Photoshop Tutorial - Comment faire un montage Photoshop, Webdesigner Depot
Tout le monde peut concocter quelques photos et de textures et de créer un montage routinier.
Pour élever le vôtre au-delà de cela, il prend quelques trucs simples à l'aide de Photoshop éventail impressionnant d'outils.
Faites-le bien et le style a obtenu des dizaines d'applications de navigation statique ou graphiques, en passant par des bannières animées et collages interactifs.
Ce tutoriel explique comment créer un grand montage Photoshop en 19 étapes, donc nous allons commencer et à avoir du plaisir avec elle.
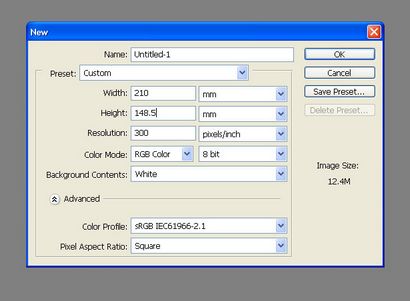
Aux fins de ce tutoriel, je vais mettre en place la toile comme paysage A5 (210 mm x 148,5 mm) à 300 dpi de travail en mode RVB.

Cette image d'une bande de sxc.hu (une grande ressource pour la photographie libres, toujours vérifier les droits d'utilisation) ou d'une autre image de votre choix.
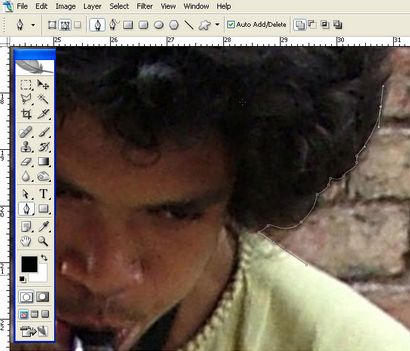
Nous devons découper le joueur Sax dans le jaune. Nous ne devons pas être ultra précis ici, donc ne vous inquiétez pas les cheveux trop. Utilisez l'outil Plume. réglez-le sur les chemins. zoom sur 300% et commencer à dessiner autour de l'homme Sax.

Étant donné que nous finirons par être ces graphiques réduction d'échelle à la résolution de l'écran, vous pouvez vous permettre de manquer quelques-uns des petits détails et être un peu lâche.
Terminer et fermer le chemin en reliant les deux points d'extrémité ouverte.

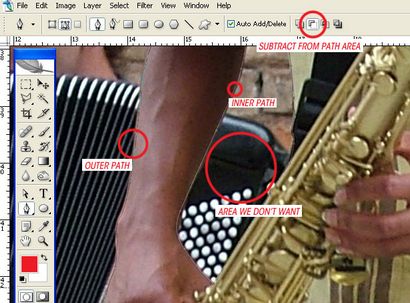
Ne pas oublier d'utiliser Soustraire de la zone de chemin en soustrayant d'une zone d'un chemin fermé.

Créer une sélection de votre chemin fini (Fenêtre> Chemins - puis Ctrl + Cliquez sur la vignette Path) et copier et le coller dans votre toile vide.


Redimensionner et faire pivoter tous les éléments jusqu'à ce que vous avez un point focal solide pour la composition.
Vous pouvez déplacer les couches de haut en bas les couches palette au premier plan et arrière-plan. Sélectionnez une couche que vous souhaitez transformer et appuyez sur CTRL + T pour afficher la Transformation boîte englobante.
Maintenez la touche Maj (pour maintenir le rapport d'aspect) et faites glisser les points d'angle pour redimensionner.

Nous avons besoin d'un fond, alors je suis celui de sxc.hu, mais vous pouvez utiliser tout autre fond que vous aimez.
L'arrière-plan que j'ai choisi était pas assez grand pour remplir l'image donc je choisi l'outil Clone et un massif (353 diamètre de pixels), brosse douce pour tranchant cloner.
Gardez redéfinir votre point source en maintenant ALT et en cliquant quelque part sur la texture. Si vous mélangez votre point de source que vous êtes moins susceptible de cloner des motifs répétitifs au sein de la texture.
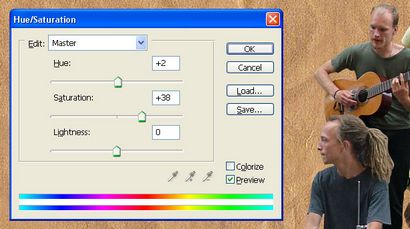
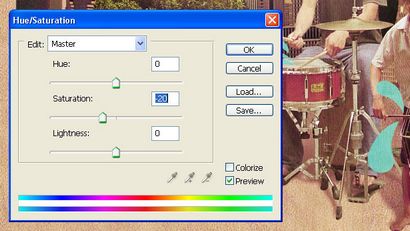
Lorsque vous avez terminé, appuyez sur CTRL + U pour afficher la fenêtre Teinte / Saturation et mise en place comme dans la capture d'écran ci-dessous.


