Comment créer une affiche de typographie dans Photoshop - Adobe Photoshop Tutorial - Geeks Zine
Aujourd'hui, je vais faire un tutoriel Photoshop rapide sur la création d'une belle petite affiche typographique. Ceci est un très facile à suivre tutoriel, je l'ai créé spécialement pour les débutants Photoshop. Donc, si vous cherchez des tutoriels de typographie pour les débutants Photoshop alors celui-ci sera assez facile pour vous de suivre vous-même. J'ai choisi de créer une affiche de la typographie basée sur une citation sur la créativité, vous pouvez utiliser de la même toute citation ou de dire ou d'une expérience tout simplement avec vos propres citations.
Commençons par les ressources que je l'ai utilisé pour cette conception de l'affiche de la typographie.
ressources utilisées
Vous pouvez télécharger ces ressources de leur emplacement sur le web pour les utiliser dans l'affiche, nous allons créer:
D'accord, nous allons commencer!
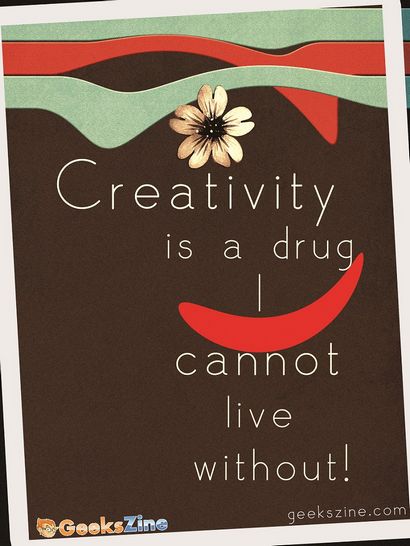
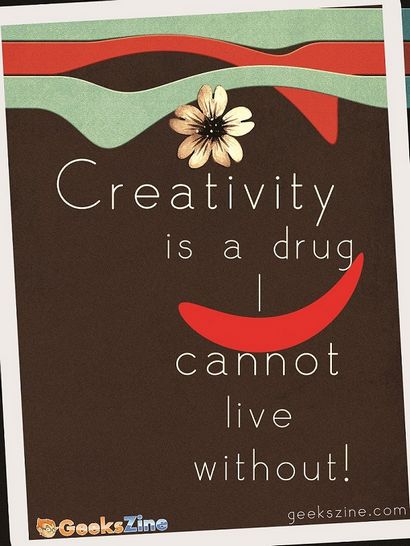
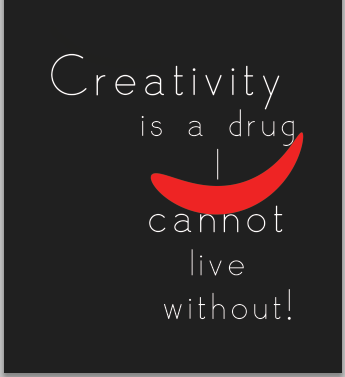
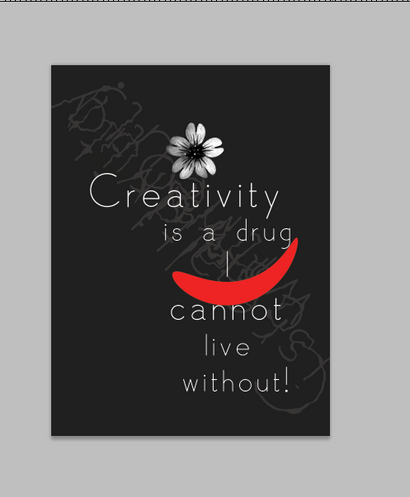
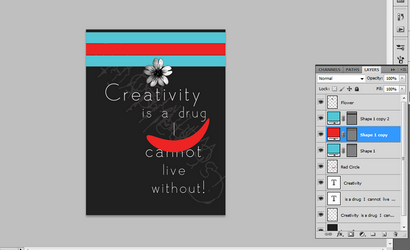
Voici les résultats finaux et ce que nous allons créer!

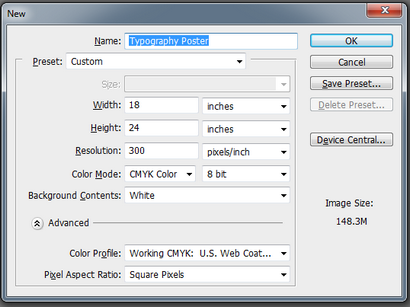
Créer un nouveau fichier nommé Typographie d'affiche dans Adobe Photoshop. Taille, il 18 pouces par 24 pouces, Résolution: 300 pixels. mode couleur CMJN pour l'impression et RVB pour le Web. J'utilise CMJN pour ce tutoriel, vous pouvez utiliser RVB si vous le souhaitez.

