Comment créer une image survolée simple dans Dreamweaver
CC Dreamweaver pour les nuls
Sont Rollovers une telle fonctionnalité populaire que Dreamweaver comprend une boîte de dialogue spéciale juste pour les renversements: la boîte de dialogue Insérer l'image survolée. images rollover, comme son nom l'indique, sont conçus pour réagir quand quelqu'un lance un curseur sur une image. L'effet peut être aussi dramatique que l'image d'un chien remplacé par une image d'un lion, ou aussi subtile que la couleur d'un changement de mot.
Vous pouvez créer plus d'effets d'image de renversement complexes avec l'option d'échange d'image à partir du panneau Behaviors. L'option d'échange d'image vous permet de modifier plusieurs images en même temps.
Pour créer un effet de survol simple avec deux images à l'aide Insérer une image de Dreamweaver boîte de dialogue Rollover, procédez comme suit:
Placez votre curseur sur la page où vous voulez que le survolée.
des effets de survol nécessitent au moins deux images: une pour l'état initial et l'autre pour l'état de roulement. Vous pouvez utiliser deux images différentes ou deux semblables, mais les deux devraient avoir les mêmes dimensions. Dans le cas contraire, vous voyez des effets d'échelle étranges parce que les deux images doivent être affichées dans exactement le même espace sur la page.
Choisissez Insertion → image → Image survolée.
Vous pouvez également utiliser la liste déroulante disponible à partir de l'icône Images dans le panneau Insertion commun et sélectionnez l'image survolée.
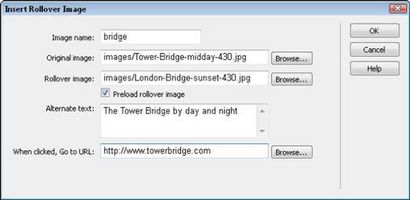
La boîte de dialogue Insérer l'image survolée apparaît.

Dans la zone Nom de l'image, le nom de votre image.
Avant de pouvoir appliquer un comportement à un élément, comme une image, l'élément doit avoir un nom afin que le script de comportement peut référencer. Vous pouvez nommer des éléments tout ce que vous voulez tant que vous ne l'utilisez pas des espaces ou des caractères spéciaux.
Dans la zone d'image originale, spécifiez la première image que vous voulez visible. Utilisez le bouton Parcourir pour localiser et sélectionner l'image.
Dans la zone de l'image survolée, entrez l'image que vous voulez devenir visible quand un visiteur déplace le curseur sur la première image.
Encore une fois, vous pouvez utiliser le bouton Parcourir pour localiser et sélectionner l'image.
Cochez la case à cocher préchargement image survolée pour charger toutes les images de survol dans le cache du navigateur lorsque la page de charges.
Dans le champ Texte de remplacement, une description des images.
Le texte alternatif est facultative mais recommandée parce que l'utilisation de mots-clés peut améliorer l'optimisation des moteurs de recherche. De même, le texte alternatif est un élément clé de l'accessibilité du Web, car ce texte est lu à haute voix par les navigateurs spéciaux appelés lecteurs d'écran, qui sont utilisés par les personnes aveugles et d'autres avec une vue ou la mobilité. Le texte alternatif est affiché uniquement dans le navigateur si les images ne sont pas visibles.
Si vous ne spécifiez pas d'URL, Dreamweaver insère automatiquement le signe # comme un espace réservé dans le code.
Le signe # est une technique courante pour créer des liens qui ne pointent nulle part. Parce que les images de roulement qui ne sont pas liés à une autre page ont beaucoup de grandes utilisations, cette technique est utile. Rappelez-vous que si vous ne voulez que votre capotage lier, vous devez remplacer le signe # avec un lien vers une autre page.
Les images sont mises en place automatiquement un roulement.
Pour voir le roulement en action, enregistrez le fichier, puis cliquez sur l'icône du globe en haut de l'espace de travail pour afficher un aperçu de votre page dans un navigateur Web.
Vous pouvez voir comment votre roulement fonctionne dans le mode Création de Dreamweaver ou en utilisant l'option d'affichage en direct. Lorsque vous cliquez sur le bouton en direct en haut à gauche de l'espace de travail, vous tournez essentiellement Dreamweaver dans un navigateur Web qui affiche les pages beaucoup comme le navigateur Chrome.
Lorsque vous affichez un aperçu d'une page sur votre ordinateur qui comprend une image de survol, certains navigateurs Web affiche un avertissement indiquant que vous devez autoriser les contrôles ActiveX pour afficher la page. Ceci est un avertissement de sécurité qui apparaît uniquement lorsque la page est ouverte sur le même ordinateur sur lequel la page est enregistrée.

Crédit: Création de istockphoto.com