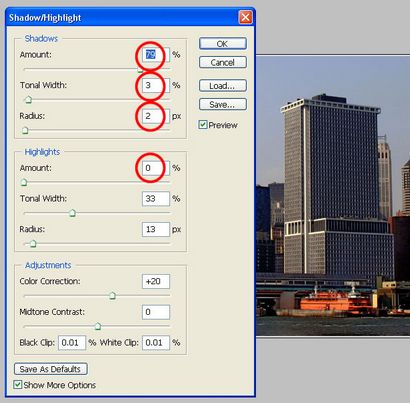
Prenez-vous une photo d'horizon comme celui que je l'habitude de sxc.hu. Les ombres sont un peu dur alors allez à l'image> Ajuster> Shadow / Mettez en surbrillance et le configurer comme dans la capture d'écran ci-dessous.
Coupez-le comme avant et le coller dans votre document de travail, renommer les BATIMENTS couche.
Ne coupez pas autour de chaque petit mât ou antenne, obtenir les formes de construction de base et au carré hors au fond.

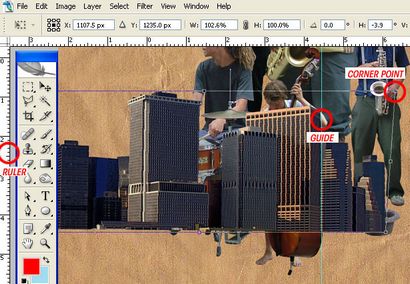
Maintenant que les bâtiments sont coupés sur, nous pouvons voir qu'il ya une distorsion visuelle à droite.
Appuyez sur CTRL + R pour les dirigeants si elles ne sont pas déjà visibles et faites glisser un guide vertical de la règle sur le côté gauche.
Puis, avec la couche BÂTIMENTS sélectionnée, appuyez sur CTRL + T pour afficher la boîte Transformer bondissant.
Maintenez CTRL + MAJ et saisir le point de coin supérieur droit de le faire glisser indépendamment (mais fixé sur un plan horizontal) jusqu'à ce que le bâtiment correspond au guide vertical.

Disposez les bâtiments derrière les couches de la bande. Essayez les retourner horizontalement et re-dimensionnement pour le mélanger. Sélectionnez toutes les couches sur la palette des calques et allez à la couche> Pixellisation> Pixellisation toutes les couches.

Obtenez ce sxc.hu d'arbres et dessiner un chemin en forme d'arbre de bande dessinée autour d'une section de celui-ci. Utilisez ensuite l'outil Clone pour cloner les zones du ciel que l'on voit à travers les feuilles.
Copiez et collez l'arbre dans votre document et le positionner parmi les bâtiments.


Le temps d'ajouter un peu de couleur. Sélectionnez l'outil Plume et réglez-le sur calques de forme plutôt que de chemins.
Choisissez une couleur de premier plan gratuit, cela peut être modifié par la suite si vous n'êtes pas satisfait de votre premier choix.
Maintenant, commencer à dessiner, penser à des façons de rendre la couche de forme interagir avec vos photos. Si vous voulez le garder simple, cliquez sur Ajouter à la forme zone (+) icône lors de l'élaboration des formes qui vont ensemble. Cela permet de garder sur la même couche.

Nous allons ajouter des ombres aux éléments de premier plan (couches de bande, des couches de forme). Nous allons aborder une seule couche et vous pouvez répéter le processus pour les autres couches.
Prenons la couche BATTEUR. CTRL + Cliquez sur la vignette du calque DRUMMER pour créer une sélection. Faites la même chose pour la couche de forme DRUMMER.
Créer une couche sous la couche de batteur et le remplir avec le numéro de la couleur # 56493f (taper ceci dans la fenêtre Sélecteur de couleurs dans les R, G, les valeurs B).
Appuyez sur CTRL + T pour afficher la Freeform Transformer case. maintenez la touche CTRL enfoncée et faites glisser le point central haut vers le bas et vers la gauche comme une ombre 5 heures.

