Flash animation image par image In-Between Basics

Mais pour ce faire, vous avez encore besoin de comprendre les principes de l'animation et comment utiliser ces bases en Flash. Donc, pour cette leçon, nous allons apprendre comment choisir les points KeyFrame quelques techniques dans intervallisme.
Bien que nous obtenons plus profondément dans ces leçons que nous allons discuter comment dessiner des mouvements complexes et des formes détaillées, pour cette leçon, nous allons rester simple: une balle qui rebondit sur fond d'une seule ligne d'horizon. Créer un document avec une fréquence de trame de 12 et une taille de x240h de 320W (4: 3 aspect ratio); qui est plus que suffisant pour l'animation web, bien que l'animation de télévision typique utilise un 15 fps (4: 3) avec des trames répétées, et l'animation du film utilise 30 (16: 9).
Continuer à 2 sur 10 ci-dessous.
Point de départ: Première clé

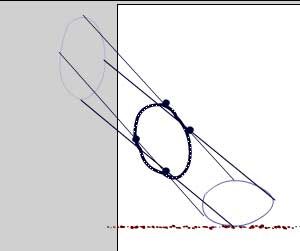
Le meilleur endroit pour commencer à animer est, naturellement, le début. Cette animation est censée être une balle qui rebondit sur la scène, puis de nouveau, frappant la ligne au sol. Donc, mon premier dessin - qui sera aussi mon premier keyframe - aura lieu au-dessus du sol, et sur le côté de la scène, en dehors de la zone visible de mon film.
Animation prend ces changements minute et les exagèrent afin qu'ils soient plus grands que la vie. Nous avons couvert ce peu avec le bonhomme de neige rebondir dans la leçon 14; il est appelé squash et étirement. Je dessine ma balle au sommet de son arc de montée et de descente, il devrait donc être étiré le plus à ce moment - mais si je voulais vraiment être précis, il étirer en cas de remontée, revenir à sa forme aplatie au sommet, puis étirer à nouveau sur la descente.
Continuer à 3 10 ci-dessous.
Création Plus de clés

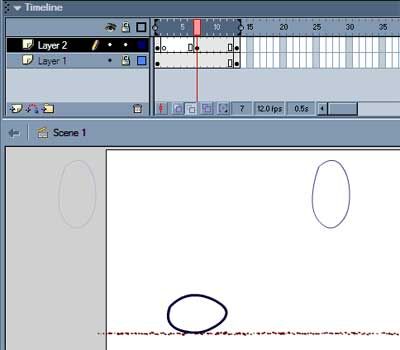
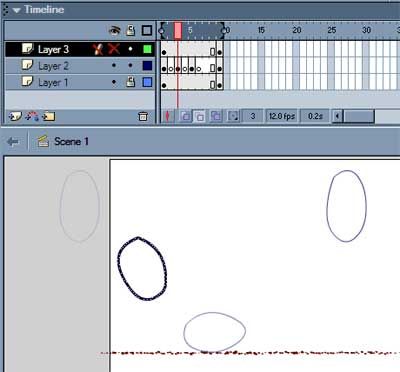
À mon milieu, cadre 7, je dessinais un autre cercle - aplati de l'impact, reposant sur le sol à un point à mi-chemin entre les deux sommets d'arc. Ceci est mon milieu, et le point où la balle frappe le sol.
Intervallisme

