Un débutant - guide s pour faire des images pour le Web, Avidmode
C 'est un guide étape par étape pour les débutants sur le choix de l'image à droite et le recadrage et le redimensionnement à utiliser sur le web. Il exige que vous possédez Photoshop et avoir une certaine compréhension de base de la façon dont cela fonctionne. En général, c'est là je gaufre sur un peu plus sur des sujets superficiels et dire quelque chose de drôle, mais cette fois, nous allons obtenir tout droit. Nous avons beaucoup à passer par.
1. Contexte
La exigence la plus fondamentale est que l'image est aussi grande qu'elle doit être. Par exemple, si l'image lorsqu'il est affiché sur le web sera 1000 × 1000. l'image source doit être au moins aussi grand. Vous pouvez upscale une image un peu sans perte de qualité, 10% au maximum, mais pas plus que cela. Il regardera floue et les gens remarqueront. Si votre image source est trop petite, il est trop petit, et vous aurez besoin d'utiliser un autre.
photographes web professionnels prennent des photos qui sont plusieurs fois plus grand que ce qu'ils doivent être. Tel est l'idéal, car il offre la plus grande flexibilité quand il est temps de recadrer l'image.
proportions
les proportions d'une image, ou rapport d'aspect. se réfère à la manière dont la largeur compare à sa hauteur. Par exemple, une image avec les proportions 2: 1 est deux fois plus large que haut. Cela ne dit rien de la taille réelle de l'image, mais il est essentiel de ce que nous parlons.
Composition
La composition d'une image se réfère à la façon dont le contenu est distribué. Ceci est généralement exprimé en termes de points d'où ses intérêts (POI) sont. Par exemple, si vous avez une image d'un arbre dans un champ vide, le seul point d'intérêt est l'arbre. Faut-il un coucher de soleil derrière l'arbre, l'horizon est un autre point d'intérêt, et le soleil serait un autre, pourvu qu'il soit visible.
superposition de texte
Que ce soit une image aura le texte affiché au-dessus est un changeur de jeu. Prenez les bannières que nous utilisons ici sur le blog Avidmode comme un exemple. Le fait que le titre de l'article plane au-dessus du tiers inférieur de l'image a un impact majeur sur la façon dont nous les faisons, et ce n'est pas quelque chose que nous pouvons ignorer ou accorder moins d'attention à.
Ci-dessous le texte de deux poids et des couleurs placées sur différentes parties de trois images.
1) Tout de suite, on voit que les riches forêt verte en contrebas du château fait pour le texte parfaitement lisible, mais le château lui-même a tant de détails avec un fort contraste que le texte disparait.
2) Cette image est le meilleur des trois. Il a une distribution très homogène des couleurs avec un contraste relativement faible. Les deux textes en noir et blanc apparaît bien et il est seulement la mince « dolor blanc qui est fait un peu moins lisible par les plaques de neige.
3) signifie que le texte blanc de toile de la peinture fonctionne très bien au-dessus, puisque les zones les plus claires sont loin d'être blanc. La luminosité globale de l'image empêche le texte noir d'apparaître beaucoup plus du tout à cause du manque de contraste entre elle et l'arrière-plan.
Dans l'exemple ci-dessus, parfois le texte fonctionne et parfois non. Avec l'expérience, vous serez en mesure de dire tout de suite ce genre de texte, le cas échéant, sera lisible au-dessus d'une image. Parfois, il y a des façons de modifier une image afin de le faire fonctionner, mais selon toute vraisemblance, si vous avez besoin de le faire, ce que vous avez réellement besoin est de choisir une autre image.
Je me rappelle le meilleur conseil que j'ai jamais entendu parler d'un ingénieur du son; si elle sonne comme il a besoin d'édition, il a réellement besoin réenregistrement.
recommandations
Le contraste est la différence réelle entre deux ou plusieurs couleurs. Il est composé des différences de teinte et le ton.
- Les images qui ont des distributions même couleur et des formes simples sont les meilleures. Beaucoup de contraste dans l'image et des images complexes font pour le texte illisible.
- Pour un petit texte, il faut plus de contraste entre les mots et l'arrière-plan. Petit texte ci-dessus des images complexes est presque impossible de lire et souvent difficiles à voir même.
- Poids du texte (à savoir l'épaisseur) affecte la quantité de contraste dont vous avez besoin. texte mince a besoin de plus pour se démarquer alors que le texte plus épais peut être lisible avec seulement un peu de contraste.
- L'emplacement du texte ci-dessus l'image est importante. Les points d'intérêt de l'image ne devrait pas être là où le texte est plutôt il est préférable d'avoir un espace relativement vide ou quelque chose sans intérêt au-dessous. (Notez comment l'image de la bannière de ce post est pratiquement vide où le texte est.)
Peu importe ce que vous faites, rappelez-vous que le texte est roi; si ce n'est pas lisible, vous devez changer l'image. Peu importe combien vous aimez le il. Il doit aller. L'utilisation de toute façon donnera un mauvais résultat et il se penchera nettement non professionnel.
2. et redimensionnement de l'Recadrage d'image
S o, vous avez votre image source et maintenant il est temps de le rendre prêt pour le Web. Pour ce faire, nous allons utiliser Photoshop. La première étape consiste à faire la bonne taille. Comme pour toutes les tâches, Photoshop vous offre de nombreuses façons de l'accomplir. Puisque c'est un guide du débutant, je vais choisir l'outil le plus instructif visuellement, et je vais passer par exemple le long du chemin.
Si vous êtes sur un Mac, remplacez Ctrl avec Cmd dans les commandes ci-dessous.
L'image source
Disons que je vous écris une série d'articles sur les oiseaux. Pour ma prochaine, je couvre la cristata Cyanocitta. ou le geai bleu. Chaque poste a une bannière de la taille 1000 × 350. Cela signifie que je besoin d'une image source au moins aussi grand. Idéalement, il devrait être encore plus grand.
Pour ma bannière, il va être au-dessus du texte coin inférieur gauche. Je dois vous assurer qu'il ya un espace mort dans ce domaine. Étant donné que l'oiseau est que dans le centre et le reste de l'image est la plupart du temps la neige non focalisée, je suis bon sur ce point.
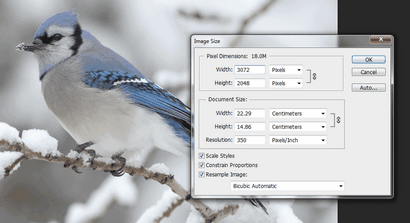
Tout semble bon, donc je vais télécharger l'image et l'ouvrir dans Photoshop. La première chose que je veux faire est de confirmer qu'il est assez grand. Pour ce faire, nous ouvrons (mais pas utilisé) l'image outil Taille. Soit appuyez sur Alt + Ctrl + i ou sélectionnez Image> Taille de l'image. dans le menu de l'application.

Ici, nous pouvons voir que mon image est 3072 × 2048. qui est genial. Si possible, vous voulez toujours une image qui est beaucoup plus grande que ce que vous avez besoin. Maintenant, nous sommes prêts à faire le redimensionnement et la culture.
Redimensionnement et culture sont deux choses différentes. Les anciennes échelles l'image entière et celle-ci le coupe dans une pièce plus petite.
Avant de faire quoi que ce soit, vous aurez envie de réinitialiser l'outil. Dans le menu d'outils, sous le menu de l'application, il y a trois boutons sur le côté droit, qui ressemble plus à gauche de celle-ci:. Cliquez dessus et il réinitialiser les paramètres de l'outil aux valeurs par défaut. Cette pratique est bonne à faire lors du démarrage d'un nouveau projet.
Maintenant, depuis ma taille finale de 1000 × 350 est clairement pas les mêmes proportions que la taille de la source de 3072 × 2048 (10: 3,5 par rapport à 3: 2), je vais devoir à la fois redimensionner et recadrer mon image. (Vous n'avez pas besoin de calculer les proportions vous, Photoshop va le faire pour vous.)
À l'extrême gauche du menu de l'outil est une boîte de sélection avec deux champs de texte à côté. Si vous rétablissez l'outil comme suggéré, la boîte de sélection dira sans contrainte. Si elle ne le fait pas, sélectionnez-le dans la liste. Il est au sommet. Ensuite, tapez la taille finale de l'image dans les champs de texte; largeur dans la première et la hauteur dans le second. Pour moi, ça ressemble à ça.
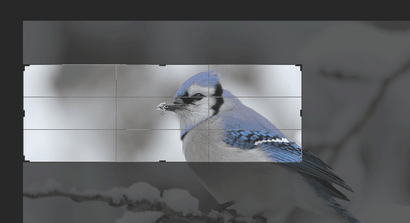
Lorsque vous tapez, vous remarquerez que la zone de recadrage change de taille et les proportions. Ceci est comme prévu. Si les proportions finales ne sont pas les mêmes que les proportions source, certaines parties de l'image seront assombris, soit au-dessus et au-dessous ou sur les côtés, selon que les proportions finales sont plus larges ou plus minces.
Pour moi, ils sont beaucoup plus minces, de sorte que la boîte de culture a changé en forme de boîte aux lettres.
L'étape suivante consiste à choisir la zone de l'image source à utiliser pour le produit final. Nous faisons cela en déplacement et le redimensionnement de la zone de recadrage.
Le déplacement se fait en cliquant et en faisant glisser à l'intérieur de la boîte. Cela va changer le centre à partir duquel l'image sera rognée. Si cela semble compliqué, il suffit de déplacer la zone de recadrage autour d'un peu et vous verrez comment cela fonctionne. Notez que vous pouvez le faire glisser en dehors de la plage de l'image source, mais les bords de la zone de recadrage se calent sur les bords de l'image.
Redimensionnement se fait en saisissant un coin ou un bord de la boîte de culture et en tirant ou en sortir. C'est aussi explicite.
Comme vous le faites ou l'autre de ces choses, Photoshop gardera les proportions que vous lui a donné. Assurez-vous que vous ne redimensionne pas à être plus petite que votre taille finale. La taille actuelle de la zone de recadrage apparaît lorsque vous le redimensionner. Vous pouvez aussi voir la taille dans le centre-droite de la zone Info (Fenêtre> Info). Notez que la taille de recadrer l'image ici ne doit pas être la taille finale.
Pour moi, je vais placer l'oiseau dans la moitié droite de l'image, me laissant avec un espace mort pour la moitié gauche (où le texte sera).

Une fois que vous avez terminé, appuyez sur Entrée.
Nous avons presque fini maintenant. Tout ce que nous devons faire est de rendre notre image la taille finale. Nous avons déjà donné les bonnes proportions. Pop l'outil Taille de l'image à nouveau, Alt + Ctrl + i ou Image> Taille de l'image.
coup de poing maintenant dans votre taille finale. Assurez-vous que Proportions est cochée Contraindre et que Rééchantillonnage est réglé sur bicubique automatique. Cliquez ensuite sur OK. L'image est maintenant la taille exacte dont nous avons besoin qu'il soit.
3. Enregistrer l'image dans un fichier
F étape Inal maintenant. Il est temps de sauver notre image. Cela a des considérations en soi; on ne peut pas simplement choisir le même format de sortie pour chaque image. En fonction du contenu, nous voulons utiliser l'un des deux types de fichiers. (Ne pas utiliser GIF. Selon toute vraisemblance, il ne sert à rien de ce que vous faites.)
Si l'image est une photo ou d'une image contenant le contenu complexe, ce qui est toujours le format que vous voulez choisir. En cas de doute, allez JPEG.
Go Fichier> Enregistrer pour le Web. En haut à droite, sous la zone prédéfinie, choisissez JPEG dans le menu déroulant. Vérifiez Progressive * et définissez la qualité à 80. Vous devrez également vérifier Convertir en sRGB. Maintenant, vous êtes prêt à enregistrer l'image.
* Un JPEG progressif est téléchargé en plusieurs parties. C'est actuellement la meilleure option, car il a été démontré pour réduire la page des retards de chargement.
Si l'image est plus proche d'un graphique qu'une photographie, PNG est le premier format à considérer. PNG est sans perte également que JPEG est comprimé (à savoir lossy); les images enregistrées en PNG ne perdent pas de qualité. Mais cela signifie aussi qu'ils sont potentiellement beaucoup plus.
Lorsque votre image contient du texte généré par ordinateur ou des formes abstraites, comme celle d'un infographique, PNG est le chemin à parcourir.
Enregistrement d'une image au format PNG est plus compliqué, mais Photoshop est livré avec un préréglage que vous pouvez faire confiance. Dans la zone Enregistrer pour le dialogue Web, choisissez PNG-8 dans le menu déroulant. Vérifiez la transparence si vous en avez besoin, et si les couleurs sont hors dans l'aperçu, augmenter le montant à 256. Notez que cela va rendre le fichier plus volumineux.
Il y a plusieurs façons de régler les paramètres ici pour raser autant de kilooctets que possible sans perte de qualité, mais qui dépasse la portée de cet article. Il suffit de savoir que si vous travaillez dans un contexte d'entreprise, quelques kilo-octets ici et il n'y a pas d'importance.
en guise de conclusion
Cet article est distribué sous licence CC BY-SA 4.0.