Comment créer un Moodboard numérique avec Photoshop - couleur Saturés vie

Je pensais que je vous montrer comment je crée ces derniers dans Photoshop pour les personnes qui ne sont pas familier avec le programme ou si vous voulez simplement savoir comment cela se fait.
Première étape: créer un nouveau fichier
Dans le menu principal, sélectionnez Fichier> Nouveau (cela ouvrira une boîte comme ci-dessous), je fais mes fichiers 8 pouces carrés, Résolution: 300 dpi (habitude plus que tout-ce qui détermine votre impression qualité- web est de 72 dpi) J'aime à commencer par un gros fichier afin que je puisse zoomer sans perte de qualité ... .vous pouvez toujours réduire les effectifs plus tard.

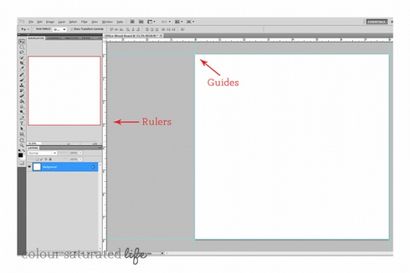
Deuxième étape: Guides Insertion
lignes de guidage sont les lignes bleues, vous pouvez ajouter à votre dossier pour vous assurer que tout est aligné et je les utilise beaucoup pour créer mes formes d'une certaine taille (Guide des lignes ne sont visibles que dans les Photoshop, ils ne monterons pas lorsque vous imprimez l'image ). La meilleure façon d'ajouter une ligne de guidage est en le faisant glisser de la règle et en le plaçant sur votre carte. (Si vos règles ne sont pas visibles appuyez sur CTRL + R ou Mac commande R)

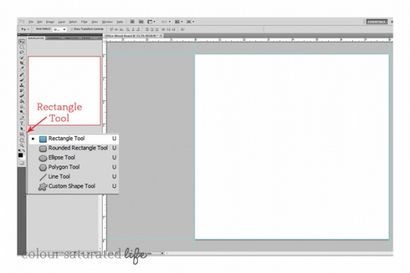
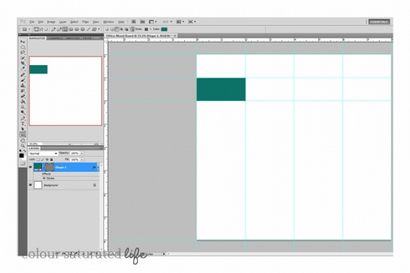
Troisième étape: Création d'Rectangles
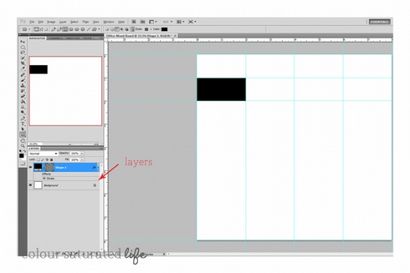
En utilisant l'outil rectangle et les guides que vous avez placé créer un rectangle sur votre carte (début dans le coin supérieur et faites glisser vers le bas en diagonale vers le coin inférieur)

Vous ferez un petit rectangle pour chacun de vos couleurs (Je viens d'avoir quatre couleurs d'accent - vous pouvez voir mes lignes de guidage pour chaque forme). Une fois que vous commencez à placer plus d'articles sur votre carte, vous serez en mesure de contrôler ces individuellement sur le panneau Calques. (Vous pouvez voir ci-dessous mon premier rectangle est en surbrillance bleue qui signifie que cette couche est sélectionnée)

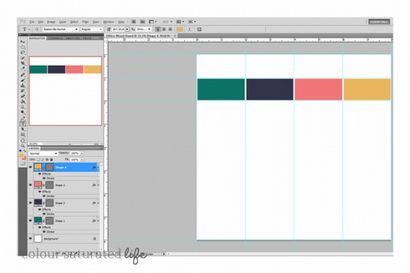
Quatrième étape: Modification de la couleur de votre rectangle
Une fois que vous avez votre forme placé vous voulez changer la couleur. Pour ce faire, vous devrez double clic gauche sur le changeur de couleur (dans le panneau Calques) une nouvelle boîte pop-up et vous pouvez choisir votre couleur à partir de là, puis appuyez sur « OK » - vous pouvez revenir ici à tout moment pour changer la couleur.


