Rendu graphique avec GDI
Les formulaires Web n'ont pas de toile, de sorte que vous ne pouvez pas demander un formulaire Web pour objet Graphics. Mais, vous pouvez simuler ce comportement en rendu graphique dans ASP.NET avec l'aide de GDI +.
Comme je l'écris ceci, Vista est sorti et promet de nouvelles choses fraîches et Windows Presentation Foundation (WPF) est de combler l'écart entre les riches clients Windows et riches clients Web. Ainsi, un grand nombre de développeurs et d'entreprises là-bas sont intéressés par de riches clients Web. Pour eux, je l'ai écrit cet article.
Cet article utilise un exemple trivial pour montrer comment créer dynamiquement graphique GDI + dans les pages web. L'exemple, une horloge, a la plomberie qui soutiendrait toute sorte de mise à jour de façon continue, graphique dynamique rendu.
Rendu graphique avec GDI +
- Un contrôle utilisateur qui agira comme contexte de votre appareil ou zone de dessin
- Une page Web pour contenir le contrôle de l'utilisateur
- Une page web pour contenir un contrôle d'image (La première page Web sera effectivement jouer le rôle de l'image pour cette page Web.)
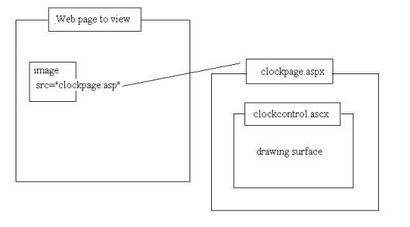
La figure 1 illustre la relation entre le contrôle de l'utilisateur et deux pages Web.

Figure 1: La relation entre les contrôles qui jouent le rôle de toile dynamique
Une page est en fait la page visible, et la deuxième page et le contrôle de l'utilisateur joue le rôle de toile dynamique. Jetez un oeil à la façon dont cela fonctionne en construisant de l'intérieur.
Définir le UserControl
Le UserControl est aussi proche de l'objet graphique (toile ou contexte de l'appareil, si vous préférez) que vous allez obtenir. L'idée de base de rendre l'image est de créer une image, obtenir un objet graphique à partir de cette image, dessiner quelque chose sur elle, puis enregistrez cette image sur le HttpResponse.OutputStream (ce code est de montrer dans le Listing 1).
Liste 1: Le code orchestrant rendu de l'horloge
La raison pour laquelle j'ai utilisé un UserControl intérieur est que l'écriture au flux de sortie est destructeur pour les choses déjà sur le cours d'eau. Ainsi, d'autres HTML serait effacé en écrivant l'image. Lorsque vous enregistrez l'image dans le flux de réponse de sortie, qui est tout ce qui sera là. Le code qui rend l'horloge n'est pas important sur le plan technique, mais Listing 2 il montre pour le plaisir.
Liste 2: Le ClockControl (Le ClockControl.ascx page est un UserControl vide.)
Les trois dernières lignes de code dans DrawClock déplacer l'image dynamique dans le flux de sortie. Vous aurez besoin d'utiliser System.Drawing et System.Drawing.Image pour soutenir le comportement de ClockControl.
Affichage de l'image dynamique
Pour rendre l'image, vous pouvez créer une page l'exemple appelle ClockPage.aspx et glisser-déposer le ClockControl sur le ClockPage (voir la figure 2).
Figure 2: L'image d'une dessinées à l'horloge analogique simple
Je vais laisser le dernier défi d'animer l'horloge comme rétroaction en temps réel pour un autre article. Comme il est, l'utilisateur devra actualiser la page à chaque fois une horloge de mise à jour a été souhaitée.
L'horloge est Drawn
Cet exemple montre comment vous pouvez traiter une image dynamique sur un UserControl comme surface de dessin autant que vous souhaitez traiter une forme Windows comme un. Le contrôle de l'utilisateur est alors intégré dans une page, et cette page devient la valeur de la source d'un attribut d'image. Chaque fois que l'attribut source-je utilisé la
A propos de l'auteur
Si vous êtes intéressé à vous joindre ou parrainer un groupe d'utilisateurs .NET, consultez www.glugnet.org.