Faire Web 2
introduction
Rendre le Web 2.0 3D Boutons dans Gimp
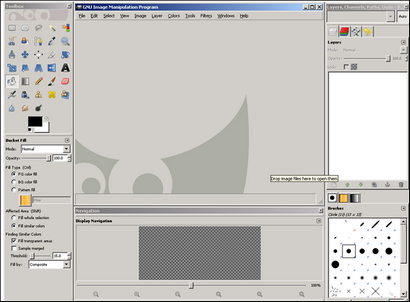
L'organisation de Windows Gimp - Avant de commencer les étapes tutoriel ci-dessous, d'organiser les fenêtres comme indiqué ci-dessous Gimp. Le côté gauche contient la boîte à outils. La partie supérieure du milieu contient l'image en cours d'édition et le fond est la fenêtre de navigation (accessible à partir de la vue -> Menu de navigation Fenêtre) qui affiche l'aperçu de l'image. Couches / canaux / chemins fenêtre est disposée sur le côté droit. Ce type d'organisation de la fenêtre vous aide à faire avancer les choses rapidement.

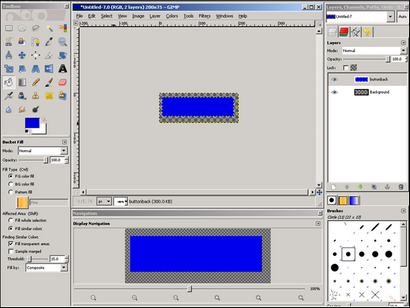
Étape 2 - Cliquez ensuite sur la couche -> Menu Nouveau calque pour créer une nouvelle couche. Nous organiserons des effets différents sur l'image dans les différentes couches car elle nous permet de les modifier de façon indépendante dans Gimp. Nom de la couche comme « buttonback » et choisissez par défaut d'autres options. Sélectionnez ensuite la couche « buttonback » de la fenêtre des calques sur la droite.

Personnalisation avancée bouton Web 2.0 dans Gimp
Le bouton ci-dessus, nous avons généré est assez basique. Cependant, vous pouvez modifier un certain nombre de choses pour lui donner une touche plus professionnelle.
Modification des effets de dégradé - Modifier le paramètre Opacité sur chaque couche pour modifier les effets de gradient. Cette option est disponible sur la fenêtre des calques sur la droite.
L'application des coins arrondis aux rectangles - Dans l'exemple ci-dessus, nous avons créé deux rectangles. Immédiatement après la création d'un rectangle sélectionner le menu Select -> rectangle arrondi pour appliquer des coins arrondis (après l'étape 3 et étape 5).
En appliquant différentes combinaisons de techniques ci-dessus, il est possible de créer tout type de Web 2.0 boutons 3D. Le fichier image pour l'exemple Gimp ci-dessus peut être téléchargé ici.