Ajout de fonctionnalités aux boutons Un guide pour débutants
Une contribution de Saleem Gul et Tomas Pavek, maintenu par Ruth Kusterer
Ce tutoriel débutant vous apprend comment construire une interface graphique simple avec des fonctionnalités back-end. Vous apprendrez à développer une interface utilisateur graphique et comment ajouter des fonctionnalités aux boutons et champs utilisés. Une compréhension de base du langage de programmation Java est nécessaire.
Ce document vous présente les concepts fondamentaux de la création graphique et prend l'approche adoptée dans de nombreux livres d'auto-apprentissage. Nous travaillerons dans la mise en page et la conception d'une interface graphique et ajouter quelques boutons et zones de texte. Les zones de texte seront utilisés pour recevoir une entrée d'utilisateur et aussi pour afficher la sortie du programme. Le bouton lancera la fonctionnalité intégrée à l'avant. L'application que nous créons sera une calculatrice simple mais fonctionnelle.
Durée prévue: 15 minutes
Exercices Tutoriel
- L'utilisation doit avoir des compétences de base dans le langage Java.
- L'utilisateur doit être à l'aise avec l'utilisation de l'EDI NetBeans.
- L'utilisateur doit déjà avoir terminé le didacticiel GUI du bâtiment dans l'EDI NetBeans 6.0.
Logiciel nécessaire pour ce tutoriel
Le NetBeans GUI Builder est livré avec NetBeans IDE, et aucune configuration particulière est nécessaire.
Assurez-vous que vous avez les logiciels suivants installés sur votre ordinateur:
Exercice 1: Création d'un projet
La première étape consiste à créer un projet, nous nommerons notre NumberAddition du projet.Choisissez Fichier> Nouveau projet. Alternativement, vous pouvez cliquer sur l'icône Nouveau projet dans la barre d'outils IDE.
Dans le volet Catégories, sélectionnez le nœud général. Dans le volet Projets, choisissez Java Application. Cliquez sur Suivant.
Entrez NumberAddition dans le champ Nom du projet et spécifier un chemin par exemple dans votre répertoire personnel comme l'emplacement du projet.
Assurez-vous que la case à cocher Définir comme projet principal est sélectionné. Désélectionnez Créer la classe principale si elle est sélectionnée.
Exercice 2: Construire la fin avant
Créer un conteneur JFrame
L'EDI crée la forme NumberAdditionUI et la classe NumberAdditionUI dans l'application NumberAdditionUI.java et ouvre le formulaire NumberAdditionUI dans l'interface graphique Builder. Notez que le paquet my.NumberAddition remplace le package par défaut.
Ajout de composants: Faire de l'extrémité avant
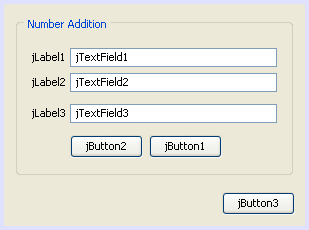
Ensuite, nous allons remplir avant la fin de notre application avec un JPanel, et trois JLabels, JTextFields et JButton chacun. Le JFrame avec les composants mentionnés ci-dessus se présente comme suit.

Sélectionnez Windows> Palette pour ouvrir la palette si vous ne le voyez pas. Vous utilisez la palette pour faire glisser et déposer les composants de l'interface utilisateur dans la zone de conception.
- Commencez par sélectionner un JPanel dans la palette et déposez-le sur le JFrame.
- Alors que le JPanel est mis en surbrillance, allez à la fenêtre Propriétés et cliquez sur le bouton « » à côté de la frontière de choisir un style de bordure.
- Dans la boîte de dialogue Bordure, sélectionnez Intitulée Border dans la liste, et tapez Numéro Ajout dans le champ Titre. Cliquez sur OK pour enregistrer les modifications et quitter la boîte de dialogue.
- Vous devriez maintenant voir un JFrame vide intitulé qui dit Nombre Addition comme dans la capture d'écran. Regardez la capture d'écran et d'ajouter trois JLabels, trois JTextFields et trois JButton que vous voyez ci-dessus.
Renommant les composants
Dans cette étape, nous allons renommer les composants qui viennent d'être ajoutés à la JFrame.
