Illustrator Tutorial Vector Darts sur Bullseye, Illustrator Tutoriels - Conseils

Dessin Dart vecteur
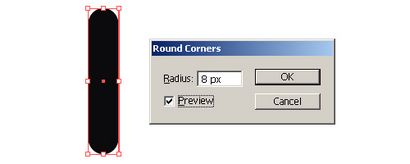
1. Ouvrez un nouveau document, et sélectionnez un espace de travail de 800x600px. Sélectionnez l'outil Rectangle (M), et de créer un rectangle avec cette taille: largeur: 15px, hauteur: 72px. Appliquer un effet> Esthétiques> Coins arrondis et mis en rayon à 8px. Cliquez sur OK, et le remplir avec du noir.

2. Créez un cercle avec l'outil Ellipse (L) avec la taille 25x25px. Remplissez-le avec Dégradé radial avec des couleurs allant du blanc au noir, et mettre son centre à gauche vers le haut (G).

3. Placez le cercle derrière du rectangle (Sélectionnez le cercle et appuyez sur Maj + Ctrl + [). Dupliquer le cercle (Ctrl + C> Ctrl + F) et le déplacer vers le bas avec les touches fléchées. Créer un rectangle avec la taille 25x50px. Sélectionner tous les objets (Ctrl + A), et les aligner au centre horizontalement.

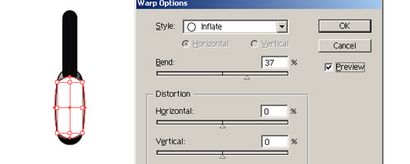
4. Sélectionnez le nouveau rectangle, aller à l'objet> Enveloppe Déformer> Faire avec chaîne et réglez Bend à 37%. Style: Gonflez.

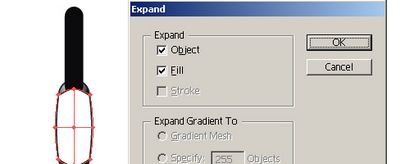
5. Tandis que le rectangle toujours sélectionné, allez à l'objet> Expand, cliquez sur OK.

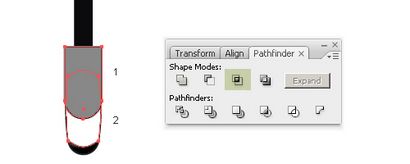
7. Placez le rectangle derrière les autres objets (Maj + Ctrl + [). Dupliquer le cercle (Ctrl + C> Ctrl + F), redimensionner à 30px et le déplacer vers le bas avec les touches fléchées. Créer un rectangle avec la taille 30x60px. Fusionner le rectangle et le second cercle ensemble (Windows> panneau Pathfinder). Après cela, appuyez sur Développer.

8. dupliquer le rectangle modifié (2), et placer la copie derrière l'original (Ctrl + C, Ctrl + B). Sélectionnez l'objet fusionné (1) et le rectangle (2), tout en maintenant la touche Maj enfoncée et appuyez sur Intersection tout en maintenant la touche Alt (panneau Pathfinder). Après cela, vous pouvez voir la copie du second rectangle :).

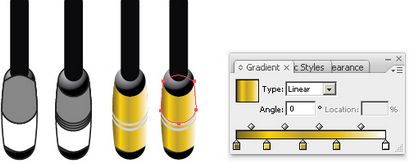
9. Sélectionnez le nouvel objet, le dupliquer (Ctrl + C, Ctrl + B), et le déplacer vers le bas en appuyant sur une ou deux fois la touche Bas. Répétez cette opération 3 fois. Maintenant couleur, il! Vous pouvez utiliser ce que vous aimez gradient. Voici ce que je l'ai fait pour le gradient d'or.

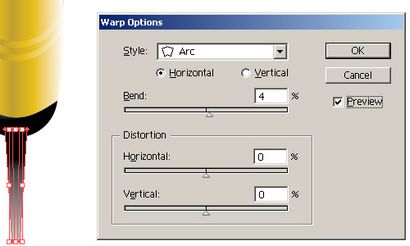
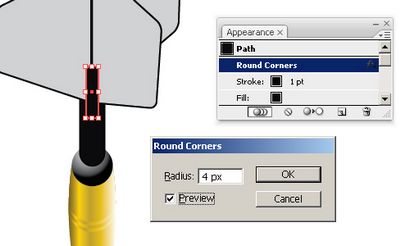
10. Le deuxième et le quatrième objet a la même couleur, mais je me suis déplacé les curseurs un peu à gauche. Maintenant, vous pouvez dessiner la tête de la flèche. Créer un rectangle, remplissez-le dégradé linéaire avec des couleurs du blanc au noir. Faites tourner le gradient à 90 ° sur le panneau de gradient (Windows> Gradient). Aller à l'objet> Outil Enveloppe> Faire avec chaîne et réglez Bend à 4%. Style: Arc. Envoyez le rectangle à l'arrière (Maj + Ctrl + [).

Dessin des ailes de la Dart
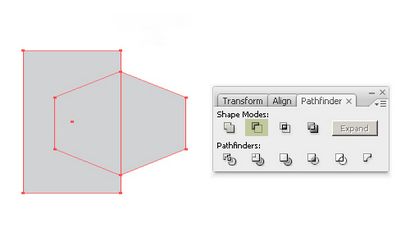
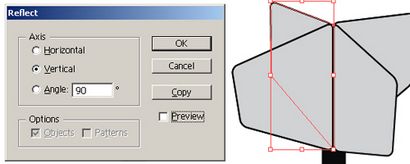
11. Dessiner un polygone hexagonal. Tournez avec 30 ° (Objet> Transformation> Rotation) et rétrécir. Appliquer un effet> Esthétiques> Coins arrondis et mis en rayon à 8px. Nous devons diviser ce polygone en deux, afin de créer un rectangle et placez-le à 50%. Appuyez sur Soustraire sur le panneau Pathfinder tout en appuyant sur la touche Alt. Aller à l'objet> Transformation> Réfléchir. Sélectionnez axe vertical et appuyez sur Copier. Déplacer cette nouvelle aile à sa place.

