Comment faire un site HTML en 2016


Qu'est-ce que HTML?

Mise en route avec le langage HTML est assez facile, car tout ce que vous devez faire est de comprendre toutes les balises et règles utilisées dans la langue.
Une page Web HTML de base
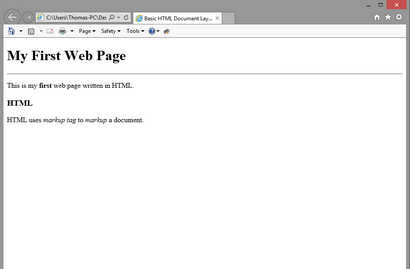
Regardons un exemple d'un fichier HTML qui sera affiché sur notre navigateur comme une page Web. Pour une démonstration rapide, vous pouvez copier et coller le code suivant dans le Bloc-notes (sous Windows) ou tout autre éditeur de texte (tel que Notepad ++) et enregistrez le fichier index.html. Vous serez alors en mesure d'ouvrir ce fichier comme une page Web en utilisant votre navigateur Web.
L'autre section, le corps, contient la majeure partie des éléments de la page Web. Il est dans cette section d'une page Web que les choses telles que les paragraphes de texte, des sous-titres, des images, des tableaux, des divisions de pages etc. sont ajoutées.
exemple Balises
- Titre 1, le plus grand texte d'en-tête. Plus petit texte d'en-tête peut être défini avec, h3 etc. h2 vers le bas à h6, avec h6 étant le plus petit.
- Démarrage et fermeture d'un paragraphe - tous les éléments qui doivent commencer sur une nouvelle ligne sur la page peuvent être inclus dans ces balises, y compris les blocs de texte, des images et des liens.
Dans la capture d'écran ci-dessous, vous pouvez voir ce qui est affiché dans le navigateur lorsque vous chargez le code ci-dessus. Prenez note que ceci est juste le format HTML standard, des fonctionnalités supplémentaires telles que des liens, des images et des listes conduiront à des balises de plus en plus complexes.

Consultez notre message utiles sur la façon d'apprendre le développement web (y compris HTML), rapide et gratuit!
Vous pouvez également profiter de plusieurs éditeurs visuels WYSIWYG, qui peut vous donner un instant, moyen efficace de tests et l'affichage de votre code HTML (et dans certains cas, CSS aussi!).
Vous voulez connaître la meilleure façon d'apprendre comment utiliser HTML? Autrement dit, la pratique!
Utilisez l'un des éditeurs web dont nous avons parlé ci-dessus ou même se lancer dans un fichier Bloc-notes pour apprendre rapidement sur la route. La pratique rend parfait, et cette affirmation est particulièrement vrai en ce qui concerne le codage.
Pages en HTML pur sont simples et statiques. Ils contiennent du contenu, mais manquent de style - que vous avez peut sans doute voir la capture d'écran ci-dessus sans intérêt!
border: 1px solid # d0d0d0; Rayon de la bordure: 2px;