Bump Maps pour les débutants, Blender modèle 3D
Bump Maps pour les débutants
Pour faire ce tutoriel, vous aurez besoin des connaissances de la modélisation dans Blender et comment ajouter des matériaux à un maillage. Vous aurez également besoin d'un modèle simple assis sur un avion.
Si vous n'avez pas un modèle à portée de main, ajouter un icosphere avec trois subdivisions et ajouter un plan. Placez la sphère sur le plan et l'appareil photo vers elle. Dimensionner le plan de façon à ce qu'il remplisse la plupart des arrière-plan en vue de la caméra.
REMARQUE: Les cartes Bump ne se présentent pas dans la vue 3D. Vous devrez rendre pour voir ce qui se passe.
bump
Bump (ni abrégé parce qu'elles affectent le maillage le long du vecteur normal) sont des images utilisées pour ajouter des reflets et des ombres à la surface d'un modèle pour le rendre semblent avoir plus de détails.
D'où proviennent ces images? Deux sources:
1) Textures Blender
2) programmes d'image 2D: Gimp, Inkscape, Photoshop, etc.
Pour garder ce court et simple, nous ne discuterons pas # 2.
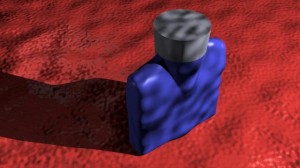
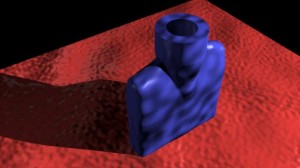
Voici une bouteille bleue sur un plan rouge. La bouteille a un matériau appelé Opaque bleu et le plan a un matériau appelé Opaque Rouge. Tout le détail est ici dans le maillage.

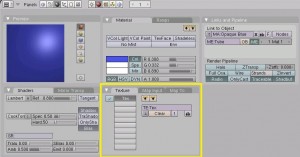
Voici les paramètres matériels bleu Opaque. [Parlons navigation (boîtes vertes) pour une seconde:]
La fenêtre de bouton comporte trois couches: le mode, type et panneau. Cette image montre le mode matériel (première icône de la sphère dans l'en-tête) et le type matériel (deuxième icône de sphère dans l'en-tête) des panneaux. Je les appelle les Mat: panneaux Mat. Les panneaux réels sont la troisième couche. (Les panneaux sont également à plusieurs couches: certains boutons agissent directement, certains apportent des mini-menus avec plus d'options ou des sélections.)
Dans les liens et le panneau Pipelines nous naviguons au Opaque matériau bleu en utilisant un lien vers l'objet. Si vous avez plusieurs documents que vous choisissez celui que vous voulez à l'aide du bouton double triangle (flèche verte), qui fait apparaître un menu de sélection (y compris Ajouter un nouveau, juste au cas où vous vous demandiez où ce bouton se cachait.) Le lien vers l'objet boîte peut également être utilisé pour changer le nom de la matière, dans ce cas de « matériel » (nom par défaut de Blender pour un matériau) à Opaque Bleu.

Quelques mots sur le matériel:
Retour à la mise en place d'une carte Bump:
Les cartes sont des textures bump. Nous ajoutons une texture au Opaque matériau bleu en appuyant sur le bouton Ajouter dans le panneau de texture.
Trouver le panneau Texture. La fenêtre de bouton est habituellement de 4 panneaux à travers et le panneau de textures est généralement le cinquième panneau. Ce n'est pas à l'écran. Ne peut pas l'utiliser si vous ne pouvez pas le voir. Vous avez plusieurs options. Tout d'abord, MMW (molette de la souris Moyen) déplace les panneaux gauche et à droite. Ctrl-MMW se rétrécir ou agrandir les panneaux, plusieurs panneaux sont visibles quand ils sont plus petits. MMB (bouton central de la souris) glisser également déplacer les panneaux gauche ou à droite (ou vers le haut et vers le bas, s'il y a place.) En appuyant sur le triangle blanc à côté du nom d'un groupe spécial se replier le panneau dans une barre grise verticale étroite, laissant place à d'autres panneaux qui glissera dans la vue.
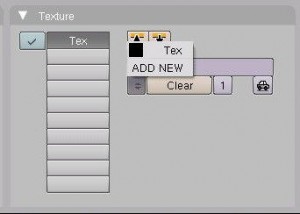
Ajout d'une nouvelle texture va changer le panneau de texture comme indiqué ci-dessous


