Introduction au développement d'applications Web - NetBeans IDE Tutorial
Ce document vous présente les bases de l'utilisation NetBeans IDE pour développer des applications Web. Il montre comment créer une application web simple, déployer sur un serveur, et afficher sa présentation dans un navigateur. L'application utilise une page pour vous demander d'entrer JavaServer Pages ™ (JSP) votre nom. Il utilise ensuite un composant JavaBeans persister le nom au cours de la session HTTP et récupère le nom pour la sortie sur une deuxième page JSP.
- Configuration d'un projet d'application Web
- Création et modification d'applications Web fichiers source
- Création d'un package Java et un fichier source Java
- Génération méthodes getter et setter
- Modification du défaut JavaServer Pages fichier
- Création d'un fichier JavaServer Pages
- Exécution d'un projet d'application Web
- Dépannage
- Voir également
Pour suivre ce tutoriel, vous avez besoin des logiciels suivants et des ressources.
Logiciel ou ressources
7.2, 7.3, 7.4, 8.0, version Java EE
GlassFish serveur Edition Open Source
ou
conteneur de servlet Tomcat
ou
serveur Oracle Logic Web
11gR1 (10.3.3) ou plus tard
- L'installation Java EE (pas Java SE!) Vous permet d'installer en option le serveur GlassFish et le conteneur de servlet Apache Tomcat.
- Si vous souhaitez comparer votre projet avec une solution de travail, vous pouvez télécharger l'exemple d'application.
Configuration d'un projet d'application Web
- Choisissez Fichier> Nouveau projet (Ctrl-Shift-N) dans le menu principal. Sous Catégories, sélectionnez Java Web. Sous Projets, sélectionnez Application Web puis cliquez sur Suivant.
- À l'étape 2, entrez HelloWeb dans la zone de texte Nom du projet.
- Indiquez l'emplacement du projet dans un répertoire sur votre ordinateur. Aux fins de ce tutoriel, ce répertoire est appelé $ PROJECTHOME.
- (Facultatif) Sélectionnez l'option Utiliser dossier dédié pour le stockage des bibliothèques case et spécifiez l'emplacement du dossier des bibliothèques. Voir Création des projets Java dans le développement d'applications avec NetBeans IDE pour plus d'informations sur cette option.
- Cliquez sur Suivant. Le panneau de paramètres du serveur et ouvre. Sélectionnez la version de Java EE que vous souhaitez utiliser avec votre application.
- Sélectionnez le serveur auquel vous souhaitez déployer votre application. Seuls les serveurs qui sont enregistrés avec l'IDE sont répertoriés. Notez que le chemin de contexte (par exemple sur le serveur) devient / HelloWeb. qui est basé sur le nom que vous avez donné le projet lors d'une étape précédente.
- Cliquez sur Terminer.
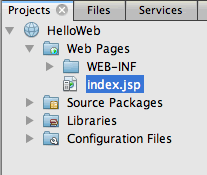
L'EDI crée le dossier du projet PROJECTHOME $ / HelloWeb. Vous pouvez voir la structure de fichiers du projet dans la fenêtre Fichiers (Ctrl-2), et sa structure logique dans la fenêtre Projects (Ctrl-1).

Le dossier du projet contient toutes vos sources et les métadonnées du projet, comme script Ant build du projet. Le projet HelloWeb ouvre dans l'EDI. La page d'accueil, index.jsp. ouvre dans l'éditeur de code source dans la fenêtre principale.
Remarque. Selon le serveur et la version Java EE que vous avez spécifié lors de la création du projet, l'IDE peut générer index.html comme la page d'accueil par défaut pour le projet Web. Vous pouvez effectuer les étapes de ce didacticiel et utiliser le fichier index.html ou vous pouvez utiliser l'assistant de création de fichiers pour générer un fichier index.jsp à utiliser comme page d'accueil, dans ce cas, vous devez supprimer le fichier index.html.
Création et modification d'applications Web fichiers source
Création et fichiers source d'édition est la fonction la plus importante que l'IDE sert. Après tout, c'est probablement ce que vous passez la plupart de votre journée à faire. L'IDE fournit une large gamme d'outils qui peuvent compléter le style personnel de tout développeur, si vous préférez coder tout à la main ou si vous voulez l'IDE pour générer de gros morceaux de code pour vous.
Création d'un package Java et un fichier source Java
Génération méthodes getter et setter
- Cliquez droit sur le champ Nom dans l'éditeur de code source et choisissez Restructurer> Encapsulate champs.
Méthodes getter et setter sont générés pour le champ Nom. Le modificateur pour la variable de classe est privé alors que les méthodes getter et setter sont générés avec des modificateurs publics. La classe Java doit maintenant ressembler à ce qui suit.
Modification du défaut JavaServer Pages fichier
- Recentrer le fichier index.jsp en cliquant sur son onglet affiché en haut de l'éditeur de code source.
Dans la palette (Ctrl-Shift-8) situé à droite de l'éditeur de code source, développez les formulaires HTML et faites glisser un élément de formulaire à un point après la
tags dans l'éditeur de code source.
La boîte de dialogue Insérer un formulaire.
Cliquez sur OK. Un formulaire HTML est ajouté au fichier index.jsp.
Création d'un fichier JavaServer Pages
- Dans la fenêtre Projets, cliquez droit sur le nœud du projet HelloWeb et choisissez Nouveau> JSP. La nouvelle JSP Assistant de fichiers s'ouvre. Nom de la réponse du fichier. puis cliquez sur Terminer. Notez qu'un nœud de fichier response.jsp affiche dans la fenêtre de projets sous index.jsp. et le nouveau fichier s'ouvre dans l'éditeur de code source.
