Comment faire votre propre application Tableau, Tableau Software
Les applications sont utilisées tous les jours dans tous les aspects de notre vie, mais nous négligeons souvent que la plupart d'entre eux sont tout simplement de fantaisie (ou GUIs interfaces utilisateur graphiques) enroulé autour des données. Le classeur challenge est pas différent. En fait, il se connecte à une petite table Excel avec seulement cinq colonnes.
Création des données pour conduire votre application est la première Tableau et l'étape la plus importante. Il est important d'avoir une compréhension claire de la façon dont chaque élément de données doit être utilisé dans l'application. De cette façon, vous pouvez construire un ensemble de données qui est aussi léger que possible et simple à modifier dans l'avenir.
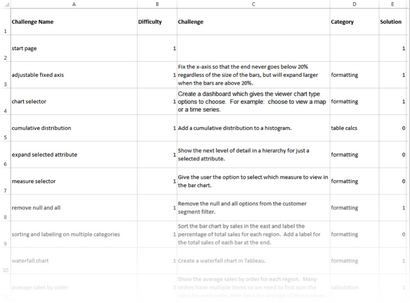
Cette image montre l'ensemble de données je pour le classeur challenge:

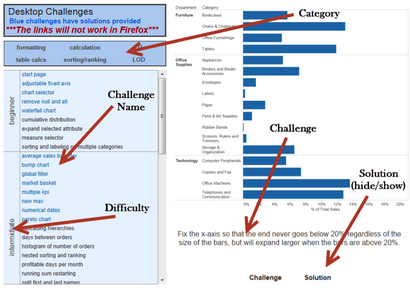
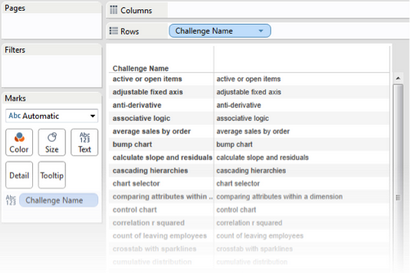
Et cette image montre où chaque colonne apparaît dans l'application:

Toutes les images et les fichiers que vous souhaitez créer un lien vers doit être hébergé sur un serveur web. Si vous faites juste une application locale à exécuter sur votre ordinateur, ils peuvent être dans un dossier local. Vous pouvez en savoir plus sur d'autres options pour l'utilisation des images dans le Tableau ici. J'accueille toutes les images et les documents sur bluehost afin que je puisse créer un lien vers eux de Tableau Public.
Une fois que les données sont prêtes à partir, le charger dans Tableau et construire le cadre de l'application. Dans mon classeur, le cadre est composé de six feuilles séparées. Trois des feuilles sont des listes des noms de défi, des catégories et des questions. Deux des feuilles sont des boutons pour télécharger les classeurs de défi et solution. La dernière feuille est un objet de page Web traîné dans le tableau de bord (assurez-vous de laisser le blanc URL). Faites glisser toutes ces feuilles dans un nouveau tableau de bord sans se soucier de mise en forme à ce moment.
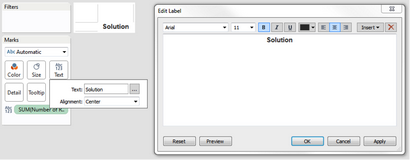
Vous pouvez faire des boutons dans le Tableau en mettant nombre d'enregistrements sur le texte dans une feuille vierge, puis modifier le texte.

Maintenant que nous avons le cadre, nous pouvons commencer à créer les interactions entre les feuilles à l'aide du tableau de bord des actions. La première interaction est facile: Lorsqu'un utilisateur sélectionne un défi, afficher les boutons de description associées et de téléchargement. J'ai une colonne intitulée « solution » dans mes données que j'utilise pour cacher le bouton de solution pour la moitié des défis.
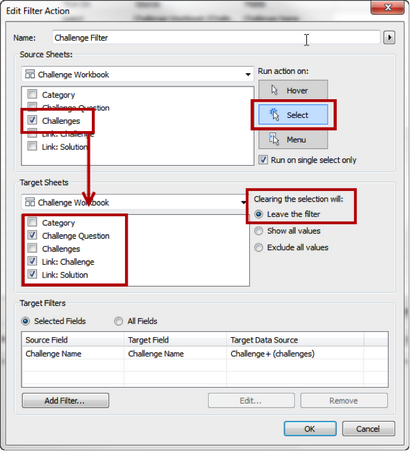
Créer une action de filtre sous l'onglet du tableau de bord. Le filtre est déclenchée par une sélection d'un défi à partir de la liste de défi et affecte les trois feuilles cibles sélectionnés. Je choisis de laisser le filtre pour dégager la sélection, mais le choix d'exclure toutes les valeurs est également une bonne option. Afficher toutes les valeurs est probablement pas une bonne option ici parce qu'il finirait par montrer une longue liste de toutes les descriptions de défi. Cette logique peut également être appliquée pour filtrer les défis de la feuille de catégorie.

Action Téléchargement Bouton
L'image URL est faite de la même manière que les boutons de téléchargement. Créer une action URL distincte. Au lieu d'utiliser l'URL du fichier de téléchargement, mettre dans le chemin d'URL de l'emplacement où l'image est hébergé. Faites-dynamique comme ci-dessus et ajouter le type de fichier correct à la fin de l'URL (.png. Jpeg). Cela remplira automatiquement l'objet page Web dans le tableau de bord sans aucune spécification. Parce que la page de démarrage de mon classeur est .html et non .png, je dois aussi faire le type de fichier dynamique dans le chemin d'URL en écrivant une dimension calculée: IF [Nom Défi] = « start page » ALORS « .html » AUTRE FIN '.png'.
Mise en forme
Une fois le cadre et les interactions travaillent, les apparences peuvent être pris en compte. Je vais examiner comment accomplir les deux principaux modèles de mise en forme, de créer des listes et des listes multiples colonnes.
Je l'ai trouvé le moyen le plus efficace de faire une liste est de mettre la dimension que vous voulez sur la liste des lignes et du texte. Suivant le bouton droit sur la dimension sur l'étagère des lignes et décocher « en-tête de série. »

listes à colonnes multiples sont plus communément connus sous forme de diagrammes en treillis dans le Tableau. Vous pouvez faire ces en appliquant un peu de mathématiques. Voir cet article pour savoir comment cela peut se faire.
Le reste de la mise en forme peut être réalisée à partir de l'onglet de formatage pour chaque feuille. Rappelez-vous d'utiliser des trucs comme copier et coller le formatage de la feuille à feuille.
Consultez l'exemple d'application ci-dessous, essayez votre main à créer votre propre. Bonne chance et ne pas partager vos applications impressionnantes avec nous!
