Facebook comme autosuggestion avec jQuery, Ajax et PHP
J'ai reçu beaucoup de demande de mes lecteurs qui me demandaient à la façon de mettre en œuvre la recherche de autosuggestion avec jquery. J'aime API facebook c'est propre, donc j'avais développé Facebook comme la recherche de l'utilisateur autosuggestion avec jQuery, Ajax et PHP. Il est simple et propre que vous devez changer les détails de base de données.

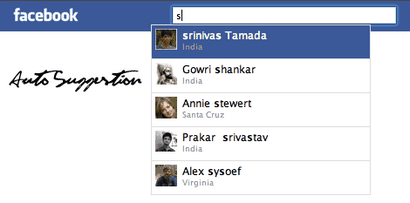
Jetez un oeil à la démo en direct, mot de recherche « sri »
Télécharger Script Live Demo
Télécharger le script. Modifier Config.php changer les détails de base de données.
Base de données
créer la table de base de données avec le nom « test_user_data »
search.php
Il contient du code PHP. Affichage des résultats de recherche
padding: 4px;
border-top: 1px #dedede solide;
Font-size: 12px;
hauteur: 30px;
>
Ce fut un bel effort, mais pourrait se faire beaucoup mieux. Merci d'avoir pris le temps de partager bien :)
Salut, grand script.
Mais j'ai un problème, je voudrais résolu :-).
Mon CSS ressemble à ceci:
largeur de #searchbox: 250px;
border: 1px solid # 000;
padding: 3px;
>
Le code HTML ressemble à ceci (certaines d'entre elles
.
.
.
..
< tr class="topMenu">< td class="topMenu">< IMG src="images/layout/logo.png">< td class="topMenuSearch">
< input type="text" class="search" id="searchbox" />
< div id="display">
Et le code AJAX est intacte.
Le problème est peut-être dans le CSS, mais je viens de recevoir tout ici pour être sûr.
Serait heureux, si quelqu'un pouvait me aider ici ;-)!
* Espaces réalisés dans le code HTML, sinon il ne sera pas affiché.
salut u all, comme u j'étais sur le stress à cause de l'événement de clic! Je suis venu avec une solution, il fonctionne, mais DonT savoir si efficaces ont regard:
-Créer un lien dans la liste déroulante
-donner une classe et donc quand le clik sur elle u la valeur va remplacer de l'entrée par la valeur de la goutte est le script ici:
$ (Function () $ ( 'utilisateur.'). Cliquez sur (function () élément var = $ (this); // identifier le menu déroulant
var pseudo = element.attr ( "title"); // enregistrer le USER_NICKNAME dans une variable
$ ( "# Searchbox") val (pseudo de). // remplacer la valeur de l'entrée ici
>);
>);
ce sera sympa.
Vous devez modifier la requête SQL pour résoudre ce problème.
essayer
Select * from test_user_data où concat (FNAME, » », lname) comme '% $% q' ordre par uid LIMIT 5"