L'élément de table vous permet d'organiser et présenter des données dans les lignes et les colonnes de cellules. Cependant, il ne peut pas faire grand-chose sans son soutien casting: la tr (ligne de table), td (cellule de tableau de données), et e éléments (en-tête de table). Alors, commençons par l'utilisation de ces éléments de base avec des attributs communs.
Ouvrez le document table.html dans le fowd_ch04_folder et entrez un élément de table dans l'élément div.
L'élément e tient la tête de chaque colonne. Disons que vous développez une liste de lecture de vos livres préférés et que vous voulez des colonnes pour les auteurs, pour les titres de livres, et pour indiquer si vous avez lu chaque livre.
Mots clés.
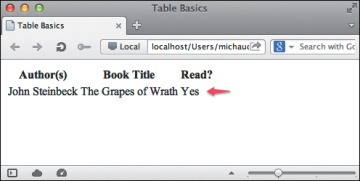
Enregistrez votre document et voir le résultat dans le navigateur (Figure 4.1).
FIGURE 4.1. têtes de table sont en gras par défaut.
Saviez-vous que les concepteurs Web utilisés pour concevoir des mises en page en utilisant des éléments de table! Eh bien, ce n'est pas si fou que les tables étaient considérant d'une façon-avant qu'il y ait un soutien à CSS suffisant assurez-vous que votre mise en page a regardé le même d'un navigateur à. Cependant, dans la conception web moderne, la mise en page ne sont pas l'objet de tables.
Les lignes de tableau
L'élément tr définit les lignes de votre table. Alors que les trois éléments th affichent déjà comme une « ligne », l'élément tr donne la structure et la signification à une ligne et une table peut avoir beaucoup de lignes.
La ligne suivante va ajouter des données sur l'un de vos livres préférés. Les données pour chaque livre seront contenus dans une rangée, entre un ensemble de
Mots clés. Le premier livre est John Steinbeck, Les Raisins de la colère. que vous vous affirmez avoir lu.
FIGURE 4.2. ligne de table déstructuré.
Afin d'obtenir les données au bon endroit, vous devez ajouter une autre série de balises autour de chaque élément de données à l'aide de l'élément td.
Tableau de données cellulaire
L'élément td définit les cellules de votre table et contient vos données.
Dans l'exemple, le nom du livre, le nom de l'auteur, et votre « oui » ou « non » (si vous avez lu le livre) sont vos données. Chaque élément de données doit être dans un élément td.
Maintenant, chaque cellule de données est en dessous de l'en-tête il correspond à (Figure 4.3).
FIGURE 4.3. données de table structurées.
Tableau des frontières
Pour voir votre table un peu plus facilement, vous allez ajouter une bordure. Bien que nous n'avons pas discuté de CSS (feuilles de style en cascade), cette méthode est la meilleure pour l'affichage des frontières.
Ajouter des styles, dans le balises situées dans l'élément de tête, pour montrer la frontière pour la table. e. et éléments td dans votre document HTML (Figure 4.4).
FIGURE 4.4. Vos styles CSS créer une bordure autour de votre table et les cellules données.
Alors qu'il est bon de garder votre contenu (HTML) distinct de votre conception (CSS), l'élément de style vous permet d'ajouter CSS à votre document HTML. Il doit être contenu dans l'élément de tête.
Nous y reviendrons plus en profondeur en CSS au chapitre 5.
Dans le passé, la frontière d'une table et ses données ont été affichées à l'aide de la (maintenant) dépréciée attribut border.
Pour en-têtes et données
Chaque td doit être commandé selon les e. Ainsi, votre premier élément td doit se rapporter au premier élément e, le second élément td se rapporte au deuxième élément e, et ainsi de suite (Figure 4.5).
FIGURE 4.5. Illustration d'une disposition ordonnée des en-têtes de table et les données de table.
Tableau Légende
L'élément de la légende de la table vient juste après l'ouverture
marque. Allez-y et ajoutez à votre code.
Notez que le texte de la légende est placée au-dessus des têtes de table, mais en dehors de la frontière (figure 4.6).
FIGURE 4.6. La légende est ajoutée au sommet de la table, mais pas à la frontière.
Table-tête
L'élément thead aide à regrouper vos cellules en-tête de table (e).
Dans ce tableau, la ligne d'en-tête est l'endroit où les éléments sont e: « Titre du livre », « Auteur (s) » et « Lire » Il suffit d'ajouter l'ouverture? tag avant l'ouverture taggez et la fermeture
marquer immédiatement après la fermeture tag pour cette ligne.
Le corps de table
Les groupes d'éléments tbody le corps de l'ensemble de lignes dans lesquelles le contenu réside-de la table.
Placez les balises tbody autour de la liste des livres.
Table Pied de page
L'EXEMPLE SUIVANT POUR PLACER tfoot SEULEMENT UNE DEMANDE AU DOCUMENT DE HTML5 MODERNE. CEPENDANT, IL ENCORE BEAUCOUP ET HTML4 XHTML DOCUMENTS DANS L'UTILISATION, LE CAS SI CETTE SITUATION EST VOTRE, VOIR LA PAGE 52 OPPOSITION.
Maintenant, vous allez voir votre document avec l'ajout de nouveaux éléments (Figure 4.7).
FIGURE 4.7. Les données du tfoot affiche maintenant au bas de la disposition de la table.
Alors que le thead. tbody. et des éléments de tfoot ne changera pas l'apparence de votre table, ils ajouteront un sens (sémantique) et de fournir des crochets au style de votre table. Bien que ces éléments ne sont pas nécessaires, je vous recommande leur utilisation, car il y a des avantages supplémentaires qui vont au-delà de la portée de ce livre.
couvrant Colonnes
L'attribut colspan vous permet de développer une cellule de données sur plusieurs colonnes dans le tableau. Ainsi, dans l'exemple, vous avez la thead qui se compose d'une ligne avec trois colonnes de données (figure 4.8).
FIGURE 4.8. Votre tête de table a trois colonnes.
Et, dans le tbody. vous avez actuellement une ligne avec trois éléments td (figure 4.9).
FIGURE 4.9. Votre corps de table a trois colonnes de données.
Cependant, l'élément de tfoot comporte une ligne (tr élément) et un seul élément de td (figure 4.10).
FIGURE 4.10. Votre pied de table a une seule colonne de données.
Vous pouvez dire que l'élément td pour couvrir plusieurs colonnes en ajoutant l'colspan d'attribut (abréviation de « colonne durée ») et l'attribution d'une valeur (dans ce cas, vous voulez étendre à trois colonnes de large).
Le résultat vous donne un élément de tfoot qui couvre les trois colonnes (figure 4.11).
FIGURE 4.11. Votre pied couvre désormais les trois colonnes de votre table.
Articles Liés