Les jambes debout salut-chapeau ne correspondent pas, donc effacer ce qui semble sur place à l'aide de l'outil Gomme et redessiner avec l'outil Lasso polygonal. puis remplir avec la même couleur.

Appliquer un 5 pixels Flou gaussien à la couche d'ombre, puis définissez le mode de fusion de la couche à se multiplier. Réduire l'opacité de la couche à 65%.

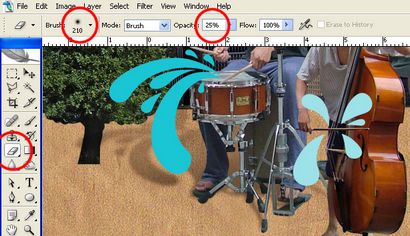
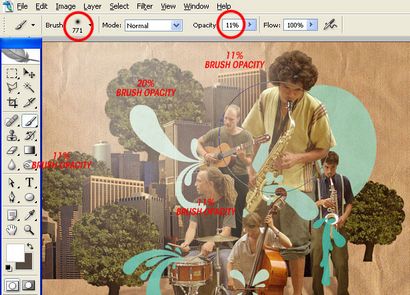
Enfin, prenez une gomme à bords souples. réglez l'opacité de la brosse à 25% et plumes l'extrémité de l'ombre.

Dupliquer le calque d'arrière-plan (sélectionner, puis aller à la couche> Dupliquer le calque) et faites-le glisser vers le haut de la palette Calques.
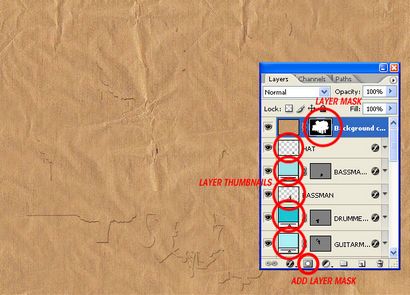
Ensuite CTRL + MAJ + Cliquez sur toutes les vignettes de calque, sauf l'ombre, arrière-plan et l'arrière-plan que vous venez de faire en double.
Cela devrait créer une sélection de vos couches, de cette sélection appliquer un masque de calque à la couche double en arrière-plan.

Changer l'arrière-plan, en double couche mode de fusion Soft Light. puis dupliquer le calque et changer son mode de couleur. Réduire cette deuxième opacité des doublons (couleur) à 20%. Ce fusionnera les éléments un peu mieux.
Enfin, réduire toutes les opacités les couches de forme de couleur jusqu'à 90%.

Créez un nouveau calque en haut de la palette des calques et appeler luire. Sélectionnez l'outil Pinceau et utiliser un grand pinceau souple chargé avec du blanc pour dessiner dans une lueur brumeuse.
Plutôt que de glisser la brosse autour de la toile, tamponner vers le bas, en changeant l'opacité que vous dessinez de l'endroit où vous avez commencé.

Créer une autre nouvelle couche au-dessus qui a appelé JAUNE GLOW, prendre la même pinceau chargé de jaune (FFCC00) et dessiner où vous avez dessiné avant. Changer le mode de fusion des calques de superposition.
Si vous avez ces couches surfaite, il suffit de tirer le Opacité de la couche arrière une touche.

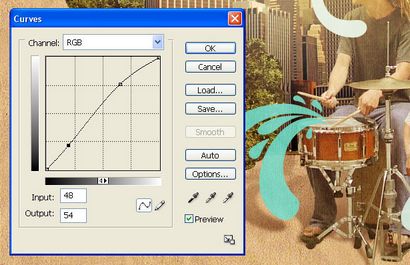
Enfin, ajoutez quelques calques de réglage en haut de palette Calques. La première est une couche de courbes (Layer> Nouveau calque de réglage> Courbes).

Ensuite, une couche de teinte / saturation.

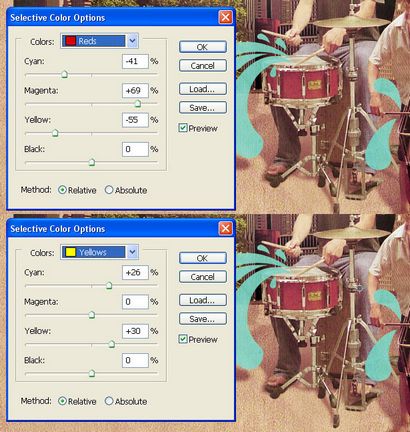
Enfin, une couche de couleur sélective.

image finale

Écrit exclusivement pour JMD par JamesZilla. Il est un illustrateur et graphiste du Royaume-Uni.