Optimisation JPEG pour le Web - Ultimate Guide
compression de l'image se trouve dans tous les formats de médias natifs. Cependant, la différence entre GIF, PNG et JPEG est la façon dont les informations sont compressées et l'affichage à l'écran. Il y a tant de conseils pour composer de grands médias d'images publiées sur le web, et encore beaucoup de designers ne comprennent toujours pas certains des fondamentaux.

Évitez toujours d'économie à 100%
Vous devriez presque jamais enregistrer vos images JPEG à 100% de qualité. Ce ne sera pas l'image « optimisé » le plus possible. Il calcule en fait par une formule de limite d'optimisation qui augmente vos exorbitantly la taille des fichiers. Même par rapport à 90% ou de la qualité de 95%, vous verrez une baisse significative de la taille du fichier.
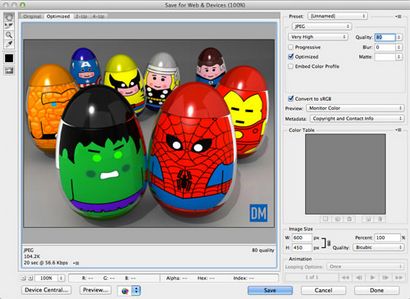
La plupart du temps, vous serez recommandé d'enregistrer des images beaucoup plus bas que la qualité de 90%. Si vous ouvrez la Enregistrer boîte de dialogue Web dans Photoshop, vous remarquerez qu'ils offrent des valeurs prédéfinies, vous pouvez choisir. J'ai ajouté les valeurs JPEG possibles ci-dessous - remarquez les conventions de nommage inhérentes.
Même dans une qualité d'image Adobe Photoshop 60% est considéré comme « élevé ». De nombreux développeurs web vont se porter garant de 50% - 70% est une zone de sécurité à coller avec.
Jusqu'où est trop faible?
Les valeurs que vous choisissez pour l'optimisation dépendent complètement du projet à portée de main. Vous devez considérer quels types de graphiques les plus Affichera tailles de fichiers - ce sont ceux qui ont vraiment besoin de compression.
Options de compression
Nous devons d'abord clarifier les deux termes de la compression »et « qualité » qui sont l'inverse de l'autre. Cela signifie que si vous enregistrez un fichier JPEG à 40% de compression, vous obtiendrez 60% de la qualité (par rapport à un maximum de 100% de qualité sans compression).
Ce sont les options les plus élémentaires à utiliser - et ils doivent être suffisamment lors de l'enregistrement pour le web. Les utilisateurs généraux ne reçoivent pas dans personnalisations beaucoup plus profondes. Le sous-échantillonnage entre dans les choses plus compliquées où vous convertir des images RVB en YCbCr (Luminance, Chroma Bleu, Chroma Rouge).
Le réglage de la luminance ou la luminosité est toujours maintenue à la valeur la plus élevée possible en compression JPEG. Avec cette valeur de luminosité sur un canal séparé, il est plus facile d'optimiser les valeurs des couleurs individuelles de rouge et bleu. Ceci est également connu sous le nom de sous-échantillonnage chroma. Les concepteurs intéressés à se salir les mains adoreront lire un peu plus sur cet algorithme de compression. Découvrez ce grand billet de blog sur l'échantillonnage chroma spécifiquement axé sur les images JPEG.
Comme un côté intéressant de noter Adobe Photoshop n'utilise pas toujours sous-échantillonnage pour la compression. Toutes les images enregistrées via le « Enregistrer pour le Web » dialogue utilisera uniquement un sous-échantillonnage chroma dessous d'une valeur de qualité de 50%.
Web Media différents
Le web est aussi plein de différents types de supports d'image. Vous pouvez avoir des photos, des icônes, des boutons, des badges et des tonnes d'autres graphiques. Mais il est remarquable que la comparaison entre la qualité d'un bouton et une photographie ne fonctionne tout simplement pas de sens.
La planification d'un modèle graphique

Outils supplémentaires
du logiciel Il y a beaucoup à essayer en ce qui concerne la manipulation d'images. Tous les octets supplémentaires que vous pouvez raser la taille de chaque fichier sont cruciales. Il n'y a pas beaucoup de logiciels là-bas, mais les options qui sont disponibles sont incroyables.
Ce logiciel gratuit pour Windows vous permet de visualiser et d'optimiser un ensemble de grandes images. J'aime particulièrement ce logiciel car il prend en charge la conversion par lots à partir d'images dans plusieurs répertoires. Vous pouvez appliquer les mêmes fonctions sur des centaines d'images JPEG automatiquement.
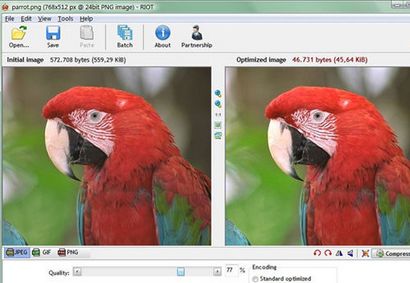
Ce qui est encore mieux est le support de plug-in de développeurs 3ème partie. Un tel exemple est RIOT (image Radical outil d'optimisation). Ce plugin fonctionne pour d'autres éditeurs similaires graphiques open-source tels que GIMP. Il offre une vue à double image où vous pouvez régler manuellement les paramètres de compression pour chacun de vos images.

Le support logiciel est merveilleux et les caractéristiques RIOT sont très faciles à utiliser. Avec la compression d'image, vous avez également accès à la suppression des métadonnées supplémentaires telles que EXIF et Adobe XMP. Ces bits supplémentaires de données ne peuvent ajouter sur votre taille totale du fichier et ils sont rarement nécessaires.
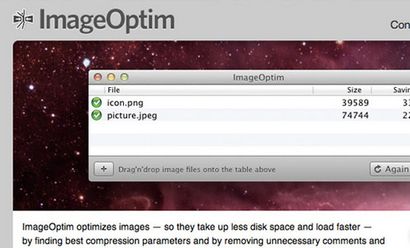
ImageOptim pour Mac
Si vous utilisez OS X et besoin d'une application de compression puissant, ne cherchez pas plus loin. ImageOptim est un outil puissant pour compresser les images pour le web - parfois même mieux que Photoshop.
L'ensemble de l'application prend en charge la fonctionnalité glisser-déposer de sorte qu'il est facile d'optimiser les grands ensembles d'images. De même, vous pouvez exécuter des commandes directement à partir de scripts shell Terminal et de configuration. Consultez la page de code Google pour plus d'informations et de soutien technique.

Ressources utiles
Conclusion
La compression JPEG est délicate car il faut trouver le juste équilibre entre la qualité et de la substance. Alors même que nos vitesses de connexion Internet modernes augmentent, il est encore nécessaire de réduire la taille des pages Web. De nouveaux cadres comme jQuery et Typekit peuvent virer de bord sur des centaines de kilo-octets supplémentaires, même sur un design bien optimisé.
Il me reste à recommander Adobe Photoshop mon image première logiciel d'édition. Il existe d'autres exemples peut-être mieux pour le processus d'optimisation JPEG. Mais les concepteurs peuvent obtenir avec même des solutions open source moins connues. Si vous avez des astuces ou des idées similaires sur la compression JPEG s'il vous plaît partager avec nous dans la zone de message à la discussion ci-dessous.