Illustrator Tutoriel Comment créer un effet peau d'orange
George Probst

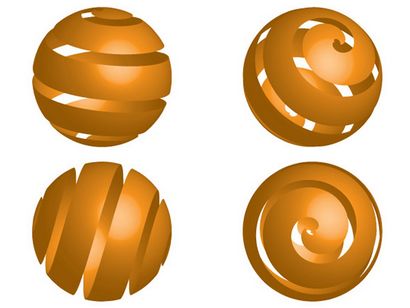
Peel orange Effet créé dans Adobe Illustrator
Les outils suivants Adobe Illustrator / fonctionnalités seront utilisés dans ce tutoriel:
- Outil de sélection
- Outil ellipse
- Pen outil
- Ajouter Anchor Point outil
- Supprimer Anchor Point outil
- 3D Revolve
- palette Calques
Première étape: Créer carte Art
La première étape vers la réalisation de cet effet, est de créer et de carte d'image que nous appliquerons plus tard, notre objet de révolution, ce qui se traduira par une forme sphérique. Dans la palette Calques, double-cliquez sur la couche 1 et nommez-le « Plan Art. »
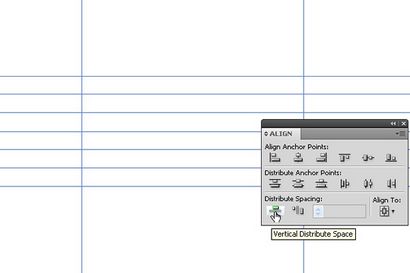
Nous allons commencer par la création d'un ensemble de guides pour nous aider à tirer notre art de la carte. Assurez-vous que vous avez vos règles visible (> Afficher les règles ou Ctrl / Cmd-R) et que vos guides ne sont pas réglés verrouillés (Affichage> Guides> Guides de verrouillage doit être décochée), et faites glisser 7 guides horizontaux et deux guides verticaux et organiser un peu comme les guides dans l'image ci-dessous. Sélectionnez les guides à l'aide de l'outil de sélection, puis utilisez l'option verticale Distribuez Espace dans la palette Aligner pour répartir uniformément l'espacement vertical entre les 7 guides horizontaux.

Sélectionnez les guides et utiliser la palette Aligner verticalement pour distribuer les guides horizontaux uniformément.
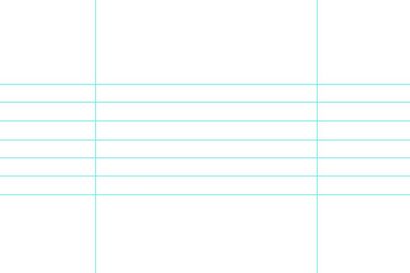
Une fois que vous avez distribué les guides verticalement, vos guides doivent ressembler à l'image ci-dessous. Si vous devez régler les deux guides verticaux afin qu'ils regardent près de l'image ci-dessous, faites-le maintenant. Le placement des guides verticaux n'a pas besoin d'être exact, mais il devrait ressembler à l'image par exemple.

Votre placement guide devrait ressembler à ces guides.
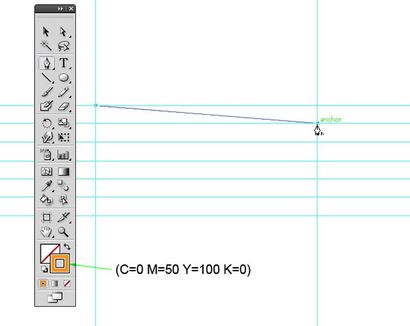
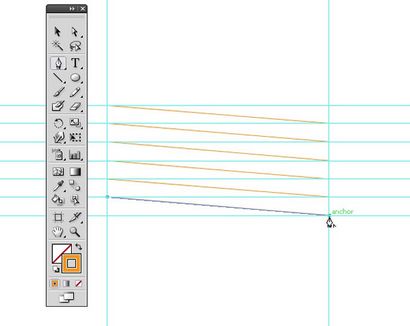
Une fois que vous avez vos guides en place, vous pouvez les verrouiller (Affichage> Guides> Guides Lock). , Nous allons activer suivante l'outil Plume et créer une série de lignes diagonales. Dans cet exemple, j'utilise une couleur de trait d'orange (C = 0 M = 50 Y = 100 K = 0). Pour la première ligne, nous mettons notre point de départ à l'intersection supérieur gauche entre le guide horizontal supérieur et la gauche verticale. Le point final sera l'intersection de la deuxième plus guidage horizontal supérieur et le guidage vertical de droite (voir l'image ci-dessous).

Utilisez l'outil Plume et les guides pour créer une ligne diagonale

À l'aide des guides de créer 5 répartir plus uniformément les lignes parallèles.
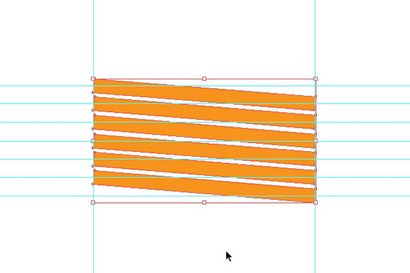
Une fois que vous avez toutes les 6 lignes tracées à l'aide de la méthode ci-dessus, sélectionnez simultanément les 6 lignes et les regrouper (Object> Groupe ou Ctrl / Cmd-G). Avec les lignes groupées, réglez le poids de la course des lignes à 20pt.

Avec les lignes groupées sélectionnées, réglez Poids Stroke = 20pt
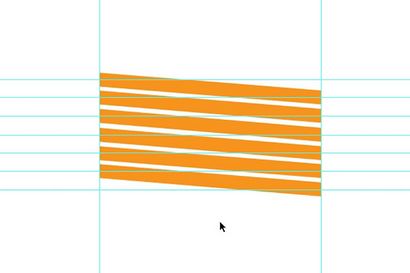
Nous voulons ensuite étendre nos coups en formes. Avec les lignes groupées toujours sélectionnées, aller à l'objet> Développez et cliquez sur « OK ». Vous devriez maintenant avoir un groupe de six formes remplies.

Développez les coups de formes
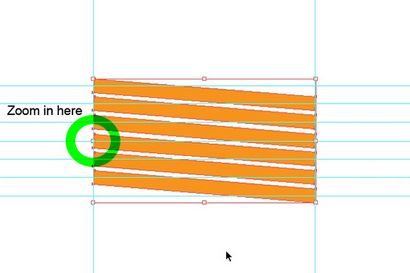
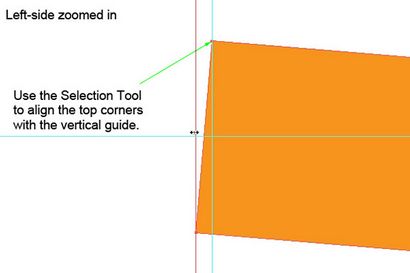
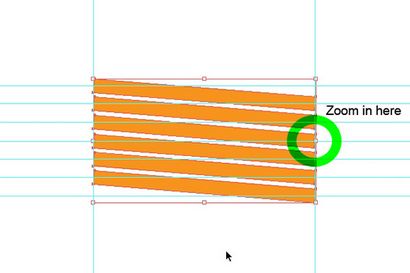
Si vous regardez attentivement nos formes résultantes, vous verrez que les coins en bas à gauche s'étendent au-delà du guidage vertical gauche et que les coins supérieurs droit étendent au-delà du droit guidage vertical. Nous voulons que les bords de nos formes à affleurer avec nos guides verticaux. Pour ce faire, nous allons commencer en utilisant l'outil de sélection pour étendre horizontalement notre groupe de formes, de sorte que les coins supérieur gauche sont alignés sur le guidage vertical gauche et les coins en bas à droite sont alignés à droite guidage vertical. Avec le groupe de formes sélectionnées zoom pour zone indiquée dans l'image ci-dessous (en utilisant soit le navigateur ou l'outil Loupe).

Zoom sur la zone encerclée.

