébergeurs configurer votre adresse FTP comme « ftp.example.com ». Vérifiez l'e-mail que vous avez reçu de votre hébergeur pour plus de détails, ou demandez-leur si vous ne trouvez pas les détails. Si l'adresse est en effet « ftp.example.com », entrez que dans la boîte ici.
Pour répondre à « Qu'est-ce que le dossier sur le serveur vous voulez stocker vos fichiers? », Vérifiez le message de votre hébergeur à nouveau. Certains hébergeurs vous dire que vous devez placer vos pages Web dans un dossier appelé « www ». D'autres vous demandent de les placer dans un répertoire « public_html ». D'autres encore disent que vous devez placer vos fichiers dans le répertoire par défaut que vous voyez lorsque vous vous connectez par FTP.
Si votre hébergeur vous indique simplement télécharger les fichiers lorsque vous vous connectez via FTP, laissez la case vide. Sinon, s'ils vous disent que vous devez publier vos fichiers dans un répertoire « www » ou un autre nom de dossier, entrez le nom de ce dossier dans la zone donnée. Si l'hôte ne mentionne pas du tout, les chances sont que vous pouvez simplement laisser la case vide.
Entrez votre nom d'utilisateur FTP ou le nom de connexion dans la case « Qu'est-ce que votre connexion FTP? ». Encore une fois, cette information doit être fournie par votre hébergeur.
Entrez votre mot de passe dans la case « Quel est votre mot de passe FTP? ». Obtenez votre mot de passe de votre hébergeur si vous ne connaissez pas déjà. Si vous ne voulez pas avoir à garder d'entrer votre mot de passe chaque fois que vous publiez votre page, vous pouvez laisser la case « Enregistrer » activée. Dans le cas contraire, si vous partagez votre ordinateur avec d'autres et ne veulent pas Dreamweaver pour enregistrer votre mot de passe, vous pouvez décocher la case.
Si vous le souhaitez, vous pouvez cliquer sur le bouton « Tester la connexion » pour vérifier que vous avez saisi toutes les informations correctement. Lorsque vous avez terminé, cliquez sur « Suivant ». Et « Done » pour terminer la configuration.
Test de la page Web
Avant d'aller plus loin, vous devez tester la version de la page Web que vous avez téléchargé. De cette façon, vous saurez si vous avez fait une erreur lors de la saisie de vos informations plus tôt.
Si vous avez entré correctement les détails FTP, vous devriez voir la page que vous avez créé précédemment dans votre navigateur Web.
Il apparaîtra sur votre page: