GIMP - Animations simples
Intention
Étape 1
Nous allons créer une bannière web très simple. Commençons par une nouvelle image px 468x60. Utilisez le blanc comme couleur d'arrière-plan. Créer un nouveau calque transparent. Sélectionnez l'image entière avec Ctrl + A et le remplir avec du noir (Ctrl +,). Réduction de la sélection par 1 px (Sélection rétractable →) et supprimer la sélection avec Ctrl + K. Nous avons créé un cadre 1 px autour des bannières.
Maintenant, il est temps de mettre notre logo ou la photo principale de thème dans la bannière. J'ai préparé une fleur masquée sur vous voyez sur l'image à gauche. Je viens collais la fleur au-dessous du cadre de bordure, utilisé alpha à la sélection. créer une couche vide au-dessous et rempli avec la sélection en utilisant Ctrl + noir. Après que je l'ombre à l'aide brouillé RLE flou gaussien et OFFSET par 2px bas à droite. Je ne pouvais pas résister à l'effet d'ajouter entrelacée en utilisant des filtres → Rendu → Grille et un masque de calque. En ce que le masque de la couche i appliqué un b / w gradient, de sorte que le côté gauche de la fleur est non entrelacé.
Cette partie du tutoriel n'est pas l'élément clé, donc ne hésitez pas à expérimenter. Une fois que vous êtes prêt aplatir l'image en utilisant l'image → Aplatir l'image.
Étape 2

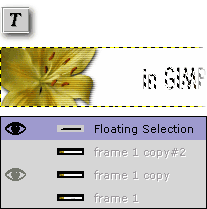
Maintenant, nous sommes prêts pour le travail d'animation réelle. Nous allons créer une bannière composée de, disons trois lignes de texte en cours d'animation. Chaque cadre sera composé de l'image de fleur et accompagnée d'un texte. Je ne veux pas faire de ce ennuyeux, laisse faire trois cadres. La première étape sera naturellement copier notre image deux fois aplaties en utilisant le bouton de double couche dans la fenêtre des calques.
Ensuite, nous allons utiliser l'outil de texte standard pour mettre une petite note de texte sur chaque image. Après avoir tapé le texte sur le cadre, GIMP va créer une sélection flottante, que vous devez placer à droite en utilisant l'outil de déplacement et d'ancrage en utilisant les touches Ctrl + H. Le positionnement pourrait être crucial pour l'animation finale, vous pouvez utiliser l'astuce suivante pour faire la mise en place d'un morceau de gâteau. Avant d'utiliser l'outil de texte, définissez la transparence de la couche (cadre) à une valeur inférieure, de sorte que vous pouvez voir la couche en dessous. De cette façon, vous pouvez positionner le texte acording nouvellement créé au texte ci-dessous (sur l'image précédente).
Étape 3

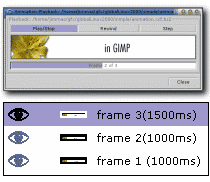
Pour vérifier si le timing est bon, vous pouvez prévisualiser l'animation en utilisant les filtres → animation → animation de lecture. Vous pouvez même faire glisser l'aperçu autour de votre bureau.
Étape 4
Dans la dernière étape, nous allons utiliser une fonction très pratique pour appliquer un filtre à plusieurs couches. Cette fonction est assurée par GAP. Package d'animation GIMP. S'il vous plaît consultez le tutoriel « Utilisation GAP » pour en savoir plus sur l'outil.
Avant de pouvoir appliquer cet effet, nous devons créer une nouvelle image de la troisième image. Ceci est aussi simple que de glisser l'aperçu de la couche de la fenêtre des calques à la barre d'outils. Maintenant, dupliquer l'image quatre fois. Avec un outil de sélection rectangulaire, dessinez un selction autour du texte. Maintenant, nous sommes prêts à appliquer un filtre de flou gaussien sur chaque couche à l'aide des paramètres variables. Utilisez les filtres → Filtre Tous fonction Calques et sélectionnez plug-in-gauss-rle2 dans la liste et appuyez sur le bouton Appliquer différents. La boîte de dialogue de flou apparaît. Maintenant, nous devons spécifier des paramètres pour la couche inférieure de la pile, par exemple. notre premier cadre.
Nous voulons brouiller le texte loin dans le temps, donc pour la première image, nous allons spécifier une valeur inférieure. Nous allons flou dans la direction horizontale seulement, donc CREONS il v: 0 h: 2. Après avoir cliqué sur OK une autre boîte de dialogue apparaît. Ici, choisissez continuer et spécifier les paramètres pour la dernière image. Nous optons pour 20 px flou horizontal. Vous pouvez sauvegarder les progrès, mais pour l'instant, nous allons faire le filtre appliquer sur toutes les couches InBetween en cliquant sur continuer dans la boîte de dialogue suivante. Tout ce que nous devons faire maintenant est de faire glisser les couches de retour à l'image originale.
étape 5

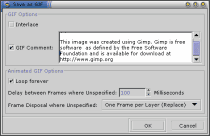
Essayez d'utiliser aussi peu de couleurs que possible et éviter de tramage. Les deux nombre de couleurs et tramage ont tendance à agrandir la taille du fichier dramaticaly. Je ne la couleur tramée et Generated 32 palette de couleurs. La taille du fichier de la bannière est sur le point 7KB. Si vous enregistrez maintenant l'image au format GIF. GIMP demandera si elle doit enregistrer l'image sous forme d'animation, ce qui est exactement ce dont nous avons besoin. Dans la boîte de dialogue Enregistrer GIF, vous pouvez spécifier le délai par défaut (dans notre exemple, il sera utilisé pour les cadres blured) et la méthode d'élimination. Vous pouvez utiliser votre navigateur Web pour vérifier l'animation, ou vous pouvez utiliser la fonction de lecture de l'animation dans la section d'animation du menu d'image.