Comment faire des boutons en verre à l'aide d'Adobe Illustrator, Killersites Web Design Magazine

Dans ce tutoriel, nous allons utiliser Adobe Illustrator faire des boutons qui ont une apparence semblable à du verre pour eux.
J'utilise Illustrator plutôt que Photoshop, car une fois que vous faites votre bouton dans Illustrator, il ne vous reste un graphique bouton beaucoup plus flexible qui peut être utilisé pour faire plus de boutons de différentes tailles.
... Ceci est grâce à Illustrator être un programme / application vectoriel - des graphiques vectoriels peuvent évoluer vers le haut ou vers le bas sans perdre aucune résolution.
D'autre part, des images basées Photoshop sont pixel sur la base, en tant que telle, si vous changez l'échelle / redimensionner un bouton en bas, vous verrez une dégradation de la qualité d'image.
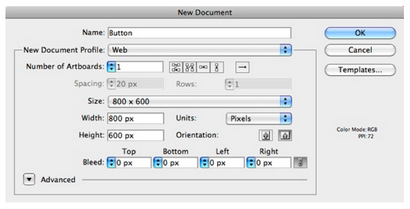
Étape 1: Ouvrez Illustrator et créer un nouveau « Document Web » de 800 x 600 pixels. Assurez-vous « pixels » sûr est utilisé comme une unité.

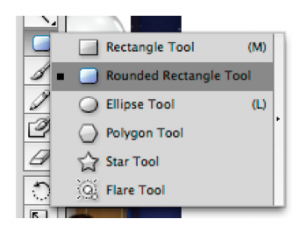
Étape 2. Sélectionnez le « rectangle arrondi outil » sous l'outil « Shape » et cliquez une fois sur le plan de travail.

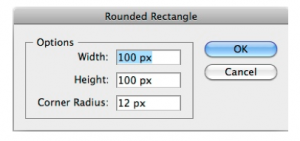
Étape 3: Faire un carré de 100 x 100 pixels avec un rayon de coin de 12 pixels.

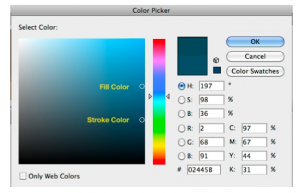
Étape 4: Sélectionnez votre carré et lui donner une couleur de remplissage en double-cliquant sur le « outil Remplissage couleur ».
Étape 5. Donnez-lui une couleur légèrement plus foncée de la course comme le montre la capture d'écran.

Ce sera notre forme de base.

Étape 6: Sélectionnez le carré et appuyez sur « Commande + C » pour copier ( « Ctrl + C » pour les utilisateurs de Windows), puis « Commande + V » pour coller devant. Cela positionnera notre copie droite place au-dessus de la première.
Étape 7: Sélectionnez notre nouveau carré et maintenant « Alt + Shift » prendre l'un des coins de la zone de délimitation et la redimensionner à un carré légèrement plus petit.

Étape 8. Retirez la course de ce petit carré en sélectionnant l'outil couleur de contour, puis appuyez sur la touche « / ».
Etape 9: Appliquer un gradient au carré plus petit en sélectionnant l'outil Couleur de remplissage, puis appuyez sur la touche « > ».
Étape 10: Apportez votre palette de gradient avec « Commande + F9 » (Mac) ou « Ctrl + F9 » (Windows) et appliquer un type de dégradé linéaire avec gris angle de 90 degrés au noir comme le montre l'image ci-dessous. Assurez-vous que le noir est noir RVB, ce qui est plus sombre que CMYK. Réglez ensuite un mode de fusion « écran » à la place.
Etape 11: Sélectionnez la petite place et appuyez sur « Commande + C » pour copier ( « Ctrl + C » pour les utilisateurs de Windows), puis « Commande + V » pour coller devant. Faites tourner la nouvelle place de 180 degrés.
Etape 12: Avec la dernière case sélectionnée ouvrir le « dégradé Palette » à nouveau et modifier le gradient pour ressembler à celui illustré ci-dessous.

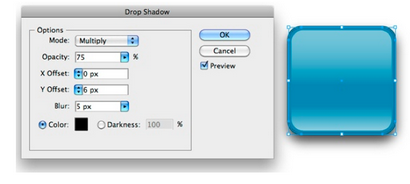
Étape 13: Sélectionnez le carré de base d'origine et allez dans le menu « Effet ». Choisissez> Ombre portée.

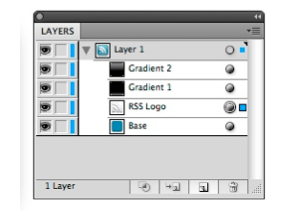
Maintenant, la seule chose qui reste est pour nous d'ajouter le contenu de notre bouton. Je le logo RSS prêt ici. J'appliqué un gradient doux de gris à blanc et une lumière
ombre portée. Si vous faites le texte que vous devez le convertir en contours avant de pouvoir appliquer des dégradés et des ombres à elle ( « Commande + Maj + O » pour Mac, « Ctrl + Maj + O » pour Windows).

Etape 14: Nous changeons la profondeur du logo RSS. Nous devons le placer sous les carrés avec les gradients afin qu'il soit affecté par le « mode de fusion de l'écran ».

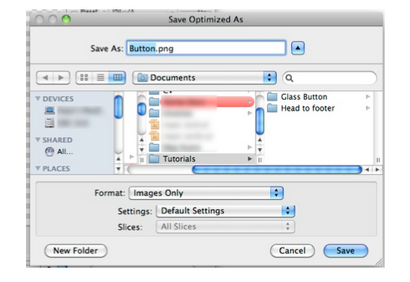
Il nous l'avons; une façon agréable et simple à faire le bouton de verre. La meilleure partie est que la modification de ce bouton est extrêmement simple.
Nouvelle couleur: il suffit de sélectionner le carré de base et lui donner une nouvelle couleur de remplissage et d'AVC
Nouvelle taille: sélectionner tous les éléments et redimensionnez à votre goût.

Ce poste a été écrit par: Napo