Aligner le coin supérieur gauche avec le guide vertical.
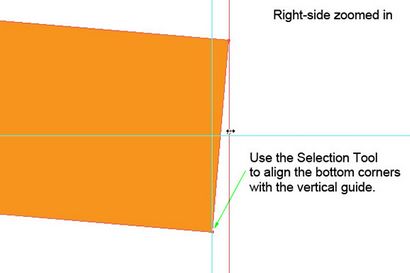
En suivant la même méthode, zoom avant sur le côté droit de notre objet groupé.

Zoom sur la zone encerclée.

Aligner les virages à droite en bas avec un guide vertical.

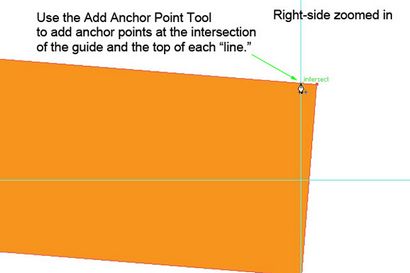
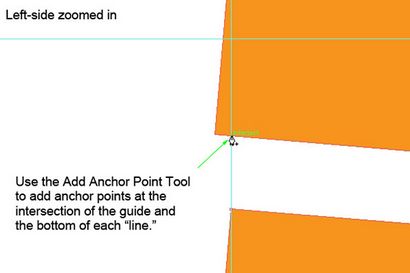
Ajouter des points d'ancrage à l'intersection du bord supérieur de chaque forme et le droit de guidage vertical.
Sur le côté gauche de nos formes, nous allons ajouter des points d'ancrage à l'intersection du bord inférieur de nos formes et le guide vertical gauche.

Ajouter des points à l'intersection du bord inférieur et le guide vertical gauche.
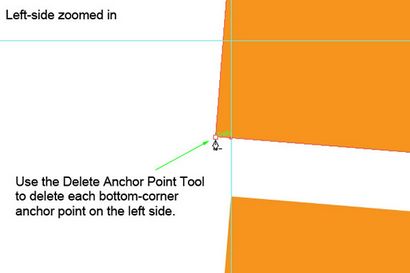
Maintenant, nous allons activer que Supprimer Anchor outil Point (Clavier raccourci -) et supprimer les points d'angle loin inférieur gauche sur chacune de nos formes (ce sont les points qui se prolongent au-delà du guidage vertical gauche).

Supprimer les points d'angle inférieur gauche de chaque forme.
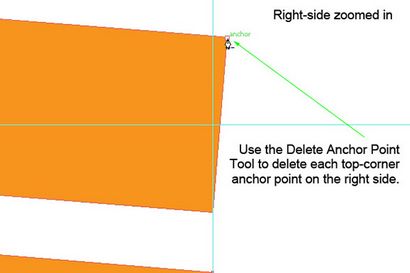
Utilisation de l'outil Supprimer le point d'ancrage, déplacer vers le côté droit de notre groupe d'objets et de supprimer les points d'angle supérieur droit.

Supprimer les points d'angle supérieur droit pour chaque forme.
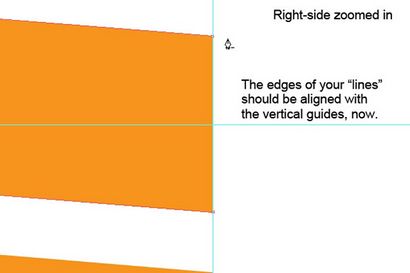
Une fois que vous avez supprimé le point allant au-delà des guides verticaux, les bords latéraux de vos formes doivent être alignées avec les guides verticaux de chaque côté.

Les bords doivent maintenant être alignés avec les guides verticaux.
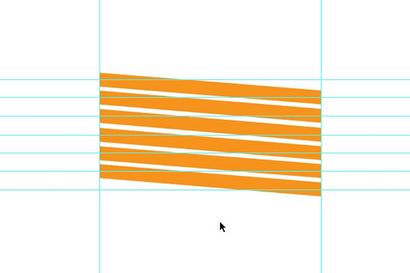
Votre objet résultant devrait ressembler à ceci.

