Bin-blog en utilisant Gimp pour faire Web 2
Dans ce tutoriel, nous allons voir comment créer un bouton Web 2.0 - vous savez le genre dont je parle. coins arrondis, dégradés, effet 3D - les œuvres. J'utilise 2.2.8 Gimp dans ce tutoriel. Avant de commencer, obtenir la dernière version stable de Gimp (il est en ce moment 2.2.13). Un peu versions antérieures fonctionnera aussi bien - si elle prend en charge l'option de sélection arrondie (plus à ce sujet plus tard).
Créer l'image
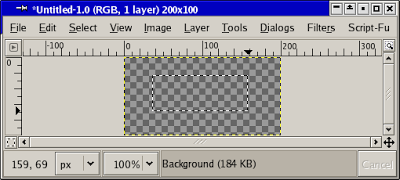
Si vous êtes prêt, permet de se rendre à l'entreprise. Tout d'abord créer une nouvelle image avec les spécifications suivantes.
Le bouton

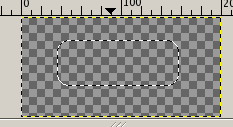
Cliquez sur « Sélection-> Rectangle à bords arrondis » dans la barre de menu. Si cette option est pas là, vous utilisez une ancienne version de Gimp. Essayez 'Script-Fu-> Sélection-> Round. Si tel est pas non plus là, vous utilisez une version vraiment vieux de Gimp. Soit vous mettez à niveau gimp vers une version plus récente ou apprendre à faire une sélection arrondie à l'ancienne. Cliquez sur OK dans la boîte de dialogue « Rectangle Arrondi » pour rendre notre sélection rectangulaire, bien arrondi.

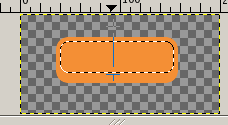
Maintenant le remplir avec une couleur web 2.0 - quoi que ce soit lumineux et / ou aveuglante fera très bien. Nous utiliserons la couleur de l'icône RSS (# f48f35) - vous ne pouvez pas obtenir plus 2.0'er Web que cela. Maintenant, vous devriez avoir quelque chose comme ça.
le clou
L'étape suivante consiste à créer une petite sélection de rectangle arrondi à l'intérieur de ce rectangle en haut. Utiliser les mêmes méthodes que décrit ci-dessus. Le résultat se présente comme suit.



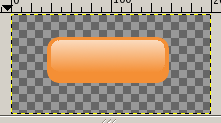
Pour voir le plein effet de donner l'image d'un fond blanc - créer un nouveau calque, le déplacer vers le bas de la pile de couches et le remplir avec la couleur blanche.
C'est tout!
Maintenant, vous avez l'image finale. Est-ce Web 2.0 ou quoi?
Tutoriels Photoshop
Là beaucoup de tutoriels photoshop pour ce faire. Allez les lire, avoir l'idée de la façon de le faire, et utiliser gimp pour le faire.
Maintenant, laissez-moi voir comment créer les badges »(ou contrevenants) sous Linux.