Colspan des balises div - SharePoint Stack échange

> .bottomRow< display:table-row; background-color:#F2F2F2;
cell1. cell2. CELL3. cell4. cell5. cell6< display:table-cell;
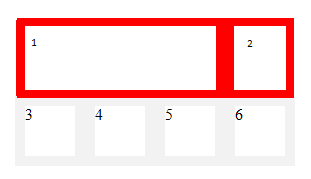
Je le scénario ci-dessus. Je ne suis pas en utilisant les balises de table parce que dans les balises de table de mise en page de points d'actions ne vont pas bien. donc je me sers div comme display: table. Avec le style ci-dessus et html je reçois le résultat indiqué dans l'image des boîtes rose. Mais maintenant, je veux développer la cellule 1 jusqu'à 5 cellules comme dans l'image ci-dessous boxed reb l'image en boîte rose. S'il vous plaît aider. Merci un million.
a demandé le 16 juin '14 à 00h56
Vous êtes sur la voie droite à l'aide divs au lieu des tables. Les tableaux doivent être utilisés uniquement pour vraiment vraies données tabulaires plus, et de les utiliser à des fins de mise en page est essentiellement considéré comme un hack.
Pour atteindre le modèle de grille que vous cherchez, je vous recommande de référence à un système de réseau tiers. Il y a des tonnes à choisir, et comprenant une grille de tiers CSS est un diable de beaucoup plus facile que de créer votre propre. Beaucoup d'entre eux sont compatibles avec SharePoint sans avoir à apporter des modifications importantes, et il va ajouter une tonne de flexibilité à votre disposition.
Bootstrap est très populaire, tout comme unsemantic. 960 système de grille (non réactif), et la Fondation squelette. Si vous êtes à la recherche d'ajouter une grille à une seule page par opposition à une mise en page entière ou masterpage, alors quelque chose comme le système de grille sensible est probablement le plus facile, puisque vous pouvez facilement ajouter quelques lignes de CSS à un CEWP et vous êtes hors de la course.
répondit le 16 juin '14 à 02h05