Dans la palette à droite de l'éditeur Source, développez JSP et faites glisser un élément Utiliser Bean à un point situé juste au-dessous de la
tag dans l'éditeur de code source. La boîte de dialogue Insérer Utiliser Bean s'ouvre. Spécifiez les valeurs indiquées dans la figure ci-dessous.Comme indiqué dans le
balises pour qu'il ressemble à ceci:
Mots clés. Spécifiez les valeurs suivantes dans la Insérer Get Bean dialogue propriété:
- Bean Nom: MyBean
- Nom de la propriété: nom
Cliquez sur OK. Remarquerez que Mots clés.
Exécution d'un projet d'application Web
L'EDI utilise un script de construction Ant pour construire et exécuter vos applications Web. L'IDE génère le script de compilation en fonction des options que vous spécifiez dans l'assistant de création de projet, ainsi que ceux de la boîte de dialogue Propriétés du projet du projet (Dans la fenêtre Projets, choisissez Propriétés dans le menu clic droit du nœud de projet).
Dans la fenêtre Projets, nœud clic droit sur le projet HelloWeb et choisissez Exécuter (F6). Lorsque vous exécutez une application Web, l'IDE effectue les étapes suivantes:
- La construction et la compilation du code d'application (voir note ci-dessous). Vous pouvez effectuer cette étape dans l'isolement en sélectionnant Créer ou propre et construire à partir du menu contextuel du nœud de projet.
- Lancement du serveur.
- Déploiement de l'application sur le serveur. Vous pouvez effectuer cette étape dans l'isolement en sélectionnant Déployer dans le menu contextuel du nœud de projet.
- Affichage de l'application dans une fenêtre du navigateur.
Note: Par défaut, le projet a été créé avec la compilation sur Enregistrer fonctionnalité est activée, vous n'avez pas besoin de compiler votre code d'abord afin d'exécuter l'application dans l'EDI.
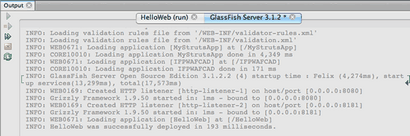
L'IDE ouvre une fenêtre de sortie qui indique la progression de l'exécution de l'application. Regardez l'onglet HelloWeb dans la fenêtre de sortie. Dans cet onglet, vous pouvez suivre toutes les étapes que l'IDE exécute. S'il y a un problème, l'EDI affiche des informations d'erreur dans cette fenêtre.
Important: Si le serveur GlassFish ne démarre pas, le lancer manuellement et exécuter à nouveau le projet. Vous pouvez démarrer manuellement le serveur à partir de la fenêtre Services, par un clic droit sur le nœud de serveur et sélectionnez Démarrer.
La fenêtre de sortie du serveur est très instructif sur les problèmes en cours d'exécution des applications Web. Les journaux du serveur peuvent également être utiles. Ils sont situés dans le répertoire de domaine concerné du serveur. Vous pouvez également consulter le journal des IDE, visible en sélectionnant Affichage> journal IDE.

Entrez votre nom dans la zone de texte, puis cliquez sur OK. La page de response.jsp affiche, vous offrant une simple salutation.
Dépannage
Je l'ai construit et exécuter le projet. Lorsque je clique sur le bouton OK pour index.jsp. une page d'erreur affiche indiquant que response.jsp ne sont pas disponibles.
Avez-vous regardé dans la fenêtre de sortie de l'EDI (Ctrl-4) dans l'onglet du projet ou dans l'onglet du serveur? Quels messages d'erreur sont là? Qu'est-ce que votre projet JDK utiliser? Quel serveur? 7 nécessite JDK 3.x GlassFish ou Tomcat 7.x. Cliquez-droit sur le noeud du projet dans la fenêtre Projects et sélectionnez Propriétés. Le JDK est dans la catégorie Bibliothèques, dans le domaine de plate-forme Java. La version serveur est dans la catégorie Run. Enfin, téléchargez l'exemple de projet et de le comparer avec votre propre.
Je l'ai construit et exécuter le projet, mais pas le nom apparaît seulement « Bonjour. »
Est-ce que ton
Je l'ai construit et exécuter le projet, mais obtenir « Bonjour, null! »
Tout d'abord, vérifiez les fenêtres de sortie IDE pour les applications et le serveur, et le journal du serveur. Le serveur est en cours d'exécution? L'application est déployée? Si le serveur est en cours d'exécution et l'application a été déployée, vous obtenez un org.apache.jasper.JasperException: java.lang.NullPointerException? Cela signifie généralement qu'une valeur dans votre code n'est pas initialisé correctement. Dans ce tutoriel, cela signifie que vous avez probablement une faute de frappe quelque part dans un nom de propriété dans vos fichiers JSP. Rappelez-vous que les noms de propriété sont sensibles à la casse!
Ceci conclut l'introduction de développement tutoriel applications Web. Ce document a montré comment créer une simple application web en utilisant NetBeans IDE, déployer sur un serveur, et afficher sa présentation dans un navigateur. Il a également montré comment utiliser JavaServer Pages et JavaBeans dans votre application pour collecter, persistent, et les données utilisateur de sortie.
Pour plus d'informations connexes et plus avancées sur le développement d'applications web dans l'EDI NetBeans, consultez les ressources suivantes: