5 Super Facile Illustrateur Typographie Tricks, design Shack
5 Super Facile Illustrateur Typographie Tricks
Belle typographie va beaucoup plus loin que de trouver la bonne police.
Le post d'aujourd'hui vous aider à sortir de la mauvaise habitude de simplement taper un titre et de l'appeler un jour en vous montrant comment élaborer un texte standard dans Illustrator en quelque chose de plus intéressant et unique.
Ci-dessous vous trouverez une collection assez aléatoire de tours que je l'ai ramassé dans les dernières années. Chaque méthode est très ouverte à l'interprétation et vous devriez certainement essayer de modifier et de les personnaliser selon vos propres préférences.
texte griffonné
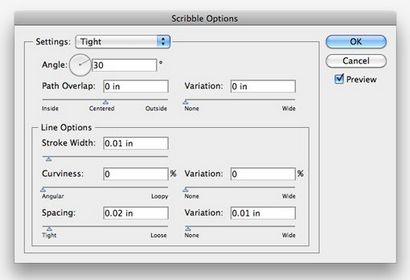
La première technique est super facile et un peu ringard, mais avec un peu de créativité, vous pouvez créer des applications agréables. Fondamentalement, tout ce que vous avez à faire est de sélectionner un certain type et allez à effet> Esthétiques> Scribble. Cela fera apparaître la boîte de dialogue suivante.

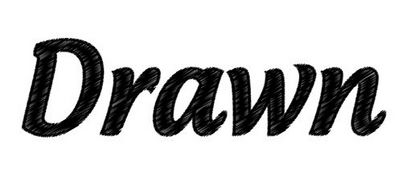
De là, vous pouvez créer vos propres paramètres ou simplement choisir un des préréglages. Dans l'exemple ci-dessous j'ai choisi « serré » pour la première version et « moiré » pour le second.

J'aime doubler sur cette technique pour vraiment pousser l'illusion d'un texte dessiné à la main. Pour ce faire, ajoutez un coup épais agréable au texte griffonné. La course reprendra l'effet griffonné tout en donnant une meilleure définition à vos bords.

Embellir Scripts
Il y a des tonnes de polices libres et vecteurs en ligne qui sont vraiment rien de plus que quelques tourbillons. Ci-dessous je pris un tel embellissement et ajouté à un script qui était déjà tout à fait tourbillonnant.

Il n'y a pas grand-chose à cette technique au-delà de trouver les bons articles et de les positionner correctement. Jouez avec la taille et rotation jusqu'à ce que vous trouviez un bon match et souvenez-vous que vous pourriez avoir à utiliser la transformation> Reflect commande pour faire basculer l'image autour.
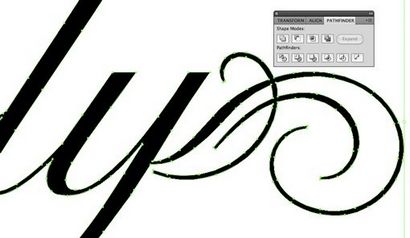
Pour rejoindre effectivement l'embellissement du type, d'abord convertir la police en contours (Commande + Maj + O). Ensuite, développez le texte pour faire face à tout chevauchement et enfin, cliquez sur le bouton première dans la palette Apparence de fusionner les formes ensemble.

Coins arrondis
Un autre vraiment facile Illustrator effet vous pouvez appliquer au texte est Coins arrondis. Sélectionnez un texte et aller à Effet> Esthétiques Coins arrondis. Jouez avec le rayon jusqu'à ce que vous trouvez quelque chose que vous aimez et cliquez sur « OK ».

Ceci est un effet direct de sorte que vous pouvez modifier le texte et le rayon à tout moment sans avoir à recommencer et revenir sur vos pas. Lorsque vous avez terminé peaufinage vous pouvez convertir le texte en contours et d'élargir l'apparence pour rendre l'effet permanent.
Ceci est un excellent moyen d'ajouter une touche personnalisée à une police dans un logo. Il fait paraître le caractère plus unique et contribue à briser loin des conceptions qui semblent trop standard.
Malheureusement, l'effet Coins arrondis peut causer des ravages sur certaines formes de lettres et tend à mieux travailler sur les lettres avec quelques courbes. Assurez-vous de porter une attention particulière lors de l'application de l'effet et revenir en arrière et réparer toutes les courbes qui ont été endommagés.
Easy Text 3D
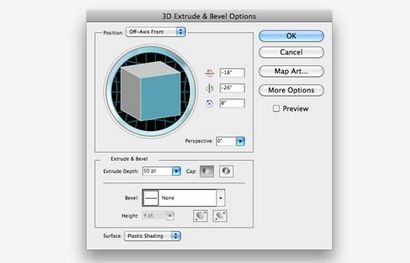
Comme vous le savez sans doute, la création de texte 3D dans Illustrator est super facile. Tout d'abord taper sur un texte, puis allez à effet> 3D> Extrusion # 038; Biseau.

