Tutoriel Menu réactif










considérations
Lancer dans un tableau de bord des requêtes des médias ne sont pas tout ce qui est nécessaire pour faire un menu réactif. Vous devez savoir quel type de menu, vous travaillez avec, comment vous voulez afficher, et comment il se comporte. Utilisez la liste de vérification ci-dessous pour vous aider à vous guider:
Si votre menu a un montant fixe de 3 ou 4 éléments, vous pouvez éviter le plus probablement besoin des ajustements mobiles « spéciaux ». Cela dépend du texte, mais, tout comme cause la plus probable 4 mots longs un problème de flux de plus.
Orientation
Pour la plupart, si vous avez un menu vertical, vous êtes déjà défini. menus verticaux sont le format standard pour la plupart des appareils mobiles, comme le mode portrait se prête à ce style. Dans le cas d'un long menu horizontal, ce que vous allez finir par faire coiffage, pour que à des résolutions inférieures convertit essentiellement dans un menu vertical à la place.
Une chose importante à garder à l'esprit est que les appareils mobiles ne sont pas vraiment un état « vol stationnaire » approprié. Ceci est un ordinateur de bureau seul concept, qui a besoin d'une approche différente pour les appareils mobiles. Ceci est seulement un problème si votre menu a des sous-menus, comme c'est généralement lorsque l'utilisation de faire des états de vol stationnaire de menu pour continuer à développer la navigation. Quand on pense à répondre, nous devons nous assurer que les états de vol stationnaire peut être facilement convertir en « robinets ». Cela signifie que les éléments de menu de niveau supérieur ne peut pas être liens et contiennent un sous-menu en même temps (à moins que vous leur donnez une sorte de bouton déroulant spécifique pour aller avec eux. Cela signifie également que vous voulez que chaque élément de menu pour être autour au moins 26-40 pixels de haut, pour être facile de prises pour cibles un doigt.
exemple Menu
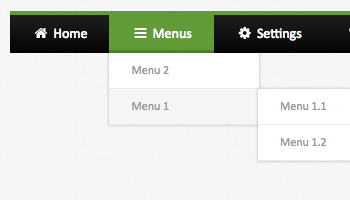
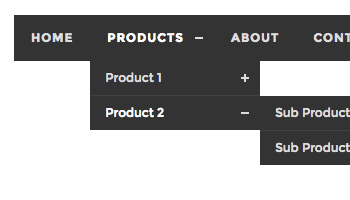
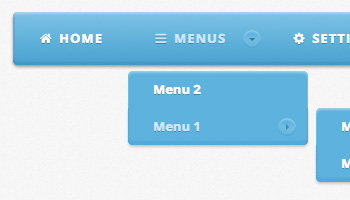
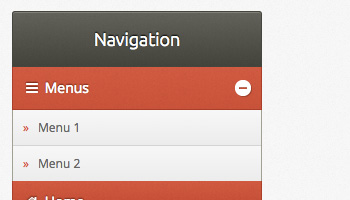
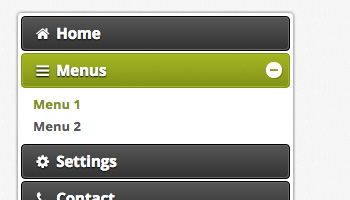
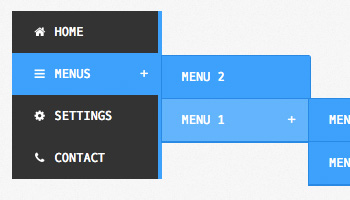
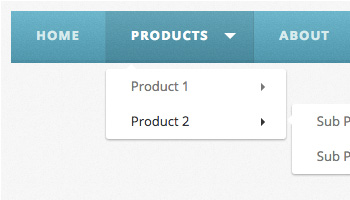
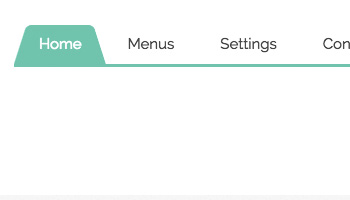
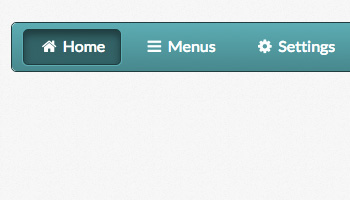
Pour ce tutoriel, nous allons garder les choses simples. Nous allons créer un menu réactif. avec un nombre d'éléments de menu variable et un 2ème niveau du menu secondaire pour certains éléments:
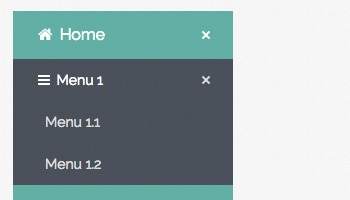
Pour ce menu, nous en tenir à un état réactif (téléphone), ce qui en ferait ressembler à ceci:
Styling avec les États Responsive
