Un tutoriel sur la façon de créer un menu réactif navagation
Ceci est un tutoriel de niveau intermédiaire pour les développeurs WordPress. Dans ce tutoriel, je vais vous expliquer comment ajouter un menu de navigation répondant à un thème WordPress en utilisant le CSS, les requêtes des médias et Jquery. Plus tard dans le tutoriel, je vais vous montrer un autre couple plugins WordPress que vous pouvez utiliser pour obtenir des résultats similaires pour ceux d'entre vous qui n'aiment pas le code. Bien, je mets en garde toujours que les plugins peuvent souvent ralentir considérablement toute installation de WordPress quand un trop grand nombre ou le mauvais est utilisé. Voilà pourquoi je commence toujours la plupart de mes tutoriels en proposant une solution alternative à l'aide d'un plug-in pour parvenir à une solution.
Solution de codage pour Top Nav dans WordPress
Comme promis, voici les étapes nécessaires pour coder un menu de navigation complètement sensibles dans votre thème WordPress actuel:
- Si vous savez ce que votre thème actuel. Passer à l'étape suivante, sinon, passez à votre tableau de bord WordPress admin et cliquez sur l'apparence / thèmes et voir quel thème est votre thème actif. Le mien est vingt onze si c'est ce que je vais faire référence dans ce tutoriel, mais les mêmes instructions sont valables pour un thème WordPress.
- Ouvrez le fichier header.php pour votre thème dans un éditeur de texte ou de l'éditeur d'admin WordPress en allant à l'apparence / éditeur et cliquez sur le nom de fichier header.php dans la colonne de droite de la page.
- En header.php chercher une balise meta pour les périphériques. Dans vingt onze, il ressemble à ceci:
Et changer pour ressembler à ceci:
C'est tout ce qu'il ya de personnaliser votre WordPress menu de navigation pour un excellent travail sur iPod, iPhone et autres appareils mobiles. Allez-y et vérifier maintenant sur une plate-forme mobile et vérifiez que cela fonctionne.
Ajout Navs Responsive avec WordPress Plugins
Il vous donnera un beau menu de navigation déroulant pour les appareils mobiles qui ressemble à celui de l'image suivante:
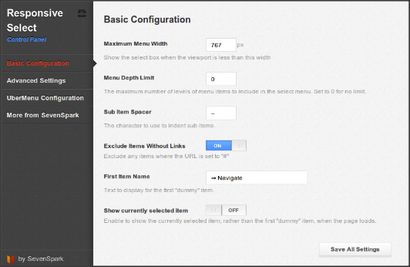
Le plug-in réactif Sélectionnez Menu a un outil facile à utiliser admin qui vous permet de modifier facilement les paramètres tels que la largeur, la profondeur, les entretoises, les éléments excluant les noms des éléments et la visibilité des éléments comme le montre l'image suivante:

Un autre grand plugin menu de navigation réactive disponible pour seulement 16 $ est le plug-in Ubermenu vu dans la capture d'écran suivante:
Il est beaucoup plus personnalisable que le plug-in de menu réactif Sélectionnez mentionné plus haut, mais il est aussi beaucoup plus complexe et offre plusieurs autres fonctionnalités et un design plus dynamique et esthétique.