CRÉATION D'IMAGES WEB-PRÊT À L'AIDE PHOTOSHOP
CRÉATION D'IMAGES WEB-PRÊT À L'AIDE PHOTOSHOP
Quand nous voulons inclure des images ou d'autres images dans nos pages web, il est une bonne idée d'essayer de les garder aussi petit que possible. Cela n'a rien à voir avec les dimensions visuelles de l'image, mais plutôt avec leur taille en termes d'octets. Les petites images sont un plus dans les pages web, car ils économisent de l'espace serveur et parce qu'ils prennent moins de temps à télécharger. Ceci est une considération importante lors de la création de pages Web, parce que vous pourriez être un projet développiez Web destiné aux utilisateurs sans connexions Internet rapides. Que ce soit le cas ou non, à conserver les images de petite taille (octets) est une approche efficace dans la conception web.
Photoshop est un logiciel d'édition d'image extrêmement puissant qui a des possibilités d'édition presque infinies.
Dans ce guide, vous apprendrez les étapes de base pour optimiser une image pour le web-visualisation efficace.
Les concepts les plus importants pour optimiser une image pour le web sont les suivants:
Lancement PhotoShop (PS) Démarrer | Programmes | ADOBE |
Ouvrez votre image dans Photoshop. Pour ce faire, vous avez 3 options:
1. Vous pouvez double-cliquer sur la fenêtre principale PS
2. Choisissez Fichier | OUVERTES
3. Faites glisser l'image de votre disque et déposez-le dans PS.
Avant d'optimiser l'image de votre page Web, vous devez savoir qu'ils sont nombreux outils d'édition disponibles. Dans ce tutoriel, je vais vous montrer quelques très basiques, mais ne hésitez pas à explorer les nombreuses options et des effets qui peuvent être appliqués à vos images. En laboratoire, nous pouvons essayer plusieurs techniques d'avance en fonction des idées et des besoins que vous pourriez avoir.
Recadrer une image
Imaginez que vous voulez utiliser seulement une partie d'une image dans votre page Web.
Par exemple, dans l'image ci-dessous imaginez que vous voulez juste un coup de fonctionnement homer.

Pour ce faire, nous utilisons l'outil de recadrage dans PS.
Pour accéder à cet outil appuyez sur le bouton de la barre d'outils (montré sur l'image), ou appuyez simplement sur la lettre C sur le clavier.
Ensuite, dessinez une boîte autour de la zone que vous souhaitez conserver. Remarquez comment le reste de l'image devient sombre, cela montre la partie de l'image qui sera rognée. La boîte englobante peut être utilisé pour redimensionner la zone de culture. Une fois satisfait, appuyez sur Entrée. Cela recadrer l'image. Si vous voulez recommencer, faites un clic droit et sélectionnez annuler.
MANIPULATIONS DE BASE
Il y a beaucoup d'effets, des filtres et des modifications qui peuvent être appliquées aux images. Voici où trouver les plus courantes.
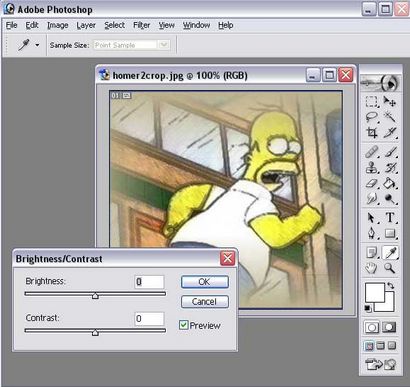
Image et contraste Illumine
Sélectionner une image | AJUSTEMENTS | LUMINOSITE et CONTRASTE
Cela apportera la luminosité et le contraste outil ajustements. Assurez-vous cochez l'option de prévisualisation, de cette façon vous pouvez expérimenter avant d'appliquer effectivement des changements à votre image.



Les variations de la luminosité et du contraste
Ne hésitez pas à expérimenter avec un filtre ou une option que vous trouvez, lorsque vous êtes satisfait de votre image assurez-vous d'enregistrer vos modifications.
OPTIMISER VOTRE IMAGE POUR LE WEB-VISIONNEMENT
Photoshop 5.5 et ci-dessus comprennent un module spécialement conçu pour optimiser les images pour le web.
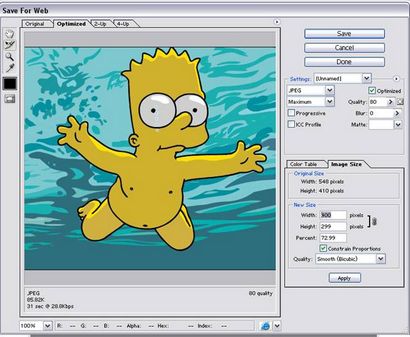
Vous pouvez accéder à ce module en choisissant Fichier | Enregistrer pour le Web.

Paramètres. Ici, vous pouvez choisir parmi différents formats d'image tels que JPEG et GIF. Il peut également utiliser le menu déroulant pour choisir les paramètres de qualité. (Faible, moyen, max)
Taille de l'image: Ici, vous pouvez spécifier la taille de l'image, en pixels, pouces. Vous pouvez également utiliser des pourcentages pour réduire ou agrandir l'image. Ce point est très important, étant donné que vos images ne doit jamais dépasser la taille de votre page. Lorsque vous souhaitez appliquer appuyez sur votre réglage.
Infobar. Sur la partie inférieure gauche vous pouvez voir des informations sur votre image. Dans ce cas:
Comme vous jouez avec les différents paramètres, la fenêtre principale vous montre comment l'image sera après avoir appliqué les modifications.
Lorsque vous êtes satisfait de vos résultats, enregistrez votre image sur votre disque. Notez que lorsque vous enregistrez votre image, vous revenez à la fenêtre principale de Photoshop. Vous pouvez fermer votre image ici, et ne pas besoin d'enregistrer les modifications.
Expérimenter et apprécier.
(Fin de ce tutoriel)