Ceci est également là que vous trouverez le bouton Ajouter nouveau maintenant, si vous voulez utiliser l'un de ces neuf emplacements vides.
Si vous comparez les deux avant-premières, avant et après l'ajout de la nouvelle texture, vous ne voyez rien changé. De nouvelles textures, par défaut, n'a aucun effet sur un matériau. Nous devons dire à Blender ce que nous voulons que cette nouvelle texture à faire.
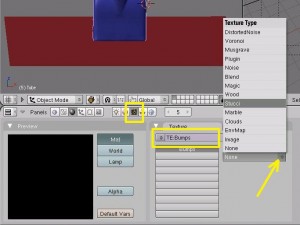
On passe des panneaux de bouton Type de matériel pour les panneaux de boutons de type de texture en appuyant sur l'icône de texture dans l'en-tête.

Renommez la texture à Bosses dans la zone Nom de la texture. Pour choisir le type de texture appuyez sur l'icône de sélection double triangle pour afficher le menu Type de texture. Notez l'un des choix est « image ». Si vous avez une image 2D à utiliser comme carte de bosse, sélectionnez cette option pour obtenir une boîte de dialogue pour dire à Blender où trouver l'image.
J'ai choisi Stucci. Quand je l'ai fait, le panneau Stucci est apparu, en même temps que l'image stucci dans le panneau de prévisualisation. Les valeurs par défaut Stucci sont très bien (rappelez-vous, nous gardons ce simple) aucun changement ici.
Notez l'image dans la fenêtre de prévisualisation. Ceci est l'image Blender utilisera pour ajouter des reflets et des ombres à notre surface. Ensuite, nous disons Blender quel effet nous voulons que l'image d'avoir sur notre modèle.
Appuyez sur la deuxième icône de matériel sur l'en-tête pour revenir aux panneaux de type de matériau. Indication Liens et Pipeline nous sommes toujours liés à MA: Opaque Bleu.
L'entrée de la carte et carte à panneaux sont généralement des onglets du panneau de texture. Je les ai détaché afin que nous puissions les voir tous à la fois. Dans le panneau d'entrée de tapis, j'ai choisi Cube depuis qui correspond plus étroitement à la forme de la bouteille que les autres choix.
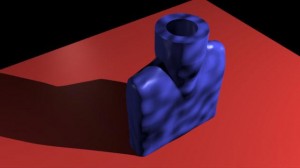
Dans le panneau Map To, nous tournons notre image en une carte de bosse en désactivant le bouton Col (couleur) (par défaut), et en tournant sur le bouton Nor (normal). J'ai également déplacé le curseur vers le haut ni à 5 ou si, à exagérer l'effet. Voici ce qu'il fait pour le rendu:

La bouteille a maintenant des bosses.
Mise à l'échelle de la carte Bump
Nous pouvons ajouter la même texture au plan rouge.
Dans la vue 3D, le mode objet, sélectionnez le plan au lieu de la bouteille. Passer à panneaux Matériau de type avec l'icône Matériel. Avis, au-dessus, le lien vers l'objet montre le maillage (ME:) est appelé plan et le matériel (MA:) est Opaque Rouge. Le panneau rouge Opaque Texture ne montre pas de textures dans l'une des machines à sous.
Pour ajouter la texture que nous venons de créer, appuyer sur la double bouton de sélection de triangle et choisissez Bosses, le nom de la nouvelle texture. Notez que la place à côté du nom Bosses est une représentation de l'Teeny minuscule image de texture Bosses. Ceci est d'aider les gens qui ne nomme pas leurs textures quand ils les font, mais comme vous pouvez l'imaginer, il n'y a pas beaucoup d'une aide. Prenez l'habitude de nommer vos matériaux et textures lorsque vous les faites, il permettra d'économiser beaucoup de temps plus tard.
Bosses La sélection se fixe la texture Bosses au matériau Opaque rouge, mais Blender doit encore être dit que nous voulons que la texture à affecter la matière. Nous revenons sur le tapis: panneaux de tapis, comme nous l'avons fait avant, cette fois pour Opaque rouge au lieu de bleu Opaque, et mettre en place l'entrée de la carte et la carte à panneaux. J'ai changé Cube à plat dans le panneau Carte d'entrée pour refléter la forme du plan, et mis en place la carte à panneau exactement comme indiqué dans le Opaque Bleu Carte Paramètres.
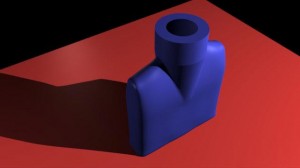
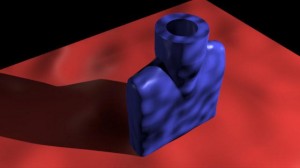
Voici l'effet sur l'image rendue:

Maintenant, le plan rouge ressemble un peu à une nappe, avec des plis ondulés. Les bosses sur le plan rouge sont beaucoup plus grandes que les bosses sur la bouteille parce que l'avion a plus de surface que la bouteille, et Blender propage l'image pour couvrir toute la zone.
Mais si ce n'est pas ce que nous voulons? Nous pouvons changer la taille des bosses en leur mise à l'échelle. Dans le panneau Carte d'entrée du matériau, nous pouvons définir le nombre de fois Blender utilisera la même image pour couvrir la zone.
Dans la carte du panneau d'entrée de Opaque Rouge définir la taille X, Taille Y et Taille Z à 10 exemplaires (bien que la mise en taille z n'a pas d'effet sur un plan, que x et y.) Maintenant, au lieu de diffuser une copie de l'image sur l'ensemble avion, Blender presser 100 exemplaires dans le même espace.

Comme vous pouvez le voir, plus la taille X, Y, Z nombre, plus le grain de la texture.
Maintenant, l'avion a une belle surface pebbled, mais il est encore plat. Peut-on obtenir les vagues arrière sans perdre la texture caillouteuse? Bien sûr on peut. Nous ajoutons simplement la texture Bosses au plan une fois de plus.
Tout d'abord: sélectionnez un emplacement vide dans le panneau de texture. Deuxièmement: Appuyez sur le bouton de sélection de texture pour afficher la liste des textures disponibles (Ajouter un nouveau et sont tout ce que nous Bosses avons à l'heure actuelle, mais dans un vaste projet de cette liste pourrait être assez long) et sélectionnez Bosses. Dans le panneau Map To (probablement un onglet sur le panneau de texture) désactiver le col et tourner Nor, et réglez le curseur ne 5 ou plus. Les charges de texture avec la taille x, y et z fixé à 1,00, donc on n'a pas besoin de changer ceux-ci, depuis la copie de Bosses dans la première tranche est fixé à la taille 10.
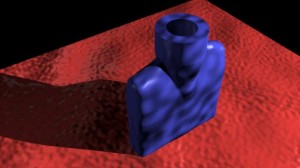
Voici le résultat.