Avec un peu un peu de peaufinage, vous avez vous-même une jolie typographie en trois dimensions. Rappelez-vous que vous n'êtes pas enfermé dans l'effet lorsque vous cliquez sur « OK », vous pouvez toujours revenir en arrière et cliquez sur l'icône d'effets dans la palette d'apparence pour modifier les paramètres.

Cette astuce est non seulement de vous informer que Illustrator peut faire du texte 3D, ceci est une caractéristique assez standard qui a été autour depuis des années si la plupart d'entre vous avez probablement déjà au courant. Cependant, comme vous l'avez probablement remarqué, cela donne des résultats assez cartoony. Si c'est ce que vous allez pour, très bien, mais sinon, comment voulez-vous obtenir de meilleurs résultats?
Avec un peu de travail que vous pouvez venir avec quelque chose qui visuellement beaucoup plus impressionnant que la plaine ancien texte Illustrator.

Jouer avec les formes de lettre
Lorsque vous vous rendez compte que vous n'êtes pas coincé avec les formes ennuyeuses que vos polices ont par défaut, les possibilités vraiment ouvrir. En utilisant l'outil de sélection de direction et le Pathfinder, vous pouvez faire une tonne d'améliorations impressionnantes qui prennent votre texte beaucoup plus loin que la couleur simple et la taille pourrait faire.
Voyons comment cela fonctionne en commençant par le type san-serif bon vieux gras ci-dessous.

La première chose que vous voulez faire est de convertir votre texte en contours comme nous l'avons fait dans quelques-unes des techniques ci-dessus. En tournant le texte en forme, nous donne beaucoup plus de liberté sur la façon dont nous pouvons personnaliser les lettres.
Ensuite, en utilisant l'outil de sélection directe (A), sélectionnez les parties internes du « P » et « O » ou toute autre lettre que vous avez avec espace négatif piégées.

Juste pour le plaisir que nous allons supprimer ceux-ci. Cela va déjà un long chemin vers transformer notre police ennuyeuse en quelque chose de beaucoup plus nerveux et cool.

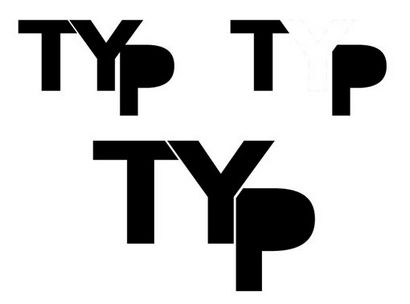
L'étape suivante va être un peu délicat, les multiples étapes sont présentés ci-dessous dans une progression. Tout d'abord, prendre le « T » et « Y » et les faire se chevaucher un peu en haut. Ensuite, sélectionnez et copier le « Y » (vous voudrez peut-être simplement faire un double et placez-le sur le côté). , Assurant que le « Y » est le suivant sur le dessus, sélectionnez les deux lettres et appuyez sur le deuxième bouton dans la palette Pathfinder (Minus avant).
Cela devrait couper une partie de votre « T » off comme dans la deuxième étape de l'image ci-dessous. Maintenant, collez votre dos « Y » et le positionner à proximité mais ne touchant pas le « T » pour qu'il y ait un peu d'écart qui ressemble presque à un accident vasculaire cérébral.

Maintenant passer par les mêmes étapes, cette fois en utilisant le « Y » pour Cutoff le coin supérieur gauche de la « P ». Ensuite, mettre « P » vers le bas et fermer le « Y » comme dans l'exemple ci-dessous.

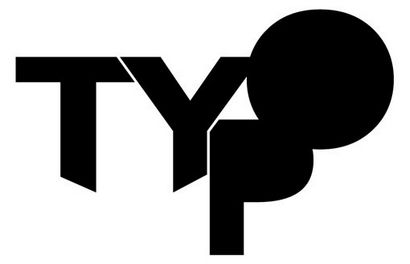
Enfin, mettre dans le « O » et utilisez votre outil de sélection directe pour saisir quelques points sur le fond des lettres et leur apporter de façon à ce qu'il crée une ligne verticale à angle. , Cela est à nouveau en train de prendre le type personnalisé plus loin dans quelque chose qui ressemble et se sent unique.

Comme avec le texte 3D, ajoutez un peu d'amour Photoshop et vous pouvez facilement créer un produit impressionnant fini qui ne ressemble en rien à la typographie Humaniste clair que nous avons commencé avec.

Conclusion
J'espère que les trucs et astuces que vous avez encouragé ci-dessus pour prendre un second regard sur les polices sur votre disque dur afin que vous commencez à les voir comme des outils pour vous aider à créer beau type personnalisé plutôt que des pièces finies d'art que vous avez juste besoin de passer .