Avec ce bloc, vous pouvez probablement dire, nous voulons à 480 pixels (ou moins) de largeur de l'écran pour modifier les propriétés d'un couple tel que: faire l'auto hauteur de menu (au lieu de fixe pour horizontal), prendre les flotteurs sur les éléments de liste de sorte qu'ils deviennent verticaux, faire des articles un peu plus grand, et de mettre à l'intérieur du sous-menu (au lieu de flotter au-dessus).
Avant de laisser tomber un peu d'amour-appareil tactile par Jquery, Modifions un comportement pour des raisons de simplicité. Pour la taille mobile, nous ne voulons pas dépendre de l'état: vol stationnaire, et à la place bascule avec un robinet. Cependant, notez que nous avons actuellement les deux dernières: lignes de règle de vol stationnaire dans notre CSS, qui sera appliquée à mobile, de jouer avec le comportement que nous voulons. Nous pouvons effectivement envelopper cette requête dans un autre média, sauf dans le sens inverse à l'autre, nous avons!
Maintenant, nous avons une requête de médias pour tout plus de 480 pixels. Encore une fois, nous gardons les choses très simples ici et sont complètement ignorant des comprimés (qui peut parfois avoir des résolutions comme bureau, mais encore mieux fonctionner avec des robinets), mais cela va faire pour notre exemple. À ce stade, si vous deviez essayer le menu sur un appareil mobile, vous ne seriez pas en mesure d'ouvrir le sous-menu (il suffit d'aller le tout lien que vous avez attaché à href « Produits »). C'est là que nous utilisons certains jQuery pour ajouter notre bascule. Rappel: selon nos considérations énumérées ci-dessus, en utilisant cette technique, nous devrons tuer efficacement le lien « produit ». Cela peut facilement être remplacé par l'ajout d'un élément de menu supplémentaire comme « Tous les produits » ou similaire dans le sous-menu lui-même, contenant le même lien, mais nous allons laisser que pour vous de savoir!
Remarquez comment nous accroché l'événement click (ce qui se traduit essentiellement à un robinet sur un dispositif tactile) sur le lien plutôt que la li mère comme nous l'avons fait lors de l'utilisation: hover en CSS. Il en est ainsi que nous pouvons appeler la fonction .preventDefault et d'éviter le lien saut vers une autre page. Cependant, après avoir fait cela, on n'ajoute la classe « tap » à la li mère, que nous associons maintenant avec ce CSS:
Remarquez comment nous avons ajouté 2 lignes à notre requête de médias mobiles, très similaires à: vol plané de, mais cette fois avec la classe « du robinet ». Cela nous donnera le même style, avec notre nouveau comportement, et maintenant avec nos JS nous donnera un menu conduite mobile tactile!
Russell Taylor est un ingénieur en informatique et Internet aficionado. Il a travaillé dans l'industrie de conception / développement web depuis plus de 10 ans maintenant et jouit de la liberté d'un travail en dehors du bureau.