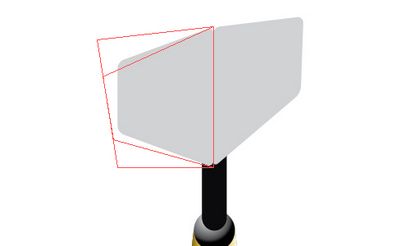
12. Procédons pour créer l'effet de perspective. Cela peut se faire comme suit: sélectionner une aile, puis sélectionnez l'outil Transformation libre (E). Un cadre va entourer le côté sélectionné, le cadre comporte quatre poignées sur les côtés - quatre autres dans les coins, commencer à faire glisser l'une des poignées coins. Pour déformer la forme du coin que vous faites glisser à partir, maintenez « Ctrl » de votre clavier - continuer à glisser. Pour ce faire, sur l'autre aile aussi, pour obtenir l'effet de perspective.

13. Sélectionnez les deux ailes, l'aller à l'objet> Transformation> Réfléchir. Vérifiez l'axe vertical, puis appuyez sur Copier. Déplacez les deux nouvelles ailes à leur place, en appuyant sur les touches fléchées et faire le même tour, comme vous le faisiez auparavant. Une fois que vous avez l'effet de perspective sur les deux nouvelles ailes, sélectionnez l'aile gauche et position derrière l'autre aile (Ctrl + Maj + [).

14. Sélectionnez la hache de l'arc, le dupliquer (Ctrl + C, Ctrl + F), et placez-le sur le dessus (Ctrl + Maj +]). Redimensionnez. Vous pouvez la redimensionner de manière symétrique, tenant les touches Alt + Maj.

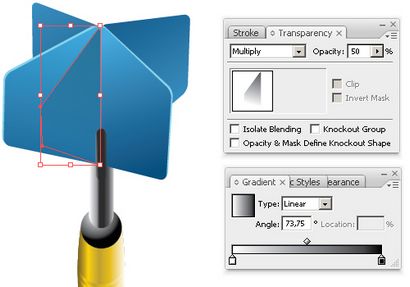
15. Sélectionnez l'une des ailes, et le remplir avec une couleur de dégradé. Repositionner le gradient d'être aussi réaliste que possible (G). Remplissez les autres ailes aussi. Vous pouvez copier la couleur de la première aile si vous sélectionnez l'aile que vous voulez remplir, appuyez sur la touche I, puis cliquez sur la première aile, vous avez rempli. Couleur de la hache aussi, avec un blanc simple à gradient noir ou vous pouvez jouer avec les possibilités. Ici vous pouvez voir les paramètres que j'ai utilisé: bleu clair: C65 M15 Y0 K0, bleu foncé: C100 M25 Y30 K10.

16. Dupliquer l'aile droite supérieure et retourner pour créer l'effet d'ombre. Remplissez-le avec dégradé linéaire avec des couleurs du blanc au noir. Intersection avec l'aile gauche (panneau Pathfinder) et ajouter une opacité de 50%. Réglez le mode de fusion Multiplier. Sélectionnez et dupliquer les deux ailes de l'avant (Ctrl + C, Ctrl + B) et les remplir avec une couleur claire (Dans ce cas, bleu clair).

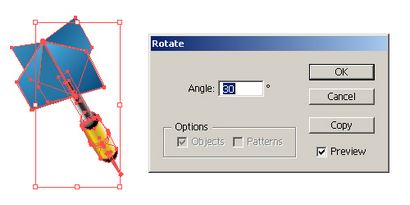
17. Sélectionnez tous les objets (Ctrl + A), et de les regrouper (Ctrl + G).

18. Aller à l'objet> Transformation> Rotation. Faire pivoter la fléchette avec 30 °. Dupliquer le groupe (Ctrl + C, Ctrl + V), et appliquer une fusion tout en maintenant la touche Alt. Maintenant, vous avez l'ombre.

19. Faire tourner l'ombre avec 90 ° et aligner à la tête de la flèche. Vous pouvez déformer l'ombre que vous voulez, avoir l'effet nécessaire. Remplissez l'ombre avec un blanc à gradient noir, et définir le mode de fusion Multiplier (panneau de transparence).

Dessin du Jeu de fléchettes
20. Will procédera à créer des cercles concentriques. Tout d'abord créer le cercle du centre, et le dupliquer (Ctrl + C, Ctrl + B), puis la redimensionner. Répétez ces étapes jusqu'à ce que vous avez le jeu de fléchettes.

21. Placez maintenant la flèche au centre de la cible, et en double, si vous voulez. C'est tout, vous avez terminé!

Soyez sociable, Partager!
A propos de Vector Diary
Vector Diary est un blog populaire offrant des tutoriels et des conseils illustrateur. Il a été créé par Tony Soh, un graphiste, qui a une grande passion dans l'illustration. Tony a écrit l'un des plus populaires tutoriel pour apprendre illustrateur et a aidé plus de 20.000 personnes. En plus de cela, ses tutoriels et conseils a aidé les concepteurs à améliorer leurs compétences en illustration et ont reçu d'excellents commentaires. Alors rejoignez Diary vecteur et commencer à apprendre aujourd'hui!
Rédiger un tutoriel
Faites-vous payer 150 $ pour chaque cours d'instruction approuvé! Tous les écrivains passionnés de partager leurs techniques illustrateur peuvent contribuer. Apprendre "