Les bords des deux côtés doivent être alignés avec les guides verticaux.
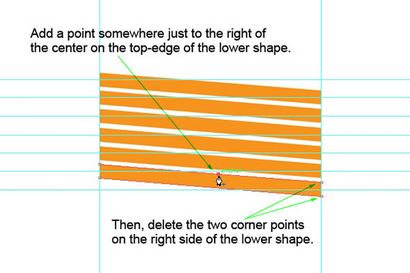
Utilisation de l'outil Ajouter un point d'ancrage, ajouter un point sur le bord supérieur de la forme en bas juste un peu à droite du point médian entre les guides gauche et à droite (voir l'image).

Ajouter un point d'ancrage au bord supérieur de la forme en bas juste à droite du centre.
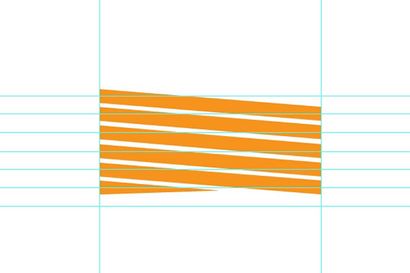
Utilisez le point d'ancrage Supprimer pour supprimer les deux points d'angle sur le côté droit de la forme de fond pour obtenir la forme résultante ci-dessous.

forme résultante après la suppression des deux points d'angle sur le côté droit de la forme inférieure.
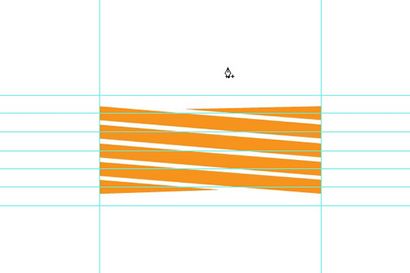
Ensuite, nous allons utiliser la même méthode sur la partie supérieure forme, seulement avec les côtés inversés. Ajouter le nouveau point d'ancrage au bord inférieur de la forme supérieure juste à gauche du point médian entre les guides verticaux, puis supprimez les deux points d'angle gauche. Cela va créer l'apparence d'un cran en haut et la base de votre peau où aurait été la tige / noyau. Vous devriez maintenant avoir un objet résultant similaire à l'image ci-dessous.

Ceci est la forme qui en résulte pour notre art de carte.
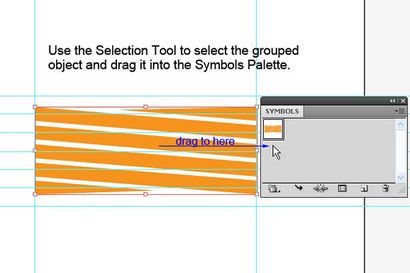
Ceci est la forme finale de notre plan d'image. Notre prochaine étape est de faire glisser notre art carte à la palette de symboles pour créer un nouveau symbole basé sur cet objet. (Si les symboles palette n'est pas visible va à la fenêtre> Palette des symboles.)

Faites glisser l'objet groupé sur les symboles dans la palette pour le convertir en un symbole.
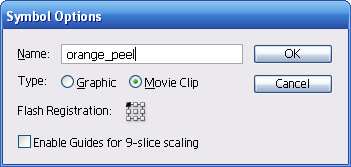
Lorsque vous faites glisser l'objet dans la palette des symboles, le symbole boîte de dialogue Options apparaît. Donnez ce symbole un nom, comme Orange_Peel, et cliquez sur « OK » (vous n'avez pas besoin de modifier l'une des autres options pour cet exemple).

