Scanimation maison (Real Life GIFs!) 3 étapes

Cette instructable couvre une technique simple pour faire de courtes animations dessinées à la main que vous pouvez lire à la main. Tu auras besoin de:
Etape 1: Création de l'écran


Vous avez donc besoin de produire un ensemble de régulièrement espacés, des barres verticales noires avec des fenêtres claires entre eux.
La façon dont je l'ai fait était en imprimant un dessin que j'ai fait en mspaint avec les tailles de pixels exactes que je voulais. Les barres étaient trois fois la largeur des espaces entre eux, ce qui permet de quatre cadres d'animation. Je ne pense pas que ce soit la même taille que mon original, mais j'ai inclus un fichier mspaint avec les barres et le dessin j'ai utilisé pour mon exemple gif. Il dispose de cinq cadres. Ne hésitez pas à le télécharger et l'imprimer à quelque échelle que vous souhaitez travailler. Une fois que vous avez vos barres établis, les imprimer. Vous aurez alors besoin de réduire les écarts entre chacun. J'accompli cela en pliant le papier perpendiculaire aux barres et la découpe soigneusement entre les barres avec des ciseaux. Vous pouvez toujours voir le pli si vous regardez attentivement mon écran terminé.
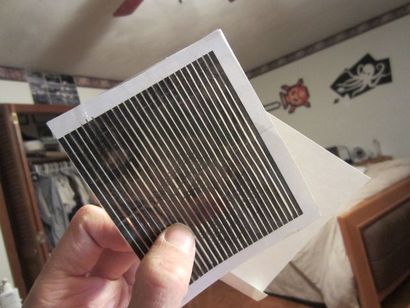
Vous devriez maintenant avoir un écran de papier délicat avec des bandes verticales noires en vrac. Pour garder tout en place, vous aurez envie de les laminer à plat. Si vous n'avez pas accès à la stratification, vous pourriez probablement aussi utiliser une bande d'emballage claire et appliquer cette très soigneusement de garder toutes les pièces où ils doivent être.
Coupez l'excédent de papier et faire en sorte que le bord inférieur de l'écran est perpendiculaire aux barres. Ce sera important pour une lecture ultérieure.
Étape 2: Dessiner vos cadres


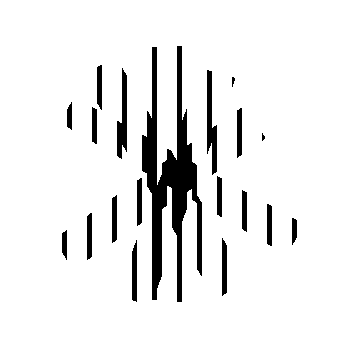
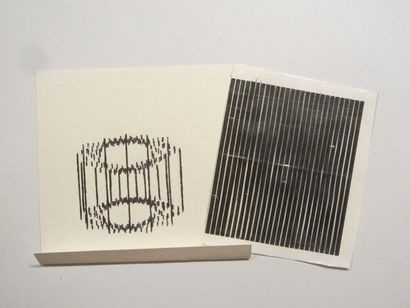
Faire un plan de crayon de chaque image que vous voulez sur une feuille de papier, superposées. Ils apparaîtront exactement là où vous les dessiner, un à la fois. Gardez à l'esprit le nombre d'images que vous voulez, et si vous souhaitez une boucle lisse assurez-vous que la taille d'un cycle est uniformément réparti entre vos cadres (en supposant que vous voulez une vitesse constante). Vous pouvez voir ici que je l'ai fait un cube en rotation, et divisé un cycle (une rotation de 90 degrés) en quatre cadres. À ce stade, chaque coin est déplacé à la position et les boucles d'animation du coin suivant.
Étape 3: Animer!
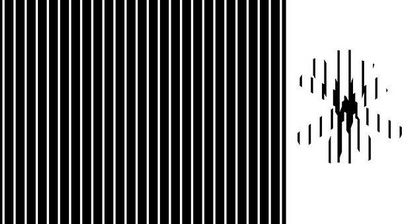
Vous avez terminé! Tout ce que vous devez faire est flip fois en bas sur votre feuille d'animation afin qu'il soit en face. Cela vous permet d'asseoir l'écran en elle, la place contre ce pli, et faites glisser lentement à travers le dessin. Si votre angle est bon et vous allez à une bonne vitesse, vous devriez voir votre animation venir à la vie!