JQuery Lightbox Générateur
- Nouveau modèle Neoteric
- Nouveau thème miniature - Superposez longue
- Quelques améliorations pour les écrans mobiles
- Correction d'un problème avec le chargement des images de Flickr et Photobucket






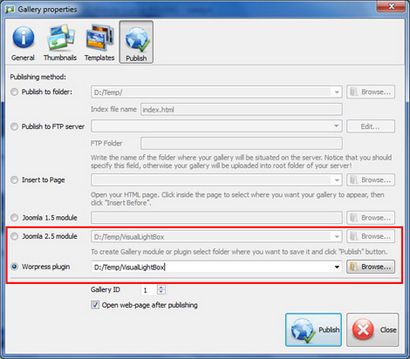
- Maintenant, vous pouvez enregistrer votre galerie comme un plugin Wordpress.
Pour plus d'informations, visitez: Comment créer Wordpress jQuery Lightbox - Maintenant, vous pouvez exporter votre galerie en tant que module 2.5 joomla




- Responsive - en douceur adapte à toutes les résolutions du navigateur et les écrans de l'appareil
- Mobile-prêt - support pour iOS et Android
- Nouveau modèle Prime Time:









- support Description pour Photobucket et Flickr
- corrections de bugs majeurs et mineurs.


- Maintenant, vous pouvez ajouter plusieurs galeries à une page;
- undo / redo multiniveau;
- Chargement plus rapide de la page;
- option "Insérer à la page". Insertion d'une galerie à la page devient plus facile. « Insérer à la page » Assistant ouvre une page dans une vue du navigateur et que vous cliquez simplement dans la page pour sélectionner où vous voulez la galerie apparaisse et appuyez sur « Insérer après ». Plus l'édition HTML nécessaire!
- soutien Picassa. Ajouter Picassa album ou une seule photo à votre galerie lightbox!

- Ajouter des images de Flickr balises à votre galerie!
- option 'Description de l'image mobile' est ajouté. Décocher si vous ne voulez pas masquer / afficher le panneau de description chaque fois que l'image est modifiée.

- soutien Flickr. Ajouter flickr photostream, photoset ou une seule photo à votre galerie!
Voir l'exemple avec des images de flickr.com.
- Le fichier d'installation ne fonctionne pas sur certains des PC avec Windows XP. Ce bug est corrigé.
- Plusieurs corrections avec la publication FTP.



- Vignettes dans la fenêtre de prévisualisation n'ont pas été rafraîchi après les images ont été ajoutées. Bug a été corrigé.
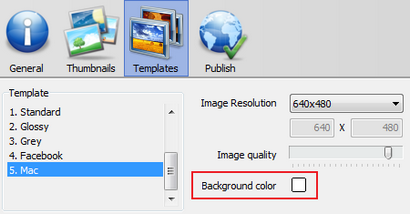
- option « Couleur de fond » est ajouté. Définissez la couleur d'arrière-plan des images transparentes.

- Nouveau modèle est ajouté - Mac et Facebook;



- De nouveaux modèles miniatures sont ajoutés - Polaroid, cadre rond, fenêtre ronde, cadre HTML simple, Sticky Notes;





- Fonction diaporama est ajouté;
- De nouveaux modèles sont ajoutés - Diaporama brillant, Diaporama gris;


Une redevance de licence est nécessaire pour une utilisation professionnelle. Business Edition visuelle de LightBox fournit en outre une option pour supprimer la ligne de crédit Visual LightBox.com ainsi qu'une fonction pour mettre votre propre logo aux images. Après avoir terminé le paiement sécurisé avec le formulaire, vous recevrez une information de licence par e-mail. Vous pouvez sélectionner le mode de paiement le plus adapté: carte de crédit, virement bancaire, chèque, PayPal, etc.
Q: Comment puis-je intégrer la galerie d'images de la visionneuse dans une page existante?
R: Pour installer la galerie VisualLightBox sur votre page, vous devez:
1. Créez votre galerie VisualLightBox et de le publier sur un lecteur local dans un dossier de test.
2. Ouvrez le fichier index.html du dossier enregistré dans un éditeur de texte.
3. Copiez le code pour la section HEAD et de le coller dans la section HEAD / BODY vous propre page Web, par exemple:
4. Copiez le code pour la section du corps et de le coller dans la section du corps vous propre page Web à l'endroit où vous voulez avoir une galerie, par exemple:
5. Copiez le dossier « données » avec des images et des vignettes et dossier « moteur » avec Css et les fichiers .js dans le même dossier avec votre propre page Web.
Q: Dans l'aperçu certains de mes propres diapositives sur le navigateur, je trouve l'arrière-plan (ongles du pouce visible) trop occupé et distrayant. Est-il possible d'assombrir l'arrière-plan?
overlayOpacity: 1, // contrôle la transparence de superposition d'ombre
Q: Comment puis-je contrôler la vitesse jQuery SlideShow?
A: paramètre Ouvrez Gallery-> Propriétés-> Général et trouver « retard Diaporama ».
Réglez le temps dont vous avez besoin.
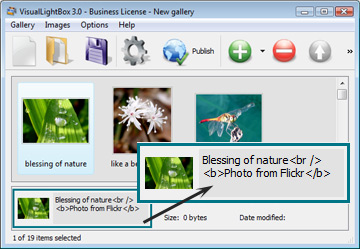
Q: Comment puis-je ajouter du code html dans la légende des images dispayed?
R: Vous pouvez utiliser du code HTML dans votre légende pour mettre en évidence un texte ou ajouter des liens.
Dans l'application VisualLightBox sélectionnez l'image et ajouter du code html dans la légende de l'image sélectionnée.
Par exemple:

Q: Est-il possible de charger une galerie à partir de l'image? Ainsi, les charges de la galerie à l'extérieur?
R: Vous devriez commencer à la galerie onClick:
1) Ajoutez la fonction suivante dans la
marque:
2) Définir l'événement onClick pour l'image (ou liaison):
3) Définir l'ID d'une image dans votre galerie (id = « firstImage »), par exemple ajouter à la première image:
4) Utilisation 'display: none;' propriété de votre galerie dans le moteur \ css \ vlightbox1.css. Il suffit de changer le code suivant:
Q: Peut-il être adapté pour une seule image est affichée et la galerie ouvre à feuilleter le reste des images.
UNE:
1) Utilisation 'display: none;' propriété de votre galerie dans le moteur \ css \ vlightbox1.css pour cacher toutes les vignettes. S'il vous plaît voir la question précédente (étape 4).
2) Ajoutez le paramètre suivant pour afficher la vignette que vous souhaitez afficher sur la page:
Q: Comment puis-je définir le nombre de colonnes de vignettes?
R: Ouvrez Gallery-> Propriétés-> Vignettes et trouver « Nombre de colonnes » paramètre.
Sélectionnez la valeur requise dans la liste.
Q: Je voudrais centrer toutes les vignettes et je ne peux pas comprendre comment. Pouvez-vous s'il vous plaît aider?
R: Vous pouvez aligner les vignettes VisualLightBox de la même manière que tout autre élément de votre page.
Essayez d'ajouter la section VisualLightBox BODY dans le conteneur DIV ou dans TABLE, les tailles de conteneurs définir et utiliser l'alignement que vous avez besoin.
Q: Je veux changer la couleur de l'ombre de superposition? Comment puis-je faire ceci?
A: Open moteur \ css \ fichier visuallightbox.css dans un éditeur de texte, trouver le code suivant:
#overlay position: absolute;
top: 0;
gauche: 0;
z-index: 190;
largeur: 100%;
hauteur: auto;
background-color: # d7d7d7;
>
et modifiez la valeur du paramètre « background-color », par exemple:
#overlay position: absolute;
top: 0;
gauche: 0;
z-index: 190;
largeur: 100%;
hauteur: auto;
background-color: # 000000;
>
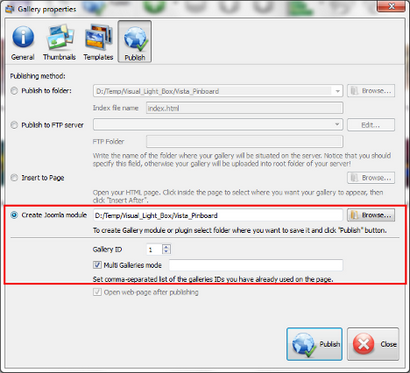
, Vous pouvez définir la couleur de recouvrement, vous devez également à Gallery-> Propriétés-> onglet Modèles.
Q: Est-il possible de faire 2 ou plusieurs pages au lieu de faire une page avec 40 photos.
R: Chaque galerie VisualLightBox doit avoir un identifiant unique.
Pour ajouter des galeries séparées sur des pages différentes, allez Gallery-> Propriétés-> Publier et préciser ID unique pour la galerie: ID Gallery. Insérez une galerie de la manière habituelle.
Q: Je voudrais repositionner les boutons Précédent et Suivant. Où dois-je aller faire ces changements dans le code?
A: Open moteur \ css \ fichier visuallightbox.css dans un éditeur de texte, trouver le code suivant:
et position définie dont vous avez besoin.
Je publie des galeries multiples (à différentes pages). Chaque fois que je publie une galerie, index.html est plus écrit et le dossier « images1 » est trop écrit.
J'ai téléchargé et couru l'exe, mais n'a pas pu le faire pour commencer à gagner 7 Home Premium. Qu'ai-je fait de mal?
Pourquoi suis-je recevoir le renouvellement avis que l'état j'arrivant à échéance ce mois-ci. Vous pensez que votre système est un peu confus et ne sais pas si je vais tomber pour le renouvellement l'année prochaine. Je pensais acheté une licence à vie pour ce que j'avais.