Nommez le symbole et cliquez sur OK.
Puisque nous avons terminé avec notre map_art, allez-y un verrou de la couche map_art et tourner la visibilité pour les enlever.
Deuxième étape: Utilisation de l'effet 3D Revolve
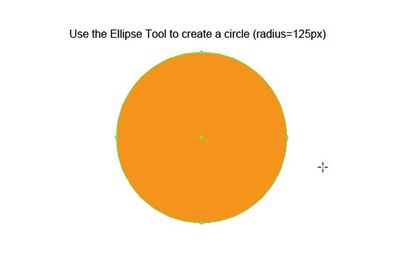
Avec notre art de carte complété et transformé en un symbole, nous sommes prêts à créer notre forme que nous allons appliquer l'art de carte à. Créez un nouveau calque dans la palette Calques, double-cliquez dessus, et le nom Orange_Peel. Activer l'outil Ellipse, et créer une forme circulaire au milieu du plan de travail (dans cet exemple, je crée un cercle avec rayon 125px).

Créer une forme circulaire avec l'outil Ellipse.
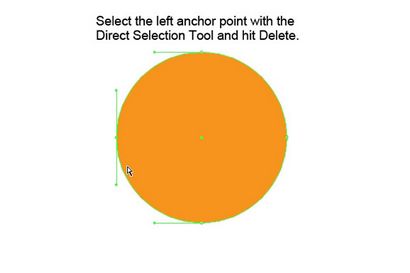
Activez l'outil Sélection directe et sélectionnez le point de contrôle à droite sur notre ellipse / cercle, puis appuyez sur la touche Suppr (suivre cette méthode et ne pas essayer d'utiliser l'outil Point d'ancrage Supprimer pour cette étape).

Utilisez l'outil de sélection directe pour sélectionner le point à gauche, puis appuyez sur la touche Supprimer.
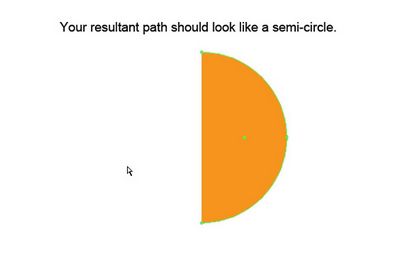
Vous devriez maintenant être laissé avec un chemin en demi-cercle comme l'image ci-dessous.

Résultante chemin en demi-cercle.
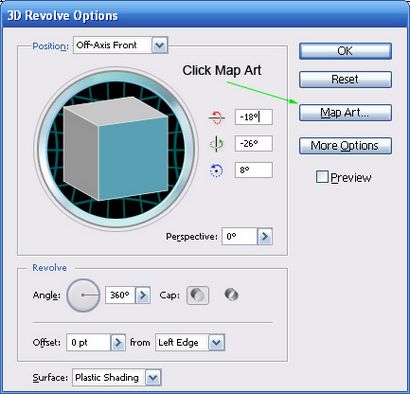
Avec ce chemin sélectionné, allez à Effets> 3D> Revolve. Cela affichera la 3D Revolve boîte de dialogue Options.

3D Options de révolution
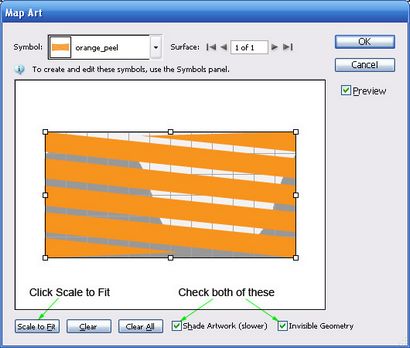
Cliquez sur le bouton Art de la carte pour faire apparaître la boîte de dialogue Carte d'art. En haut à droite de la zone Options d'art Carte, il y a un menu déroulant intitulé Symbole, cliquez sur le menu déroulant et sélectionner le symbole Orange_Peel que nous venons de créer. Le symbole doit apparaître sur la carte ci-dessous de l'image. Cliquez sur l'échelle bouton Ajuster dans le coin inférieur gauche pour développer le symbole pour adapter la carte d'image. Vérifiez ensuite les cases correspondant aux illustrations de l'ombre et la géométrie invisible. L'option de l'œuvre de l'ombre va créer plus d'un sens de la profondeur par l'ombrage, tandis que la géométrie invisible va rendre notre forme invisible permettant seulement l'art de carte à voir.