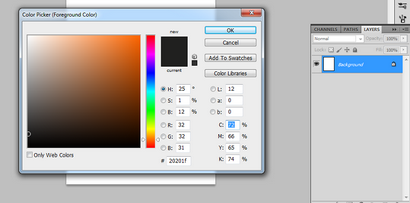
Remplir le fond avec les valeurs de couleur suivantes:

La citation que je utilise dans cette affiche de la typographie est: « La créativité est un médicament que je ne peux pas vivre sans. »
Cecil B. DeMille
Utilisez la police partagée ci-dessus et l'étaler sur l'arrière-plan sur une nouvelle couche. La police est en couleur blanche.

Réarranger le texte sous la forme ci-dessous. Expérimenter et vous viendrez avec différentes formes étonnantes. J'ai augmenté la taille de la créativité et ne peut pas dans cette phrase, vous pouvez faire la même chose.

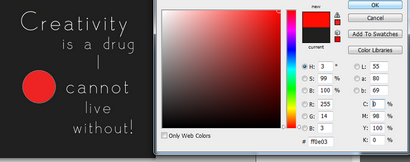
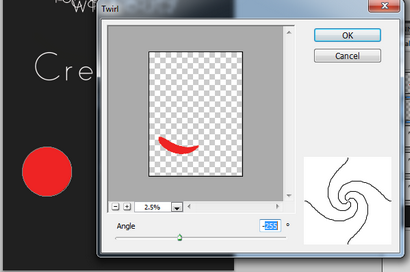
Créer un cercle rouge et tournoyer. Aller à Filtre> Déformation> Twirl. Valeur: -255


Placez le cercle tournoyé ci-dessous I pour créer un équilibre des couleurs.

Si vous aimez vous voulez, vous pouvez créer une copie du texte, réduire la distance de ligne entre le type, le liquéfier et le déplacer vers l'avant de l'arrière-plan pour créer un effet.

Ensuite, je vais créer un bel effet pour la fleur que je partageais ci-dessus. Suivez les étapes ci-dessous:
D'abord, nous devons couper la fleur de fond. Utilisez l'outil de stylo pour sélectionner une forme autour de la fleur. Aller au travail Chemin, appuyez sur Ctrl (Commande) et sélectionnez la fleur. Appuyez sur Ctrl + X pour extraire la fleur de fond et de le coller sur un nouveau calque.



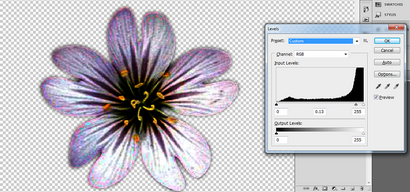
Une fois que la fleur a été déplacé vers une nouvelle couche, sélectionnez la couche de fleurs, allez à Réglages> Niveaux et appliquer les paramètres suivants:

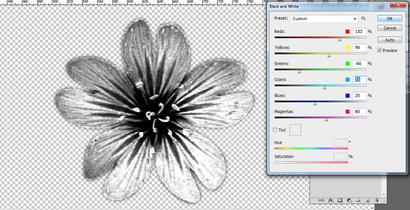
Ensuite, appliquez les paramètres suivants en allant à Réglages> Noir et blanc

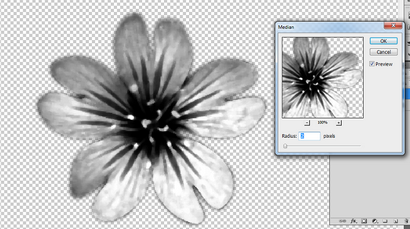
Ensuite, alors que la couche de fleurs est toujours sélectionné, allez à Filtres> Bruit> Médiane (Rayon: 2 pixels)

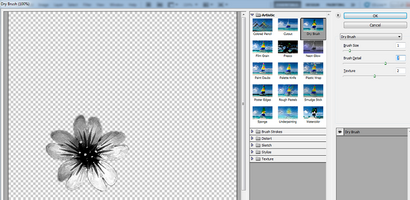
Ensuite, allez dans Filtres> Artistique> Pinceau sec et appliquer les paramètres suivants:

Votre fleur est prêt à aller dans l'affiche.
Placez la fleur au sommet

Créez trois rectangles de taille égale avec l'aide de l'outil rectangle. Remplissez-les avec une couleur de votre choix. Je l'ai utilisé ces couleurs:
C: 16, M: 0, Y: 17, K: 0 pour le bleu et C: 0, M: 98, Y: 98, K: 0 à pourpre

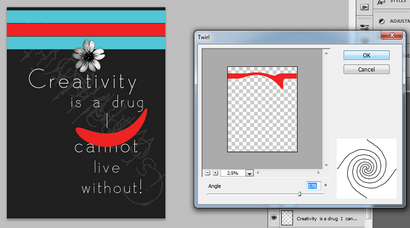
Sélectionnez le rectangle rouge et appliquer Twirl avec les paramètres suivants:

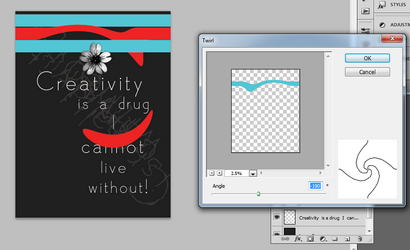
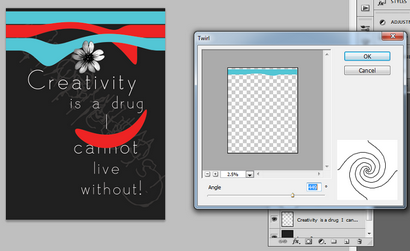
De même appliquer Twirl aux deux autres rectangles avec les paramètres suivants:


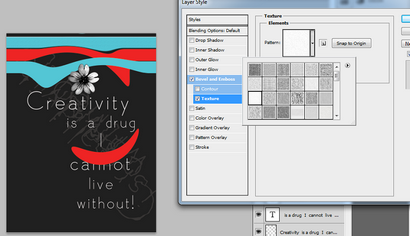
Sélectionnez les rectangles et ajouter une texture à eux. Clic droit les couches, allez à la couche de style> Bevel et Emboss et appliquer une texture en sélectionnant un motif à partir des éléments dans la zone de texture.

Appliquer le même style de calque à tous les rectangles en cliquant à droite et copier le style de calque, puis le coller sur les deux autres.
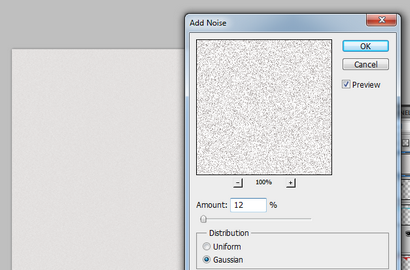
Créer une nouvelle couche au-dessus tout. Remplissez-le avec la couleur blanche à l'aide de l'outil Pot de peinture (G) et appliquer le bruit à cette couche. Filtres> Bruit> Ajouter du bruit

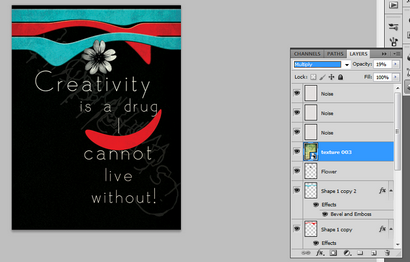
Copiez et collez la couche de bruit deux fois et changer le mode de fusion Densité couleur +.


Ajouter la texture ci-dessous les trois couches de bruit et de régler le Opacité à 19, mis en mode de fusion Multiplier

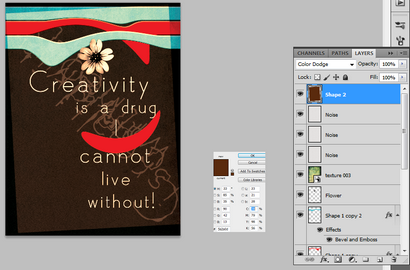
Créer un rectangle sur le dessus, le remplir avec les valeurs de couleur indiquées ci-dessous et faites-le pivoter une petite boîte en utilisant bondissant (Ctrl + T). Après cela changer son mode de fusion de Normal à Couleur Dodge.

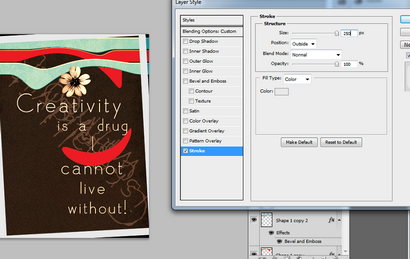
Appliquer Stroke à ce rectangle. couche clic droit> Style de calque> Contour. la taille de l'accident vasculaire cérébral est de 250 pixels. Vous pouvez utiliser une fonction de votre choix. C: 7, M: 5, Y 6, K: 0

C'est tout! Nous avons fini! L'affiche est prête. J'ai choisi de supprimer le texte liquéfiée du fond que je ne l'aimais pas. Mais vous pouvez expérimenter et le garder si vous le souhaitez. Il était juste pour vous donner une idée de la façon dont vous pouvez jouer avec le texte pour créer arrière-plan.
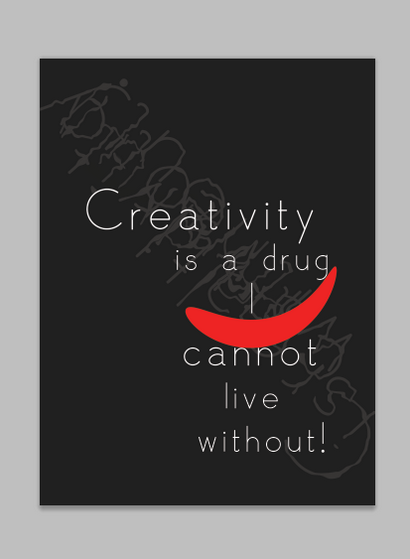
Voici la version finale: