Comment aligner correctement une lettrine en html
Eh bien, j'ai le problème suivant: je besoin d'une solution dynamique (ne sais pas le texte, ce qui taille de la police, etc.) pour aligner correctement typografically une lettrine. signifie bien: le bouchon en hauteur ligne du lettrine doit être la même que la ligne de hauteur de plafond du paragraphe.

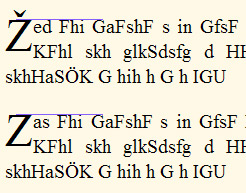
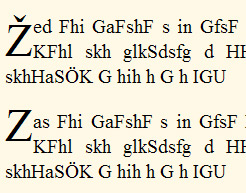
Par exemple: Z zz doit tout aligner sur leur barre horizontale supérieure. Alors que je l'ai vu quelques (mauvaises) solutions à ce problème (ils alignent la hauteur totale et regardez donc avec des accents terribles, tréma etc.), je ne l'ai pas vu une bonne solution.

Est-ce que quelqu'un sait un peu?
PS: Cela pourrait fonctionner, si je trouverais un moyen d'aligner systématiquement la ligne de base de la dropcap avec la ligne de base de la 2e ligne du paragraphe, car à partir de là, il pourrait être fait avec un% -modifier de la taille de la police. Malheureusement, je aussi ne sais pas comment je pourrais archiver cela.
Voici quelque chose à jouer avec:
L'astuce consiste à réinitialiser votre hauteur de ligne afin qu'elle corresponde à la taille de la police dropcap, par opposition à héritant de la hauteur de ligne de celui-ci est le paragraphe contenant. faire quelque chose comme ceci permettra d'atteindre un haut alignement constant:
Encore une fois, cela est juste quelque chose qui va me falloir bidouiller avec. Mais une fois que vous l'avez travailler avec vos propriétés de police spécifiques (famille, taille, ligne hauteur, etc.), il devrait travailler de manière cohérente! J'espère que cela pourra aider; à votre santé.
dropcap Concistant dans tous les navigateurs et testé sur iOS ainsi. Problème résolu: Le dropcap dans Firefox: la première lettre que gauche du flotteur va perdre le lineheight et fait la lettre de style sup. Vous pouvez éviter cela en:
1 Utilisez le caractère « V » comme dropcap suivi d'un caractère « i ». Le « i-point » doit correspondre à l'alignement correct dessus typographic. (De couse pas consistantes dans tous les appareils / font-familles, mais un bon point de référence).
thats espoir aide dans vos contextes de feuille de style.