Notes sur le travail avec des cartes de bosse:
Les cartes sont Bump appliquées à l'image quand il est rendu. Rien ne montre dans la fenêtre de vue 3D, sauf si vous utilisez la nouvelle option de prévisualisation.
Si vous n'utilisez pas aperçu, définissez vos paramètres de rendu pour obtenir des résultats rapides (réduire la taille à 50% rendent ou 25%, tournez échantillonnage OSA jusqu'à 8 ou même 5, désactiver le suivi Ray à moins que vous utilisez la transparence, miroir la réflexion ou de l'indice de réfraction) et rendre fréquemment.
Faites vos expériences sur de petites portions de votre scène, ou sur une scène simple comme cette bouteille et avion, encore une fois pour raccourcir le temps de rendre ou de prévisualisation.
Ce tutoriel ne fait qu'effleurer la surface de ce qui peut être fait avec des cartes de bosse. Une fois que vous obtenez à l'aise de travailler avec eux, consultez les tutoriels plus avancés sur des Films Cog Colin Litster
Avantages et limites de Bump Maps.
Les cartes Bump accélèrent les choses. Vous obtenez les détails que vous ne devez pas passer votre temps personnel poussant autour de votre groupe Verts modèle pour obtenir et vous pouvez travailler avec des modèles de poly inférieurs, ce qui accélère le temps de rendre Blender, car il nécessite moins de calculs. Imaginez modéliser toutes ces petites bosses minuscules sur le plan ...
Les cartes donnent Bump matériaux un sens de la réalité. Vous pouvez prendre un avion gris et des cartes de bosse font ressembler à béton, bois peint, en plastique, l'argile, le fer.
Mais ... (vous saviez qu'il y avait un mais, ne pas vous) bosse cartes ne font que créer l'illusion de détails. Ils ne se déplacent pas en fait le maillage. (Eh bien, ils peuvent, mais c'est au-delà de la portée de ce tutoriel.) Regardez bien les bosses sur la bouteille bleue. Sur la majeure partie de la surface, et en particulier à proximité du bord le plus proche, à gauche, où la lumière tourne le coin dans l'ombre, l'illusion de bosses créées par la lumière et l'ombre est très bon.
Examinons maintenant le bord droit de la bouteille, où les premiers coups de lumière. Il y a trois arêtes ondulées en diagonale vers ce bord, créant ainsi la perception de la lumière et de l'ombre que le bord lui-même est ondulée, mais la ligne géométriquement lisse entre la bouteille et le plan combats que la perception et indique au spectateur que le bord est lisse. À mon avis, la bataille ici est un match nul: parfois le bord ondulé semble, parfois le bord semble lisse. À moins que l'illusion optique d'une ligne droite parfois, parfois tordu est ce que vous voulez, d'une manière générale ces toss ups entre la géométrie et la valeur ne sont pas une bonne chose pour le spectateur à affronter.
Maintenant, regardez le cou ou le bouchon de la bouteille. Les ellipses géométriquement lisses et les lignes verticales du côté écrasent l'illusion de bosselage des changements de valeur et le cou « lit comme un cylindre régulier fraisée de lumière et de matériel bleu foncé. Ceci est en fait une bonne chose ici, parce que la plupart des cols de bouteilles ou capsules de bouteilles ne sont pas bosselée, quelle que soit la bouteille est. Le seul problème cela crée est en donnant au spectateur l'impression d'un matériau multicolore et cette perception peut « saigner » vers le bas dans le reste de l'image, ce qui provoque une certaine confusion si les zones claires et sombres sur la surface de la bouteille sont des bosses ou simplement changements de couleur.
Si je devais travailler avec cette image un peu plus, je donnerais le bouchon de la bouteille une couleur différente, de sorte que la perception du spectateur d'un bouchon lisse ne serait pas une incidence sur la perception d'une bouteille bosselée.
Une autre chose à noter est que si la géométrie informe notre perception, ou la lumière informe notre perception, n'a pas d'importance vraiment, puisque les deux le cou de la bouteille et du côté proche et à l'épaule un aspect réaliste. Il est seulement quand ces deux processus s'équilibrent que l'image semble inventée ou faux. Imaginez si nous peaufiné le maillage à ces quelques points pour que la lumière et la géométrie pris en charge la même illusion ...