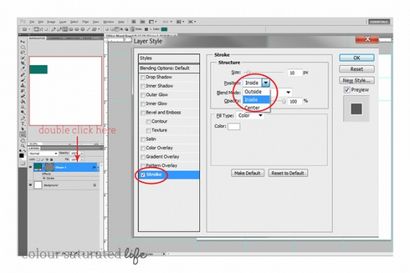
Cinquième étape: Placer une bordure autour de votre rectangle
J'aime de belles bordures blanches autour de mes éléments sur ma planche, donc si vous voulez ajouter ces vous aurez également besoin d'ajouter un « coup » autour de votre rectangle. Pour ce faire, vous devez gauche cliquez sur le calque du rectangle que vous voulez ajouter le « coup » à et une nouvelle boîte de pop-up appelé « Style de calque ». En bas à gauche sera le « coup » (cliquez sur le mot non « coup » la petite boîte ce qui fera que vous allez dans le panneau « de course »). Dans le panneau, vous pouvez changer la taille de votre course (j'ai fait moi 10px), la position doit être changée à « l'intérieur », laissez tout le reste le même. Pour changer la couleur de votre « coup », sélectionnez la case colorée à côté du mot « couleur » vous pouvez choisir la couleur que vous voulez. Enfin, appuyez sur « OK » dans le coin supérieur droit.


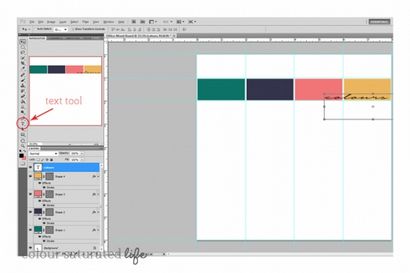
Sixième étape: Ajout d'un texte
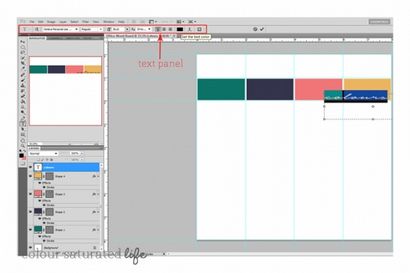
Pour ajouter du texte à votre carte utiliser l'outil de texte et faites-le glisser sur votre carte, puis tapez votre texte.

Pour changer votre police (je Notera), la taille de la police, ou la couleur que vous pouvez sélectionner le texte (voir ci-dessous) et apportez vos modifications. Pour modifier la couleur sélectionnez la boîte de couleur sur le panneau de texte et choisissez votre couleur.

Septième étape: Dropping dans vos images
Maintenant vient la partie amusante ... .adding vos images! Tout d'abord créer un autre rectangle de la taille que vous voulez que votre photo soit sur votre carte (j'utilisé mes lignes de guidage pour créer mes rectangles) et pendant que vous y êtes ajouter un coup. Maintenant, ouvrez votre image dans Photoshop et faites-le glisser (clic gauche - prise) sur votre carte, la taille re si vous avez besoin de (je devais moi rendre plus petits) et placez-le sur le rectangle.
Une fois que vous avez votre image sur votre rectangle dont vous avez besoin pour se débarrasser du faux afin que vous puissiez être la taille de votre rectangle et vous pouvez donc voir votre frontière. Pour ce faire, vous devez créer un masque d'écrêtage. Faites un clic droit sur votre couche d'image et une fenêtre pop-up et vous devez sélectionner « Créer un masque d'écrêtage » (pour que cela fonctionne la « couche Rectangle » doit être en dessous de la « couche d'image », si le vôtre n'est pas rick -cliquez et maintenez et faites-le glisser en dessous de votre image) faisant cela rendra votre ajustement d'image dans le rectangle (comme par magie!).
Ajoutez toutes vos images ci-dessus. Pour enregistrer votre image, vous devez d'abord pour l'aplatir de sorte que vous ne plus avoir toutes les couches. Sélectionnez le « fond » calque et faites un clic droit dessus et sélectionnez « Aplatir l'image ».



Alors, que pensez-vous, est-ce quelque chose que vous utilisez?