Bonjour, j'ai sauvé toutes mes galeries sur mon ordinateur. Récemment, je changé d'ordinateur, j'ai transféré tous les fichiers du projet / Galeries vers le nouvel ordinateur. Sur le nouvel ordinateur, je vois encore le nom de la galerie, je peux voir f.i.
Si j'acheter le logiciel enregistré sera de retirer le rectangle Lightbox visuel de mes images?
Je dois annuler ma commande. Je ne veux pas utiliser votre produit.
* Je voudrais exprimer ma gratitude à vos efforts sur la création d'un tel beau morceau de programme et le meilleur de tout ce qu'il est gratuit! Gardez le bon travail et j'espère voir de nouvelles fonctionnalités à l'avenir à venir près de chez vous 5 étoiles noter!
* J'ai acheté l'entreprise et le produit AMOUR IT..Your semble facile à utiliser et à ce que je dois aider plusieurs de mes clients ..
* J'ai essayé VisualLightBox et pour moi son une application très cool et utile. Il est tellement facile à gérer mes galeries jquery et il semble très agréable.
* Je suis ravi de ce que cet outil peut faire pour moi merci pour tout le travail qui a dû en elle.
* Juste un rapide merci pour le logiciel cependant, il est rare que vous obtenez une version de logiciel libre de cette qualité et de style! Bien fait et s'il vous plaît continuer cette galerie photo étonnante créateur. Espoir de voir plus de progrès.
* J'ai installé une visionneuse visuelle libre. Tout bon, aimer. Je veux obtenir une version commerciale de votre grand programm. Je l'aime - soo facile à utiliser.
* Tout d'abord, je vous aime VisualLightBox. Je pense qu'il est beau! J'ai acheté la lightbox « business edition » hier, et je suis très heureux comment il est facile à utiliser. Nous avons trouvé ce pour être l'un des moyens les plus rapides pour obtenir une galerie sur le web. Merci.
* Je viens d'acheter la version commerciale de la boîte visuelle légère et je viens d'avoir à écrire et dire que je suis impressionné. Très facile à utiliser, interface intuitive et génère une présentation vraiment professionnelle. Rarement ai-je été si heureux avec un achat de logiciels. Je vous remercie.
* Je suis tout à fait aimer VisualLighbox affaires et MobiRise. Incroyable, rapide et indolore, pour créer une coutume, navigateur galerie indépendante. Et cela fonctionne première fois - à chaque fois! Le meilleur rapport qualité-prix que je l'ai vu dans un certain temps.
* Je voudrais dire que VisualLightBox est un programme magnifique lil! Son presque trop beau pour être vrai, je dirais! J'ai cherché à créer des tutoriels une galerie ou une galerie lightbox jquery avec diaporama, mais juste ne pourrais pas venir à droite. Je suis si heureux d'avoir trouvé VisualLightBox!
* Tout d'abord, votre produit est fantasitc. Je regardais les autres et votre code galerie application de générateur a été incroyablement facile à utiliser.
* Un autre programmes ont une bonne fonctionnalité, mais pas d'interface fantastique comme votre produit!
* Grand produit par le chemin et m'a sauvé des charges de temps. J'aime vraiment votre programme SlideShow Visual LightBox! Très agréable.
* Je viens d'acheter ce produit et je pense qu'il est grand. Comme il est extrêmement facile à utiliser est quelque chose que je pourrais obtenir mes clients d'acheter de télécharger leur propre portefeuille et les derniers projets, etc.
* Je trouve Visual LightBox (et lightbox2) un excellent outil et était sur le point de procéder à son achat.
* Permettez-moi de commencer vous féliciter, bon travail, vraiment. Je suis d'essayer la version gratuite avant de l'acheter. Il fonctionne très bien.