7 Conseils et techniques pour le site Web multilingue Accessibilité

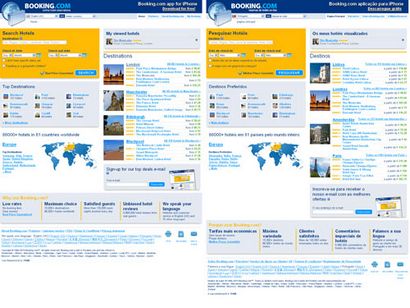
page d'accueil Booking.com montré en anglais (à gauche) et le portugais (à droite)
1: Codes de langue
Le langage humain par défaut de chaque page Web peut être déterminée par un programme.
Si vous utilisez XHTML, vous devrez appliquer un attribut supplémentaire pour définir la langue utilisée dans un document XML. Le « xml: lang » attribut sert le même but que l'attribut « lang » et doit utiliser le même code de langue. Vos pages ne passeront pas le contrôle de validation W3C HTML sans cet attribut.

En utilisant le code de mauvaise langue

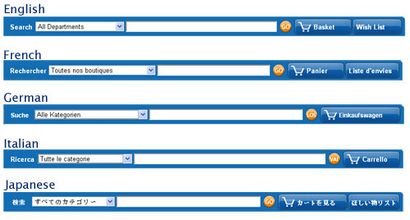
2: Langues multiples
Le langage humain de chaque passage ou une phrase dans le contenu peut être déterminée par un programme à l'exception des noms propres, termes techniques, des mots de la langue indéterminée, et des mots ou des phrases qui sont devenues une partie de la langue vernaculaire du texte entourant immédiatement.
Si vous avez besoin d'identifier à la fois le texte du lien, et les liens cible en tant que langues différentes, vous devez utiliser à la fois la « lang » et « hreflang » attributs:
S'il vous plaît noter l'attribut « hreflang » ne doit être utilisé pour les liens.
3: reconnaissance Google et la langue
Contrairement aux technologies d'assistance telles que les lecteurs d'écran, Google ne reconnaît pas les identificateurs de langue comme les attributs « lang » dans le code de la page. Google essaie de déterminer les principales langues de vos pages lui-même. Afin de faciliter l'identification de la langue plus facile pour Google, Google recommande de n'utiliser une langue par page.
4: Direction de la langue

La mise en page des pages des Nations Unies sur les changements en fonction de la langue utilisée
5: codage de caractère
6: la taille des polices
Cette technique est prise en charge dans Firefox, Opera et Internet Explorer 8 et plus. Chrome et Safari ne prennent pas en charge cette classe pseudo. Si vous voulez soutenir les navigateurs Web Kit et les versions antérieures d'Internet Explorer ainsi, la seconde option serait d'utiliser des classes sur l'élément corporel pour chaque langue souhaitée: HTML
7: Longueur des mots

Différentes langues prennent différentes quantités d'espace sur la page