Options carte Art: cliquez sur Adapter au format, et vérifier Création de l'ombre et la géométrie invisible.
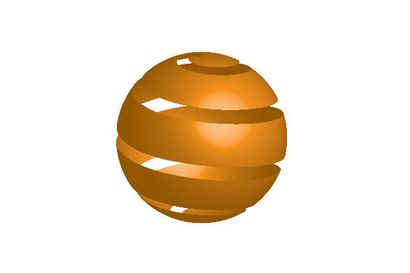
Cliquez sur OK pour revenir à la boîte de dialogue Options de Revolve 3D. Vous remarquerez qu'il ya des angles de réglage de rotation dans le X, Y et Z avions. Ces valeurs détermineront la perspective de votre objet 3D. Vous pouvez saisir des valeurs numériques dans les zones de texte, ou simplement cliquer et faire glisser sur le cube pour modifier sa position. Si vous cliquez sur le bouton Plus d'options sur la 3D Revolve boîte de dialogue Options, vous pouvez modifier les paramètres d'éclairage, de modifier la position et le nombre de sources lumineuses, et modifier l'ombrage utilisé. Par souci de simplicité, je vais laisser ces valeurs aux paramètres par défaut pour cet exemple. Ne hésitez pas à expérimenter avec ces paramètres. En cliquant sur la case Aperçu vous donnera un aperçu de ce que votre forme 3D résultante ressemblera en fonction des paramètres actuels, mais il peut ralentir les performances lorsque vous commencez à créer des formes plus complexes. Lorsque vous êtes satisfait de vos paramètres, cliquez sur OK, et vous devriez vous retrouver avec un bel effet « peau d'orange » comme les images ci-dessous.

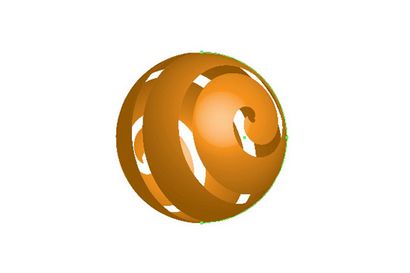
Orange Peel View 01

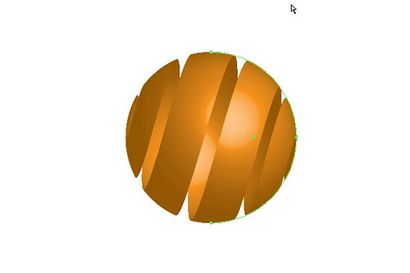
Orange Peel View 2 (angle modifié)

Orange Peel View 3 (angle modifié)
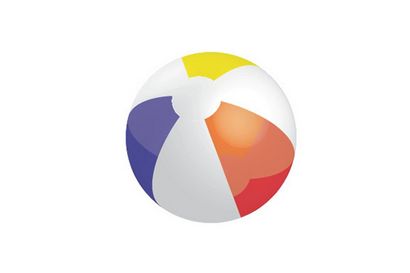
Cela devrait être un bon exemple pour vous aider à commencer à utiliser l'art Carte avec l'effet 3D Revolve. Ne hésitez pas à essayer autre art de la forme sphérique. Vous pouvez créer de nouveaux objets, comme un ballon de plage, par exemple, en changeant le symbole sélectionné dans les options carte Art.

Ballon de plage créé en changeant simplement l'art de la carte sur la sphère de la peau d'orange.
OHMIGOSH - YOU ROCK! En fait, je l'ai expliqué à mon professeur Illustrator ce que je voulais faire, et il a dit qu'il ne savait pas comment faire ce que je voulais faire (ce qui était de créer un groupe de montre qui était plus comme un bracelet qui enroulé autour du bras) et Kabam! Je TROUVE VOTRE POST. Je l'ai fait EXACTEMENT ce que vous avez dit à faire, mais fait avec un rectangle (cylindre) forme au lieu - fonctionné comme un charme! MERCI MERCI MERCI.
Heureux d'avoir pu vous aider avec le tutoriel!
Votre travail est impressionnant rallye bro. im nouveau à l'illustrateur, ne pas encore faire face à beaucoup de problème à faire selon vos directives.
Thanx, continuez