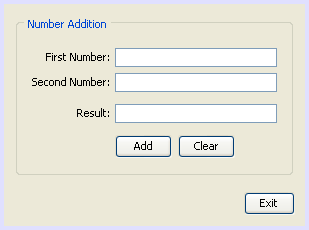
- Double-cliquez sur jLabel1 et modifiez la propriété text First Nombre
Votre GUI fini devrait ressembler à ceci:

Exercice 3: Ajout de fonctionnalités
Dans cet exercice, nous allons donner des fonctionnalités à Ajouter, Effacer et boutons de sortie. Les boîtes jTextField1 et jTextField2 seront utilisés pour l'entrée d'utilisateur et jTextField3 pour la sortie du programme - ce que nous créons est une calculatrice très simple. Commençons.
Faire le travail Bouton Quitter
Afin de donner fonction aux boutons, il faut attribuer un gestionnaire d'événements à chaque, en réponse à un événement. Dans notre cas, nous voulons savoir quand le bouton est enfoncé, que ce soit par un clic de souris ou via le clavier. Nous allons donc utiliser ActionListener répondre à ActionEvent.Faire le travail Bouton Effacer
- Cliquez sur l'onglet Conception en haut de votre zone de travail pour revenir à la conception de formulaire
Faire fonctionner le bouton Ajouter
Le bouton Ajouter effectue trois actions.- Il va accepter l'entrée d'utilisateur à partir jTextField1 et jTextField2 et convertir l'entrée d'un type String à un flotteur.
- Il sera ensuite effectuer une addition des deux nombres et enfin,
- il convertit la somme à un type String et placez-le dans jTextField3.
- Cliquez sur l'onglet Conception en haut de votre zone de travail pour revenir à la conception de formulaire.
- Faites un clic droit sur le bouton Ajouter (jButton3). Dans le menu contextuel, sélectionnez Événements -> Action -> actionPerformed
- Nous allons ajouter un peu de code pour que notre travail bouton Ajouter. Le code source fini doit ressembler à ceci:
Notre programme est maintenant terminée, nous pouvons maintenant construire et l'exécuter pour le voir en action.
Exercice 4: Exécution du programme
La dernière étape consiste à construire et exécuter le programme.- Cliquez sur Construire dans le menu principal et choisissez -> Générer le projet principal.
- Lorsque la sortie de la construction est terminée, cliquez sur Exécuter dans le menu principal et choisir -> Exécuter le projet principal
- Si vous obtenez une fenêtre vous informant que le projet NumberAddition ne dispose pas d'un ensemble principal de la classe, alors vous devez sélectionner my.NumberAddition.NumberAdditionUI comme la classe principale dans la même fenêtre, puis cliquez sur le bouton OK.
- Votre programme créé est maintenant en cours d'exécution.
Dans ce tutoriel, vous avez appris comment vous brancher à la fonctionnalité des composants de l'interface graphique avec l'interface graphique NetBeans Builder Matisse.
Comment fonctionne de gestion des événements
Ce tutoriel a montré comment réagir face à un événement simple bouton. Il y a beaucoup plus d'événements que vous pouvez avoir votre répondre à l'application. L'IDE peut vous aider à trouver la liste des événements disponibles peuvent gérer vos composants de l'interface graphique:Vous pouvez avoir votre application répondre aux pressions sur les touches, simples, doubles et triples clics de souris, le mouvement de la souris, la taille de la fenêtre et les changements de focus. Vous pouvez générer des gestionnaires d'événements pour tous dans le menu des événements. L'événement le plus courant que vous utiliserez est un événement d'action. (Découvrez les meilleures pratiques pour la gestion des événements de Java Events Tutoriel de Sun).
Dans initComponents (). défiler vers le bas à l'endroit où il dit que c'est l'endroit où un objet écouteur d'événement est ajouté au composant GUI; dans ce cas, vous enregistrez un ActionListener au jButton3. L'interface ActionListener a une méthode actionPerformed prenant objet ActionEvent qui est mis en œuvre simplement en appelant votre gestionnaire d'événements jButton3ActionPerformed. Le bouton est maintenant à l'écoute des événements d'action. Chaque fois que l'on appuie un ActionEvent est généré et transmis à la méthode actionPerformed de l'auditeur qui à son tour exécute le code que vous avez fourni dans le gestionnaire d'événements pour cet événement.
D'une manière générale, pour être en mesure de répondre, doit enregistrer chaque composant graphique interactif à un écouteur d'événement et doit mettre en œuvre un gestionnaire d'événements. Comme vous pouvez le voir, NetBeans IDE poignées brancher l'écouteur d'événement pour vous, donc vous pouvez vous concentrer sur la mise en œuvre de la logique commerciale réelle qui devrait être déclenché par l'événement.