Création d'un site Web à partir de zéro avec HTML
OK, assez parlé de moi. Allons-y avec le tutoriel.
Tout ce que vous avez besoin est un ordinateur et le Bloc-notes
Création d'une page Web HTML de base
Ouvrez votre éditeur de texte et insérez le code suivant. Il suffit de copier-coller les informations ci-dessous dans votre fichier vide.
Maintenant Enregistrer sous et assurez-vous que vous sélectionnez tous les fichiers sous « Type » et enregistrez le fichier avec une extension .html il ressemble index.html. Cela va être votre page d'accueil.
Croyez-le ou non, c'est tout ce dont vous avez besoin pour créer une page Web de base. Maintenant, bien sûr que ça va être incroyablement simple et peu attrayante, mais vous voyez l'idée.
C'est là que vous voulez insérer la phrase que vous essayez de cibler et se classait pour. Assurez-vous de vérifier le lien ci-dessus pour l'aide sur l'optimisation des moteurs de recherche.
Ajout CSS
Il rend également facile à mettre à jour vos polices, les couleurs, etc. dans toutes vos pages à la fois.
Ne vous inquiétez pas. Je sais que cela semble compliqué, mais je vais vous donner le code et vous verrez comment il est facile de le tordre.
Pour créer votre feuille de style, il suffit d'ouvrir un autre fichier texte vide et nommez-style.css. Assurez-vous de l'enregistrer dans le même endroit (dossier) sur votre ordinateur que votre fichier page d'accueil.
Maintenant, ajoutez une ligne avant la dans votre page HTML qui lit.
Ainsi, le code de votre page index.html va maintenant comme ça.
Cela indique au navigateur de rechercher la feuille de style lors du chargement de la page Web.
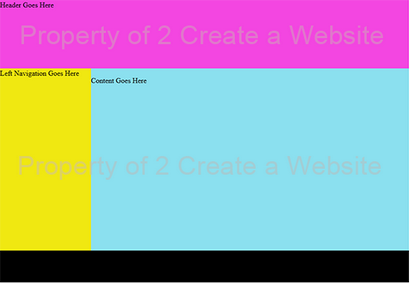
Création d'une page Web 2 Colonne
Maintenant, nous allons créer une page de la colonne 2 en utilisant le CSS. Ci-dessous le code que vous collerez dans votre fichier style.css.
3) la barre latérale (colonne gauche)
Et la feuille de style définit la largeur et d'autres variables pour chaque section. Si vous voulez changer la couleur de fond du corps, vous changeriez #ffffff à une autre couleur.
Prenez le temps de modifier la feuille de style que vous voulez.
Alors maintenant, vous pouvez ajouter le code suivant à votre filename.html (page d'accueil) et remplacer
Ceci est le corps de votre page d'accueil
avec ça.Voici donc votre code complet page d'accueil.
Maintenant, lorsque vous ouvrez votre page d'accueil, vous devriez voir quelque chose comme ça.

Vous pouvez régler la largeur section, hauteurs, couleurs, etc. dans votre feuille de style pour obtenir le look que vous voulez.
Ajout de styles de police
Si vous n'ajoutez pas de styles de police ou la taille, le navigateur affichera simplement les polices par défaut de la personne sur leur ordinateur (habituellement Times New Roman).
Donc, si vous voulez que le texte du paragraphe dans votre zone de contenu à être 14px et utilisez la police Arial alors vous ajoutez le code suivant à votre feuille de style juste après la section #content.
Donc, votre zone de #content devrait ressembler à ceci maintenant.
Maintenant, chaque fois que vous ajoutez du texte de paragraphe (assurez-vous entourez votre contenu avec
et
), Il prendra le style que vous avez identifié dans votre feuille de style.Modification des couleurs de lien
Par défaut, les liens sont bleus, mais vous pouvez suivre le même format ci-dessus et changer la couleur à ce que vous souhaitez.
Donc, si vous voulez que vos liens apparaissent en rouge dans votre zone de contenu, vous devez ajouter ceci à votre fichier style.css.
L'une représente la couleur de lien. Maintenant, lorsque vous ajoutez un lien vers la zone de contenu en utilisant ce code.
Rincer et répéter
Cela signifie que si vous voulez changer la couleur de la police et la taille de votre tête, navigation, pied de page, etc. il suffit de suivre l'exemple j'ai utilisé pour la section de contenu.
Découvrez quelques autres modèles html, vous pouvez télécharger.
Vous voulez un plus cours avancé?
Cette page a couvert les bases, mais si vous voulez vraiment pas vos compétences en développement web, envisager de prendre un cours. Ceci est l'un des plus populaires cours de développement web en ligne. Vous pouvez vous inscrire ici.
Autres options de création
C'est sans aucun doute pour les personnes qui ne se soucient pas d'en apprendre beaucoup sur le langage HTML et préfèrent passer du temps de travail dans un mode plus visuel.
Voici une vidéo sur Artisteer ici.
Il est livré avec des modèles de sorte que vous ne devez pas créer votre propre, et les plug-ins vous aider à faire tant de choses différentes avec facilité.
Cependant, les temps ont changé avec la tendance vers des conceptions simplistes en mouvement.
Si vous avez aimé ceci, s'il vous plaît partager. Merci!