Continuer à 5 10 ci-dessous.
Intervallisme II

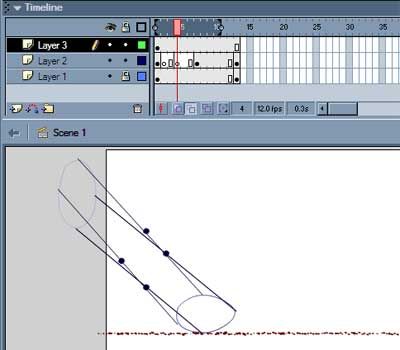
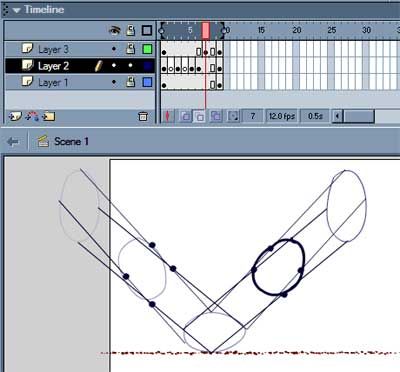
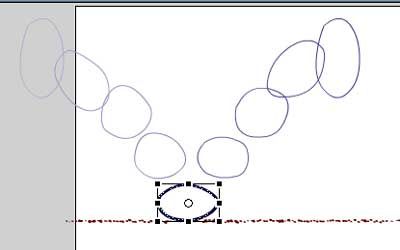
Avec ces points en place alors je peux placer mon curseur sur cette entre-cadre (car il est à mi-chemin entre les deux, il serait sur le cadre 4, entre mes clés à 1 et 7), puis utiliser ces points comme des lignes directrices pour tirer. Parce que je garde aussi le squash et étirer à l'esprit et veulent montrer la forme de plus en plus proche de l'aplatissement, je ne collent pas parfaitement aux guides, mais ils aident encore me garde tout correctement positionné. Une fois que je suis fait, je peux mettre la couche de guide invisible de sorte qu'il ne montre pas sur l'animation.
Apprendre quelque chose de nouveau chaque jour
Affichage d'Motion Sequence

Avec pelure d'oignon sur et ces quatre cadres en place, vous pouvez commencer à voir la séquence de mouvement ainsi que les légers changements dans la déformation dans les cercles rapidement-esquissés.
Continuer à 7 de 10 ci-dessous.
Répétition et réglage de la Timeline

Nettoyage de la ligne Art

Avant de déplacer plus loin, je pris un peu de temps pour lisser et ajuster notre mes dessins un peu. Ce ne vise pas à être parfait; il est une animation esquissée pour démontrer les techniques, et quand je ne suis pas de prendre des captures d'écran entre je peux finir quelque chose comme ça dans une dizaine de minutes. Faire ce lisse et fluide nécessiterait plus d'heures de peaufinage, bien que certains préfèrent le laisser dans ce style rugueux, car il a un attrait bizarre qui lui est propre et ont été délibérément produit des animations professionnelles avec le look « peu précis ».
Pourtant, je ne veux le serrer un peu. Je l'ai utilisé la fonction lisse de fer mes formes un peu avec seulement quelques clics, puis l'outil Sous-sélection pour ajuster les sommets individuels et leurs courbes.
Continuer à 9 de 10 ci-dessous.
Remplissage en images restantes, Réglage

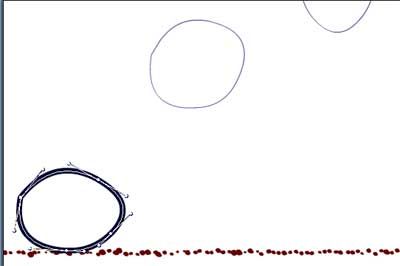
Vous pouvez remplir les cadres restant à la fois en utilisant la même technique pour trouver les milieux appropriés, puis tirer avec ces lignes directrices; avec pelure d'oignon est activée, vous pouvez réellement voir votre chemin complet du mouvement, et l'utiliser pour ajuster en conséquence. J'ai la mienne un peu plus écrasé dans certaines régions, et ajusté la position réelle de chaque étape du mouvement du cercle de sorte qu'au lieu de zig-zag le long des voies droites, il suit des arcs rebondir.
Résultat fini
Et voici mon animation fini - brut, mais il démontre les techniques de façon appropriée, et pour répéter le cycle tout ce que je devais faire était de copier les images clés, puis de les coller, avant de déplacer leurs positions pour refléter la mouvement d'avance. Maintenant que vous avez la technique de base de la route, se habituer à utiliser et passer un peu de temps à dessiner juste à Flash pour se habituer à la sensation de sorte que vous serez plus à l'aise avec la leçon suivante, où nous commencerez la base d'un dessin de caractère plus complexe que nous allons prendre par plusieurs étapes: mouvement grossier, mouvement grossier détaillé, le travail de la ligne lisse, couleur unie, et les faits saillants et les ombres.
Juste une courte animation prendra plusieurs semaines d'étapes progressives, bien que la quantité de temps de travail effectif que nous allons mettre en sera négligeable par rapport à la quantité de dessin à la main de temps passer des films longs métrages, et la charge de travail sera beaucoup plus léger. Travailler en Flash, nous pouvons accomplir à lui seul ce qui nécessite normalement une équipe complète d'animateurs.

Une étape par étape Guide d'animation détaillé dans Flash (Partie 1)
